क्या आप अपनी वर्डप्रेस साइट पर Query Strings Remove करना चाहते हैं?
विज़िटर के user experience को बेहतर बनाने के लिए वेबसाइट स्पीड एक महत्वपूर्ण फैक्टर है। विजिटर कंटेंट ओपन होने की प्रतीक्षा करना पसंद नहीं करते हैं। पेज लोड टाइम में दो सेकंड की देरी से Bounce rates बढ़ सकती है।
हालंकि वेबसाइट स्लो होने के कई कारण हो सकते हैं, जिसमें Query strings भी शामिल है। Query strings आपकी वेबसाइट को धीमा करने में महत्वपूर्ण भूमिका निभाती हैं।
आज इस आर्टिकल में, मैं आपको बताऊंगा कि वर्डप्रेस साईट से Query strings remove कैसे किया जाए और पेज स्पीड बढ़ाई जाए।
कंटेंट की टॉपिक
Query Strings क्या है
आपके साईट पर Query strings वे URLs होते हैं जिनके अंत में special characters जैसे कि “&” and “?” लगे होते है। Query Strings URL example,
/wp-includes/css/dashicons.min.css?ver=4.4.2
आपको Query Strings Remove क्यों करनी चाहिए
यदि आप इन Query strings को static resources से remove नहीं करते है, तो ये आपके साईट पर caching issues का कारण बन सकते हैं। कुछ proxy caching servers और CDNs आपकी साईट की static assets को query strings के कारण Cache नहीं कर पाते है और यह सीधे आपके website loading speed को प्रभावित करता है।
