यदि आपको अपनी पोस्ट पर बहुत सारी कमेंट मिलती हैं, तो आपको उनके लिए Pagination सेट करना चाहिए। इससे आपकी साईट फ़ास्ट लोड होगी और सर्वर पर भी लोड कम पड़ेगा। आज इस आर्टिकल में मैं आपको बताऊंगा Comments के लिए Pagination कैसे सेट किया जाता है।
बहुत सारी कमेंट का होना एक अच्छी बात है क्योंकि यह User engagement को दर्शाता हैं। गूगल आपके पोस्ट को उपयोगी समझता है और उसे सर्च रिजल्ट में अच्छी रैंक देता है।
वर्डप्रेस साईट में Comments को Paginate करना बहुत आसान है। इसके लिए आपको किसी भी प्लगइन की भी जरूरत नहीं पड़ती है।
WordPress में Comments Paginate क्यों करना चाहिए
बहुत सारे कमेंट्स आपकी वेबसाइट को बहुत Slow कर सकते हैं और Slow loading आपकी साईट rankings को नुकसान पहुंचा सकता है। इसके अलावा, बहुत सारे कमेंट्स white screen का कारण बनती है।
Comment pagination पोस्ट की कमेंट को Multiple pages में devide करता है और सर्वर लोड को कम करता है।
और एक कारण यदि आप अपने Comments को paginate नहीं करते है, तो ये आपकी keyword density ratio को कम कर सकते है। नतीजतन, सर्च इंजन आपके पोस्ट को सही कीवर्ड के लिए Index नहीं कर पायेगा।
WordPress में Comments Paginate सेट कैसे करें
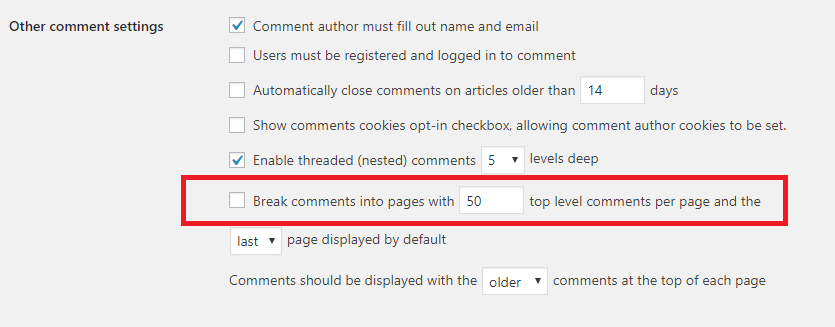
सबसे पहले अपनी वर्डप्रेस साईट में लॉग इन करें और Settings >> Discussions पर क्लिक करें फिर Other comment settings सेक्शन पर जाए।
अब Break comments into pages आप्शन को सर्च करें। यहाँ आपको अपनी कमेंट Break करने के लिए एक Number (आप पहले पेज में कितना कमेंट दिखाना चाहते है) दर्ज करना होगा।

अपनी सेटिंग स्टोर करने के लिए Save Changes बटन पर क्लिक करें।
Comment pagination आपके Website SEO पर एक negative प्रभाव डालता है। वर्डप्रेस प्रत्येक कमेंट पेज के लिए URL generate करता है। जब आप कमेंट के दूसरे पेज पर क्लिक करते हैं, तो वह पेज पहले पेज जैसा ही दिखता है। सर्च इंजन इसे Duplicate content के रूप में मान सकते हैं।
Yoast SEO प्लगइन का उपयोग करके इसे आसानी से ठीक किया जा सकता है जो आपके आर्टिकल के लिए ऑटोमेटिकली Canonical URL सेट करता है।
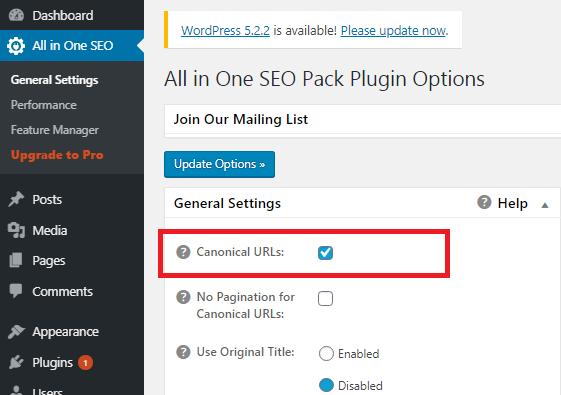
लेकिन यदि आप अपनी साईट पर All in One SEO प्लगइन का उपयोग कर रहे है, तो प्लगइन की General Settings पर जाएं और यह सुनिश्चित करें कि Canonical URLs बॉक्स चेक है।

बस हो गया! आशा है इस आर्टिकल ने आपकी वर्डप्रेस साईट पर Comments के लिए Pagination सेट करने में मदद की।
अगर यह आर्टिकल आपके लिए मददगार साबित हुई है, तो इसे शेयर करना न भूलें!
Leave a Reply