क्या आप अपने पोस्ट पर अधिक शेयर पाने के लिए Social Media Share Buttons जोड़ना चाहते हैं? अपनी साइट पर social sharing buttons जोड़कर, आप Visitors को अपने ब्लॉग पोस्ट Social networking sites पर जल्दी से शेयर करने की अनुमति दे सकते हैं।
मार्केट में बहुत सारे Social share plugins उपलब्ध हैं। उनमें से कई की Coding अच्छी नहीं हैं और वे आपकी साइट के Performance को बुरी तरह से प्रभावित करते हैं। लेकिन चिंता न करें, यह ट्यूटोरियल आपको कुछ Best social share plugins के बारे में बताएगा जो आपकी साइट पर Social Media Share Buttons Add करने में आपकी सहायता करेंगे।
इस ट्यूटोरियल में, मैं 4 वर्डप्रेस प्लगइन्स का उपयोग करूँगा।
- Jetpack
- Social Warfare
- Social Sharing Buttons – Social Pug
- AddToAny Share Buttons
ये प्लगइन्स आपकी वर्डप्रेस साइट पर सुंदर और स्टाइलिश social share buttons जोड़ने में मदद करेंगे। इसका उपयोग करना भी बहुत आसान है।
चलिए, शुरू करते हैं…
कंटेंट की टॉपिक
WordPress Posts में Social Media Share Buttons Add कैसे करे
1. Jetpack
Jetpack एक बहुत ही Popular WordPress plugin है, जो कि WordPress.com वेबसाइटों के लिए Automattic द्वारा बनाया गया है। इसके Sharing module के साथ, आप Twitter, Facebook, Pinterest, LinkedIn, Tumblr और कई और नेटवर्क को blog posts, page, archives आदि में जोड़ सकते हैं। यह आपको social share buttons के लिए 4 अलग-अलग स्टाइल प्रदान करता है।
यदि आप अपनी साइट पर Jetpack social share buttons का उपयोग करना चाहते हैं, तो आपको इसे साइन अप करना होगा। लेकिन अगर आप पहले से ही इसका इस्तेमाल कर रहे हैं, तो चलिए आगे बढ़ते हैं और अपनी साइट पर सोशल शेयर बटन जोड़ते हैं।
सबसे पहले Jetpack >> Settings >> Sharing पर क्लिक करें।

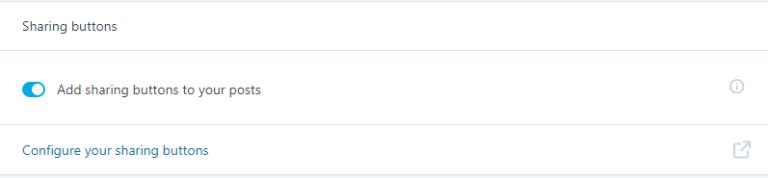
Sharing buttons सेक्शन के अंदर, Add sharing buttons to your posts button आप्शन को turn on करें।

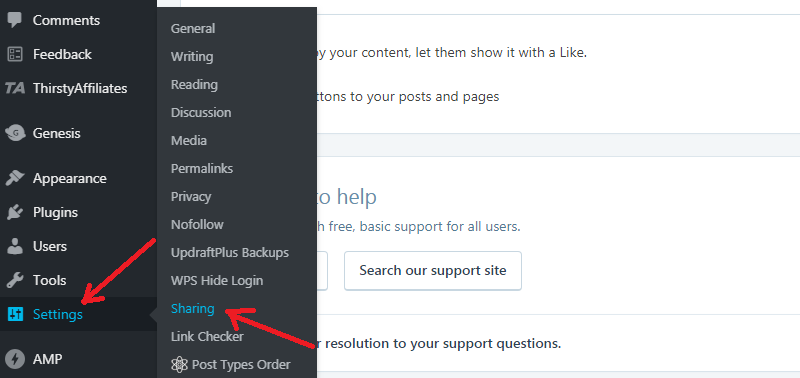
अब आपको Settings >> Sharing पर क्लिक करना होगा।

