क्या आप अपनी वर्डप्रेस पोस्ट और पेज में Button add करना चाहते है?
आप अपनी साइट पर Buttons add करके विजिटर को Special offers, New products या affiliate links प्रमोट कर सकते है।
आज इस आर्टिकल में मैं आपको बताऊंगा इस आर्टिकल में मैं आपको बताऊंगा कि वर्डप्रेस में पोस्ट में buttons कैसे Add किया जाता है।
WordPress Post और Page में Button Add कैसे करें
यहाँ मैं आपको Gutenberg और Classic Editor दोनों में ही बटन add करना दिखाऊंगा।
तो चलिए शुरू करते है…
Gutenberg Editor में Button Add करना
Gutenberg editor में बटन add करना बहुत आसान है।
सबसे पहले, आपको अपनी उस पोस्ट या पेज को Edit करना होगा जहां आप Buttons बटन add करना चाहते हैं।
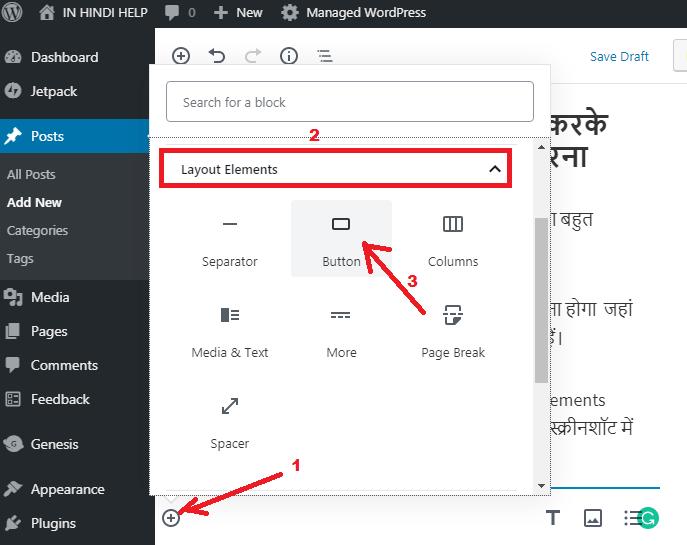
इसके बाद ‘+’ icon पर क्लिक करें फिर Layout Elements सेक्शन से Button सेलेक्ट करें।

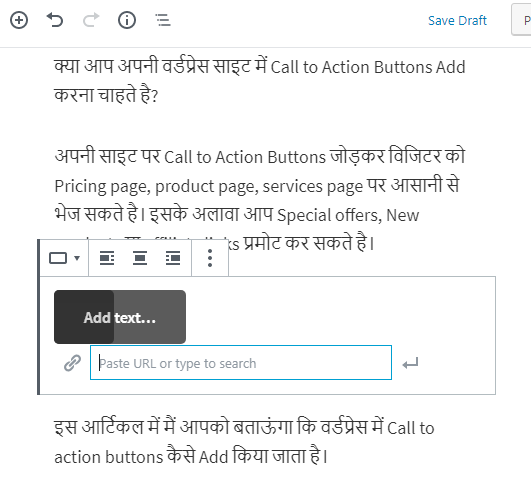
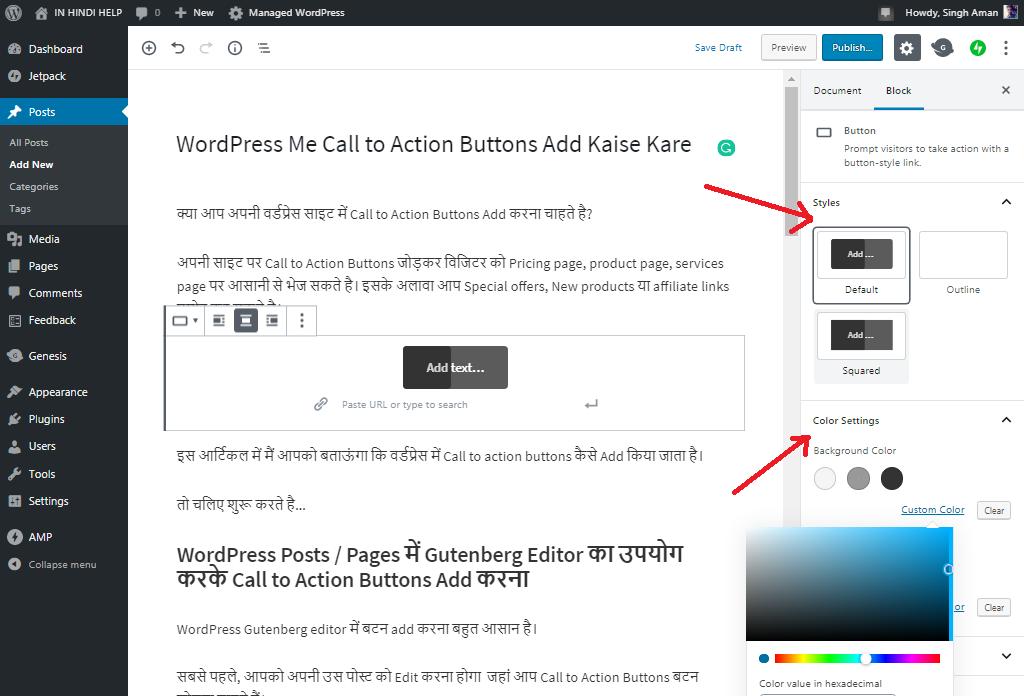
आपकी कंटेंट में Button Add हो जायेगा और कुछ इस तरह दिखेगा।

