क्या आप अपनी वर्डप्रेस साइट में Call to Action Buttons Add करना चाहते है?
अपनी साइट पर Call to Action Buttons जोड़कर विजिटर को Pricing page, product page, services page पर आसानी से भेज सकते है। इसके अलावा आप Special offers, New products या affiliate links प्रमोट कर सकते है।
इस आर्टिकल में मैं आपको बताऊंगा कि वर्डप्रेस में Call to action buttons कैसे Add किया जाता है।
तो चलिए शुरू करते है…
WordPress Posts / Pages में Gutenberg Editor का उपयोग करके Call to Action Buttons Add करना
WordPress Gutenberg editor में बटन add करना बहुत आसान है।
सबसे पहले, आपको अपनी उस पोस्ट को Edit करना होगा जहां आप Call to Action Buttons बटन जोड़ना चाहते हैं।
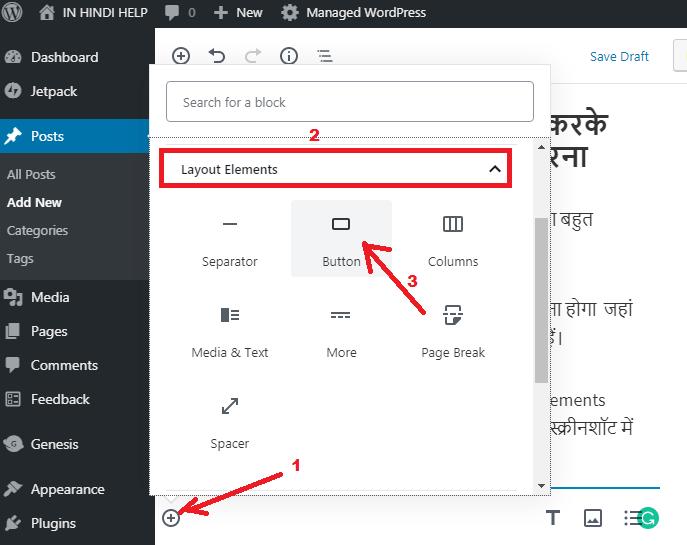
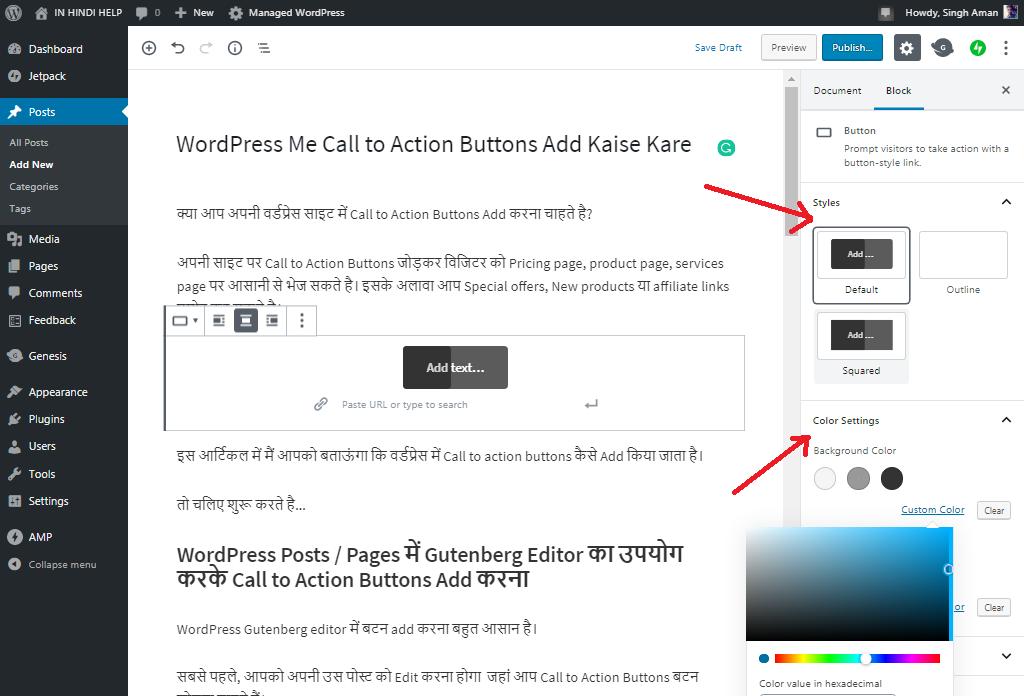
इसके बाद ‘+’ icon पर क्लिक करें फिर Layout Elements सेक्शन से Button सेलेक्ट करें। जैसा कि आप नीचे स्क्रीनशॉट में देख सकते है,