Query strings खोजने के लिए आप Google Page Speed, Pingdom Tool or GTmetrix का उपयोग कर सकते हैं।
WordPress Site से Query Strings Remove कैसे करें
वर्डप्रेस साइट से Query Strings remove करने के लिए कई सारे मेथड है। तो चलिए Query Strings Remove करना शुरू करते है…
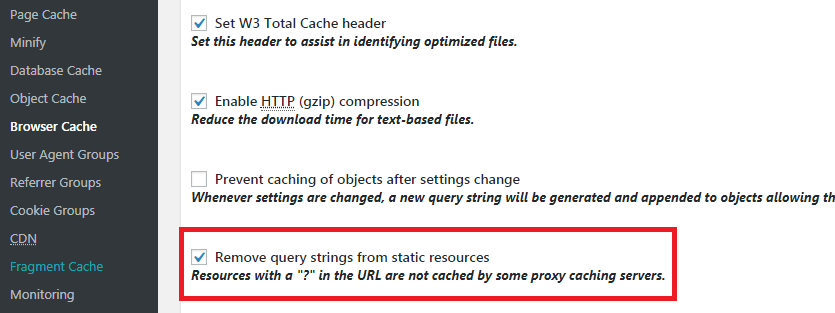
W3 Total Cache का उपयोग करके
यदि आप अपनी साईट पर W3 Total Cache plugin का उपयोग कर रहे हैं, तो query strings को आसानी से remove कर सकते है। सबसे पहले Performance >> Browser Cache पर क्लिक करे और “Remove Query Strings from Static Resources” को चेक करें। इसके बाद Save setting & Purge Cache पर क्लिक करें। ऐसा करते ही आपके साईट से Query strings Remove हो जाएगी।

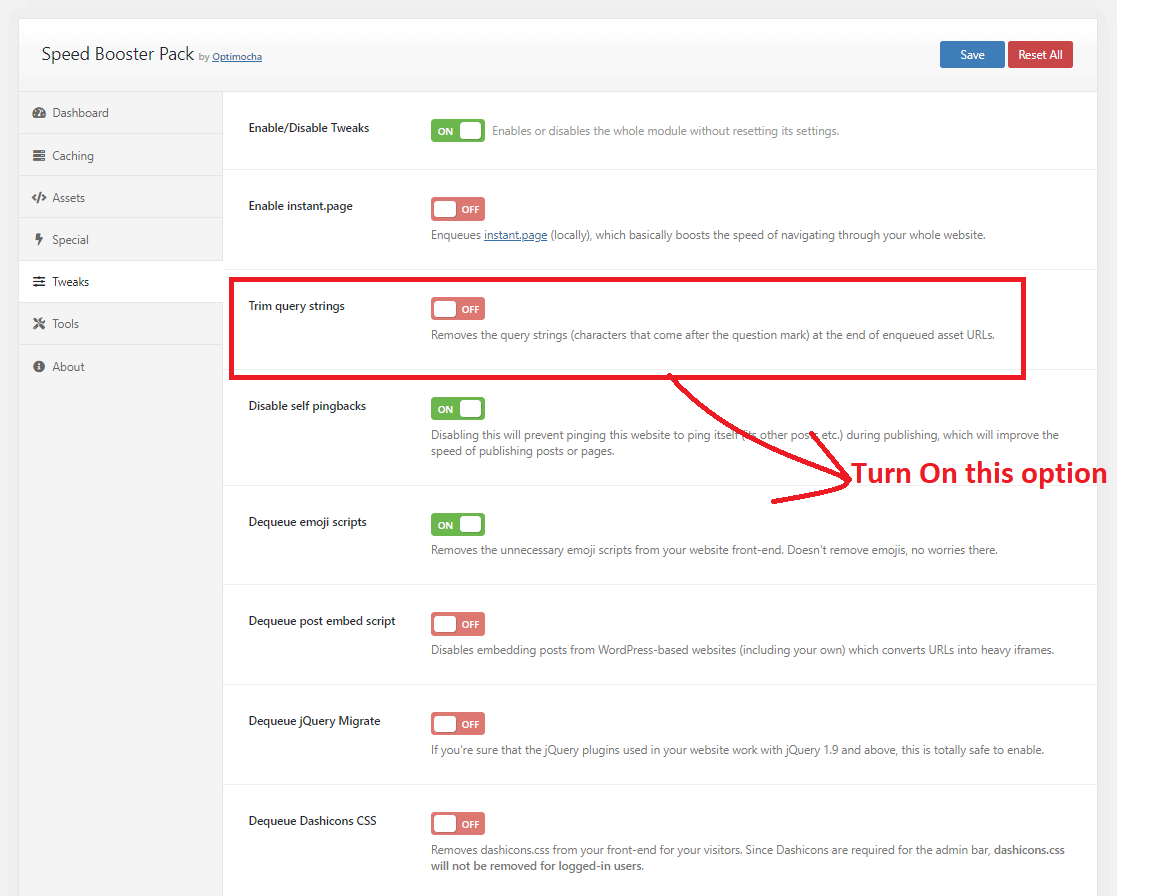
Speed Booster Pack का उपयोग करके
Speed Booster Pack एक बहुत ही अच्छा वर्डप्रेस प्लगइन है। वेबसाइट परफॉरमेंस बेहतर बनाने के लिए इसमें कई आप्शन मौजूद है जिसमे Remove Query Strings From Static Resources भी शामिल है।
- Eliminate external render-blocking Javascript and CSS in above-the-fold content.