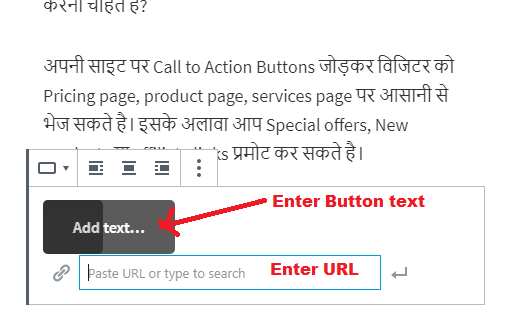
‘Add text…’ पर क्लिक करें और अपनी बटन के लिए टेक्स्ट add करें। इसके बाद अपनी URL पेस्ट करें।
टेक्स्ट और लिंक add करने के बाद Enter पर क्लिक करें।

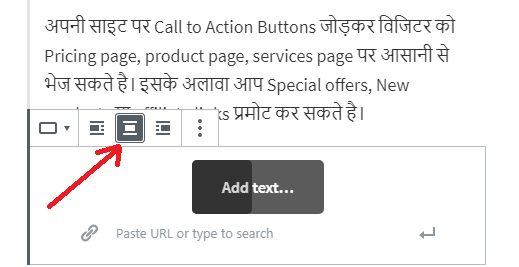
यदि आप बटन को center में करना चाहते हैं, तो Align Center icon पर क्लिक कर सकते हैं।

आप अपनी Button की Style (default, outline और squared) और Color को भी customize कर सकते हैं।

हो जाने के बाद, आप live preview देखने के लिए अपनी पोस्ट को save या publish कर सकते हैं।
Classic Editor में Buttons Add करना
यदि आप अपनी साईट पर Classic Editor का उपयोग कर रहे है, तो वर्डप्रेस डिफ़ॉल्ट रूप से आपकी पोस्ट या पेज में बटन जोड़ने के लिए कोई तरीका प्रदान नहीं करता है। हालंकि वर्डप्रेस रिपॉजिटरी में बहुत सारे प्लगइन है जो आपको ऐसा करने में मदद कर सकते है।
सबसे पहले आपको अपनी साईट में Forget About Shortcode Buttons प्लगइन इनस्टॉल और activate करने की जरूरत है।
प्लगइन Activate करने के बाद अपनी उस पोस्ट को एडिट करें जिसमें आप button add करना चाहते है।
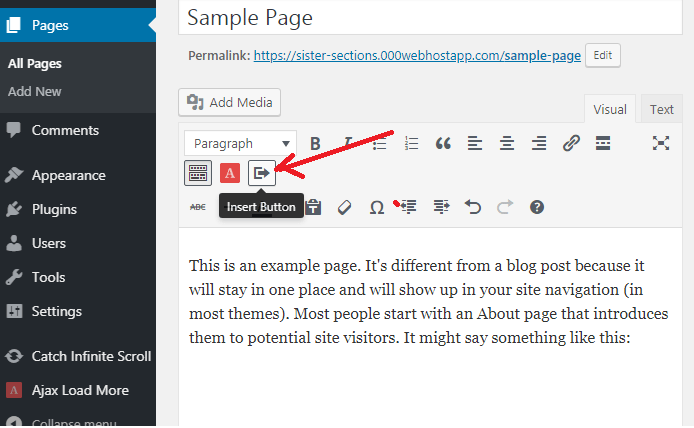
फिर Insert Button Icon पर क्लिक करें।