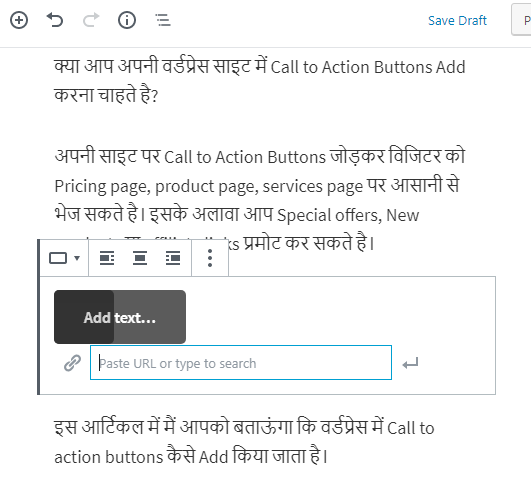
आपकी कंटेंट में Button Add हो जायेगा और कुछ इस तरह दिखेगा।

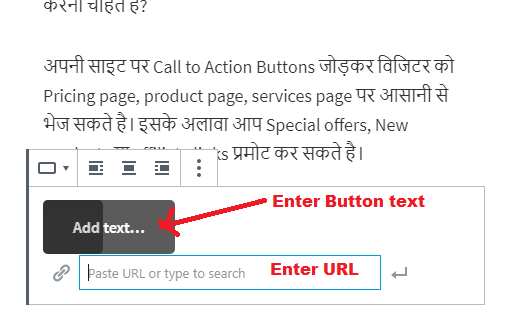
‘Add text…’ पर क्लिक करें और अपनी बटन के लिए टेक्स्ट add करें। इसके बाद अपनी URL पेस्ट करें।
टेक्स्ट और लिंक add करने के बाद Enter पर क्लिक करें।

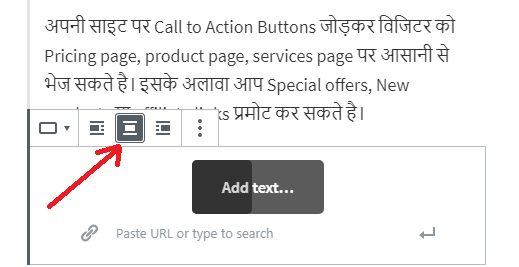
यदि आप बटन को center में करना चाहते हैं, तो Align Center icon पर क्लिक कर सकते हैं।

आप अपनी Button की Style (default, outline और squared) और Color को भी customize कर सकते हैं।