- Move scripts to the footer
- Load CSS asynchronously
- Minify and inline all CSS styles and move them to the footer
- Change image compression level
- Load javascript files from Google Libraries
- Defer parsing of javascript files

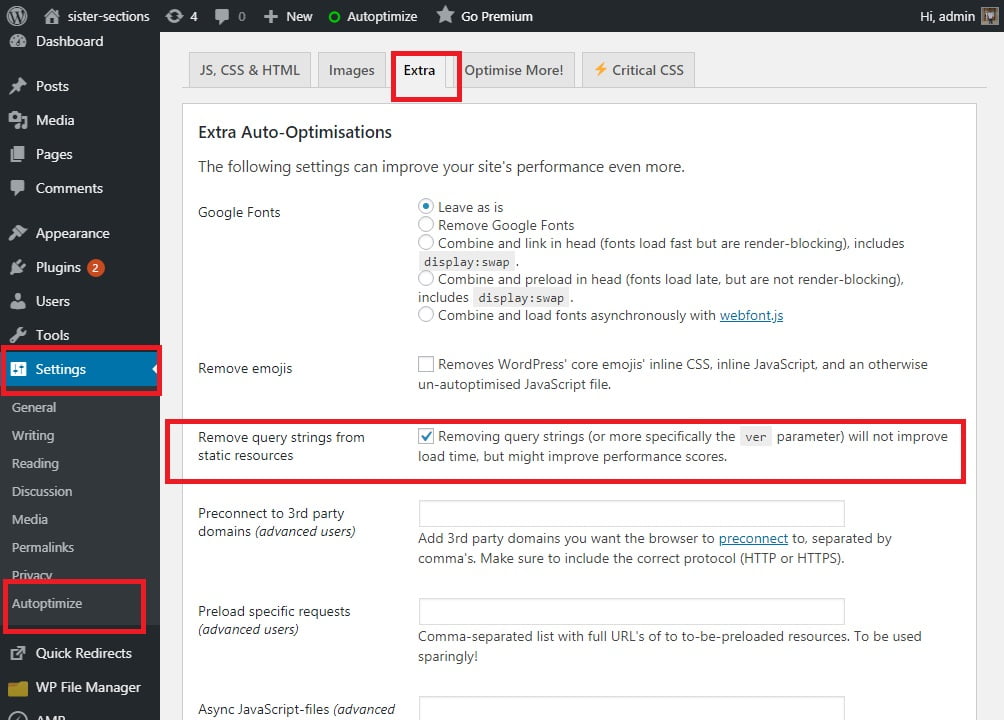
Autoptimize Plugin का उपयोग करके
Autoptimize एक स्पीड ऑप्टिमाइजेशन प्लगइन है। इसका मुख्य लक्ष्य वेबसाइट की CSS और Javascript files फाइलों को कॉम्प्रेस करना और वेबसाइट के परफॉरमेंस में सुधार करना है। इसके अलावा आप अपनी साइट से query strings remove भी कर सकते हैं।
सबसे पहले Settings >> Autoptimize >> Extra आप्शन पर क्लिक करें। इसके बाद “Removing query strings (or more specificaly the ver parameter) will not improve load time, but might improve performance scores” आप्शन को चेक करें।

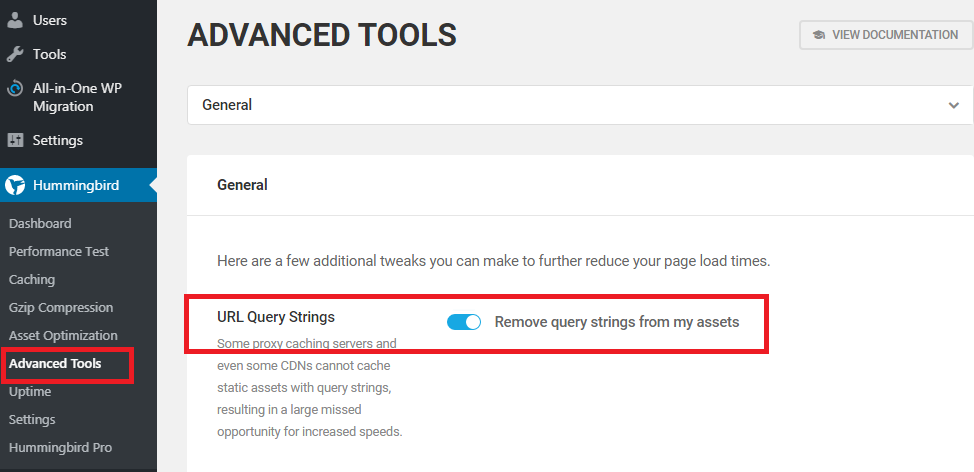
Hummingbird प्लगइन का उपयोग करके
Hummingbird प्लगइन फ़ाइल compression, minification और browser caching द्वारा आपकी वेबसाइट को फ़ास्ट करता है। यह आपकी साइट को स्कैन करता है और एक-क्लिक में परफॉरमेंस को बेहतर करता है।
प्लगइन इनस्टॉल करने के बाद Hummingbird >> Advanced Tools पर क्लिक करें और फिर Remove query strings from my assets आप्शन को चेक करें।

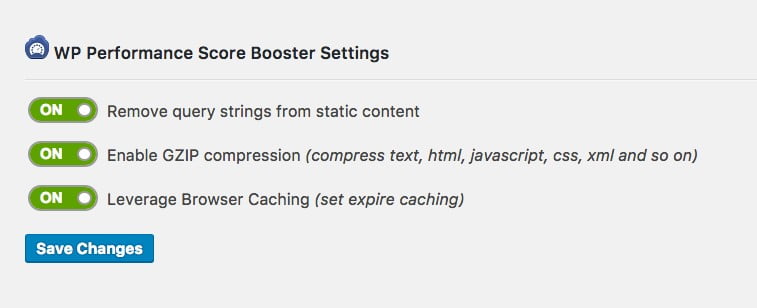
WP Performance Score Booster प्लगइन का उपयोग करके
WP Performance Score Booster प्लगइन पेज लोड को अच्छा करता है और GTmetrix, Pingdom, YSlow और PageSpeed जैसे वेबसाइट स्पीड चेकर टूल में वर्डप्रेस परफॉरमेंस स्कोर को तुरंत बेहतर करता है।
- Remove any query strings from static resources like CSS & JS files
- Enable GZIP compression (compress text, HTML, javascript, CSS, XML and so on)
- Add Vary: Accept-Encoding header, and Set expires caching (leverage browser caching)

WP Remove Query Strings From Static Resources प्लगइन का उपयोग करके
WP Remove Query Strings From Static Resources एक प्लग-एंड-प्ले प्लगइन है। कॉन्फ़िगर करने के लिए कोई सेटिंग नहीं है। बस इसे इंस्टॉल करें प्लगइन ऑटोमेटिकली आपकी साईट पर काम करना शुरू कर देगा।