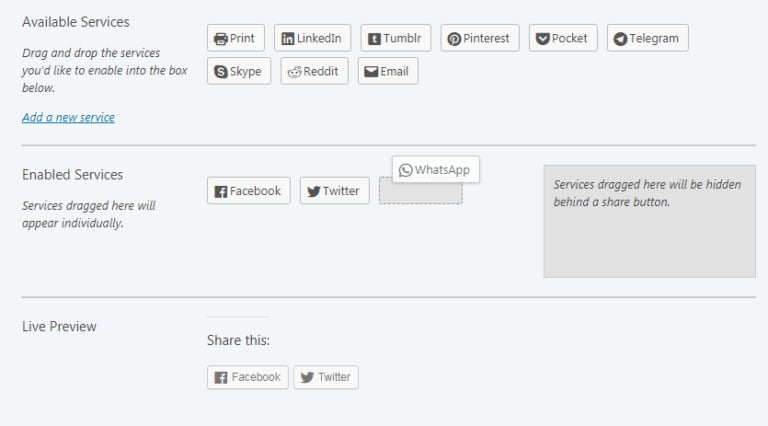
Sharing buttons सेक्शन में, Available Services से Social button को Enabled Services बॉक्स में Drag करें।

इसके अलावा, आप अपने social share buttons के बटन style, position और Sharing label को बदल सकते हैं।
एक बार जब आप सेटिंग्स को कॉन्फ़िगर कर लेते हैं, तो आप Live preview देख सकते हैं, यह आपकी साइट पर कैसा दिखता है।
जैसा कि हमने देखा, Jetpack Social Share Buttons को जोड़ना बहुत आसान है। यदि आप अपनी साइट पर Jetpack का उपयोग करते हैं, तो आप इसके Social button का उपयोग कर सकते हैं।
2. Social Warfare
Social Warfare एक lightweight प्लगइन है और बहुत सारे customization options के साथ आता है। इस प्लगइन के साथ, आप homepage, archive page और post पर social share buttons जोड़ सकते हैं।
वर्तमान में, Social Warfare टॉप सोशल नेटवर्किंग साईट Facebook, Twitter, Pinterest, LinkedIn, Mix को सपोर्ट करता है।
Key Features
- Lightweight
- Share counts
- Responsive design
- Placement option
- Popular posts widget
- Analytics and link shortening
सबसे पहले, अपनी साइट पर Social Warfare प्लगइन को install और activate करें। एक बार Activate होने के बाद, यह आपके वर्डप्रेस डैशबोर्ड में Social Warfare के साथ एक नया मेनू आइटम जोड़ देगा । बस उस पर क्लिक करें। यह आपको प्लगइन के सेटिंग पेज पर ले जाएगा।
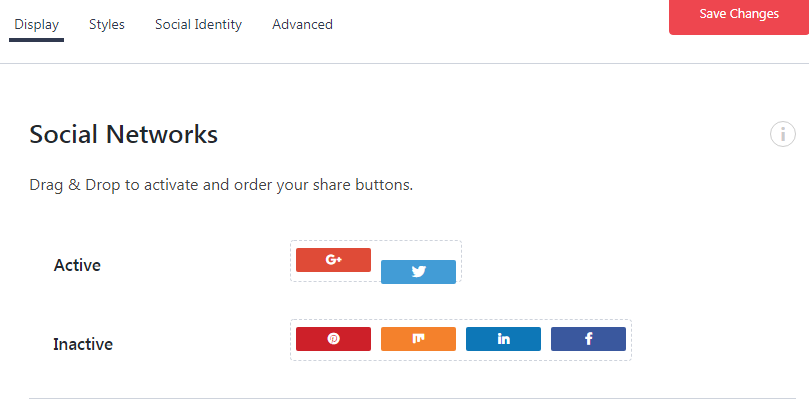
Social Networks सेक्शन के तहत, Social button को Inactive से Active बॉक्स में ड्रैग करें।