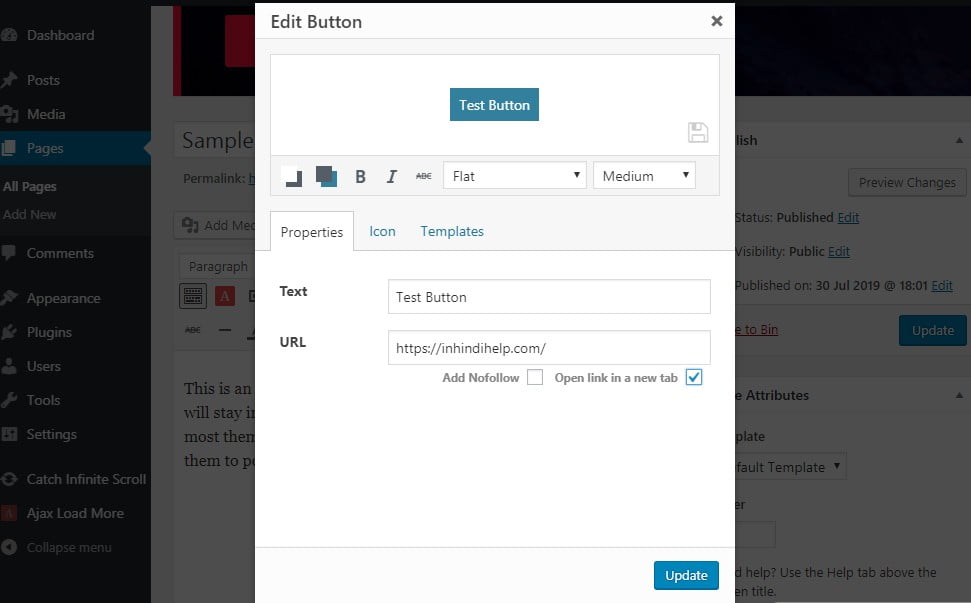
आपके सामने एक नयी popup window खुलेगी जहां आपको अपनी बटन के लिए Text और link add करना होगा।

आप अपने button के लिंक में nofollow tag जोड़ सकते हैं और लिंक को एक नए टैब में खोल सकते हैं। यहाँ एक गाइड है – WordPress Me External Links New Window Me Open Kaise Kare
आप अपनी पोस्ट या पेज में insert की गयी button की color, icon, text style, size और design को कस्टमाइज कर सकते है।
Button add करने के दौरान, आप अपने बटन का live preview देख सकते है। अपनी बटन को पूरी तरह से कस्टमाइज करने के बाद Update पर क्लिक करें।
अब button आपके पोस्ट में add हो गयी है। अपनी बटन को चेक करने के लिए अपनी साईट पर विजिट कर सकते है।
आशा है यह आर्टिकल आपकी वर्डप्रेस साईट में Buttons add करने में मदद की।
छोटा सा निवेदन, अगर यह आर्टिकल आपके लिए मददगार साबित हुई है, तो इसे शेयर करना न भूलें!
इसे भी पढ़ें:
Sir classic editor me without plugin button add nahi kar sakte ky me Download button banana chahta hu
कर सकते है कुछ कोड add करनी होगी.