Code का उपयोग करके
आप अपनी Function.php फाइल में कुछ फंक्शन कोड जोड़कर आसानी से Query strings remove कर सकते हैं। Function.php फाइल को एडिट करने के लिए Appearance >> Editor पर क्लिक करें और नीचे दिए गए कोड को Functions.php फाइल में जोड़ें।
नोट: अगर आप अपनी साईट में कोड सही तरीके से Add नहीं करते है, तो यह आपकी साइट को ब्रेक कर सकता है और आपकी साइट को डाउन कर देगा।
function remove_query_strings() {
if(!is_admin()) {
add_filter('script_loader_src', 'remove_query_strings_split', 15);
add_filter('style_loader_src', 'remove_query_strings_split', 15);
}
}
function remove_query_strings_split($src){
$output = preg_split("/(&ver|\?ver)/", $src);
return $output[0];
}
add_action('init', 'remove_query_strings');
आखरी सोच
यदि आप अपनी साइट पर CDN का उपयोग करते हैं, तो query strings को अनदेखा न करें। Query strings को आसानी से हटाया जा सकता है और यह निश्चित रूप से आपकी साइट के परफॉरमेंस पर सकारात्मक प्रभाव डालेगा।
यहां मैंने प्लगइन्स और बिना प्लगइन का उपयोग करके वर्डप्रेस साईट से Query strings remove करने के बारे में बताया। आप किसी का भी उपयोग कर सकते हैं।
और एक और बात 2-3 प्लगइन्स का उपयोग करने के बजाय, एक का उपयोग करें जो आपके उद्देश्य को हल करता है।
अगर यह आर्टिकल आपके लिए मददगार साबित हुई है, तो इसे शेयर करना न भूलें…!
आपको ये पोस्ट भी पढने चाहिए:
- SEO Kaise Kare – SEO Tips in Hindi
- WordPress Site Ko SEO Friendly Kaise Banaye
- High Quality Backlinks Kaise Banaye
- (21 Tips) Successful Blogger Kaise Bane
- WordPress Blog Ki Loading Speed Kaise Badhaye
- Blog Par Traffic Kaise Laye (54 तरीके)
- WordPress Website Ko Secure Kaise Kare
- SEO Friendly Article Kaise Likhe
- WordPress Website Mobile-Friendly Kaise Banaye
- Keyword Research Kaise Kare
- WordPress में Archive List को छोटा कैसे करे
- WordPress Par Website Kaise Banaye
- New Blog Ko Rank Kaise Kare Google Me
Very nice arrival sir