हो जाने के बाद, आप live preview देखने के लिए अपनी पोस्ट को save या publish कर सकते हैं।
WordPress Posts / Pages में Classic Editor का उपयोग करके Call to Action Buttons Add करना
यदि आप अपनी साइट पर Classic Editor का उपयोग कर रहे है, तो सबसे पहले अपनी साइट में Forget About Shortcode Buttons प्लगइन इनस्टॉल और Activate करें।
प्लगइन Activate करने के बाद अपनी उस पोस्ट को एडिट करें जिसमें आप button add करना चाहते है।
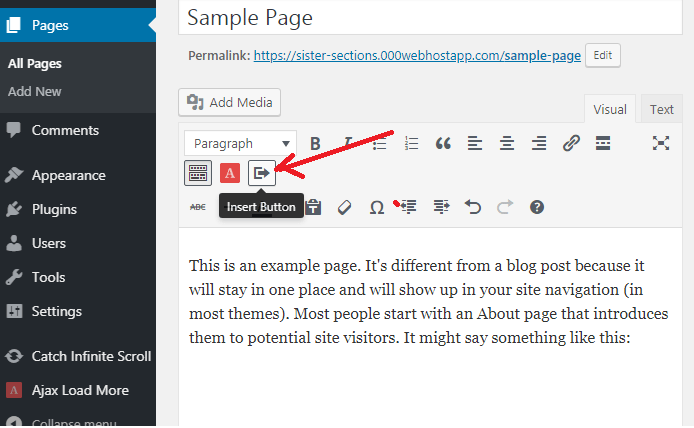
फिर Insert Button Icon पर क्लिक करें।

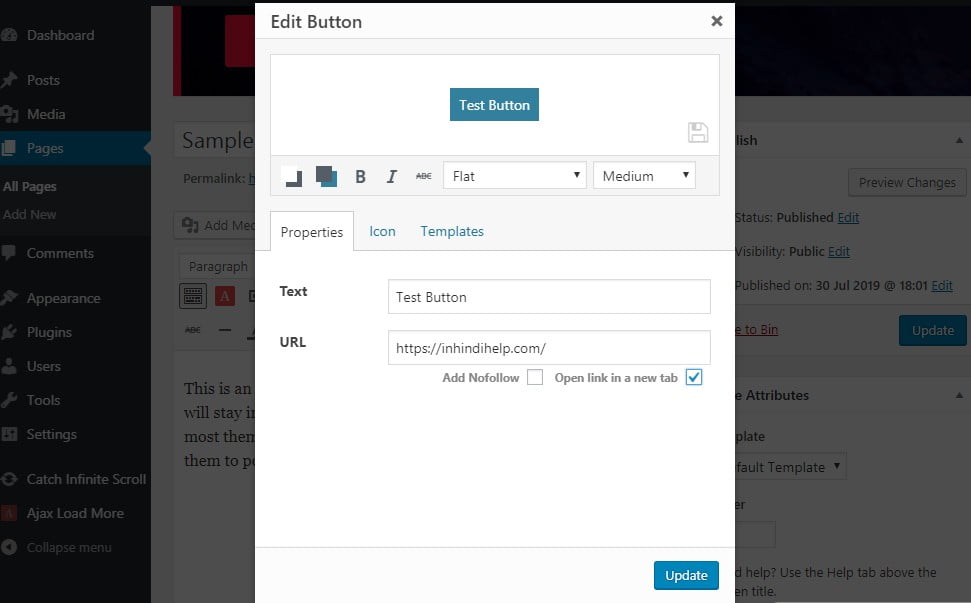
यह एक पॉपअप लाएगा जहां आपको अपनी बटन के लिए Text और link add करना होगा।

आप अपने button के लिंक में nofollow tag जोड़ सकते हैं और लिंक को एक नए टैब में खोल सकते हैं। यहाँ एक गाइड है – WordPress Me External Links New Window Me Open Kaise Kare
इसके अलावा आप अपने बटन के लिए एक icon सेलेक्ट कर सकते हैं। बस Icon पर क्लिक करें और अपनी बटन के लिए Icon सेलेक्ट करें।

इसके बाद, आप Color box icon पर क्लिक करके अपने बटन के लिए text color और background color चुन सकते हैं।

Button style चुनने के लिए ड्रॉप-डाउन मेनू पर क्लिक करें।

आप अपनी बटन की Size भी चुन सकते हैं। बटन कस्टमाइज करने के बाद Update button पर क्लिक करें।
आशा है यह आर्टिकल आपकी वर्डप्रेस साईट में Call to Action Buttons add करने में मदद की।
छोटा सा निवेदन, अगर यह आर्टिकल आपके लिए मददगार साबित हुई है, तो इसे शेयर करना न भूलें!
इसे भी पढ़ें:
Leave a Reply