इसके अलावा, प्लगइन position (आप Social button को ब्लॉग पोस्ट से पहले और/या बाद में लगा सकते हैं) और share counts सेट करने की अनुमति देता है। यदि आप अपने WordPress साइट में Floating Share Buttons जोड़ना चाहते हैं, तो प्लगइन इसकी भी अनुमति देता है। Floating Share Buttons के लिए आप एक position (Top, Bottom, Left, Right) चुन सकते हैं।
3. Social Sharing Buttons – Social Pug
Social Pug आपकी वर्डप्रेस साइट पर beautiful social share buttons जोड़ता है। आप इसे अपनी वेबसाइट के डिज़ाइन के अनुसार कस्टमाइज़ कर सकते हैं।
फ्री वर्शन top five social media platforms – Facebook, Twitter, Google+, Pinterest and LinkedIn को सपोर्ट करता है।
Key Features
- Share Count
- Popular posts widget
- Floating Sidebar Social Share Buttons
- Retina Ready
- Mobile Sticky Footer Social Share Buttons
- Google Analytics UTM tracking
- Link Shortening
सबसे पहले, अपनी साइट पर Social Pug प्लगइन को install और activate करें। एक बार Activate होने के बाद, यह आपके वर्डप्रेस डैशबोर्ड में Social Pug के साथ एक नया मेनू आइटम जोड़ देगा । बस उस पर क्लिक करें। यह आपको प्लगइन के सेटिंग पेज पर ले जाएगा।
अगले स्टेप में, आपको चुनना होगा आप अपनी साईट पर किस sharing buttons का उपयोग करना चाहते हैं – Floating Sidebar या Inline Content। अपने पसंदीदा स्टाइल को चुने और Settings पर क्लिक करें।
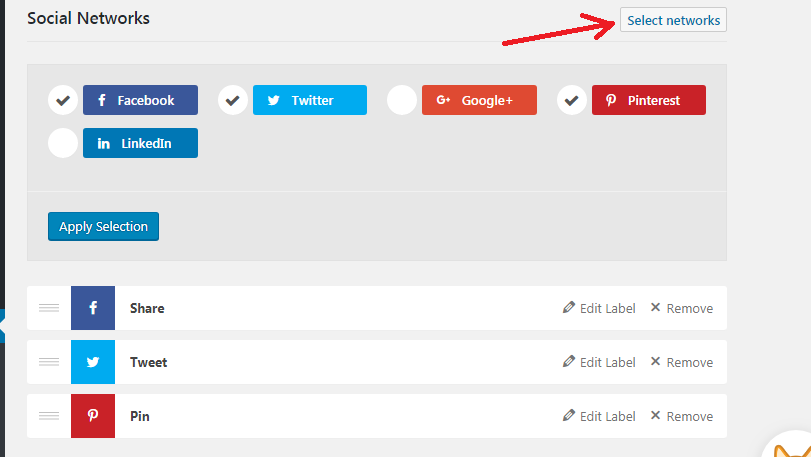
Social Networks सेक्शन के तहत, Select Networks पर क्लिक करें और उन social media platforms को चुनें जिन्हें आप दिखाना चाहते हैं।

आप बटन का shape, position, Number of columns, Share text और कई चीजें बदल सकते हैं। सेटिंग पूरी करने के बाद, Save Changes बटन पर क्लिक करें।
4. AddToAny Share Buttons
AddToAny Share Buttons एक बहुत ही अच्छा और popular social share plugin है। यह प्लगइन आपको Facebook, Twitter, Pinterest, Google, WhatsApp, LinkedIn, Reddit और 100 से अधिक sharing और social media sites पर कंटेंट शेयर करने की अनुमति देता है। आप ब्लॉग पोस्ट से पहले और/या बाद में Social button Add कर सकते सकते हैं।
Key Features
- Lightweight
- Share counts
- Responsive and Retina ready
- AMP support
- Google Analytics integration
- Custom placement and appearance
सबसे पहले, अपनी साइट पर AddToAny Share Buttons को install और activate करें। एक बार प्लगइन Activate होने के बाद Settings >> AddToAny पर क्लिक करें । यह आपको प्लगइन के सेटिंग पेज पर ले जाएगा।
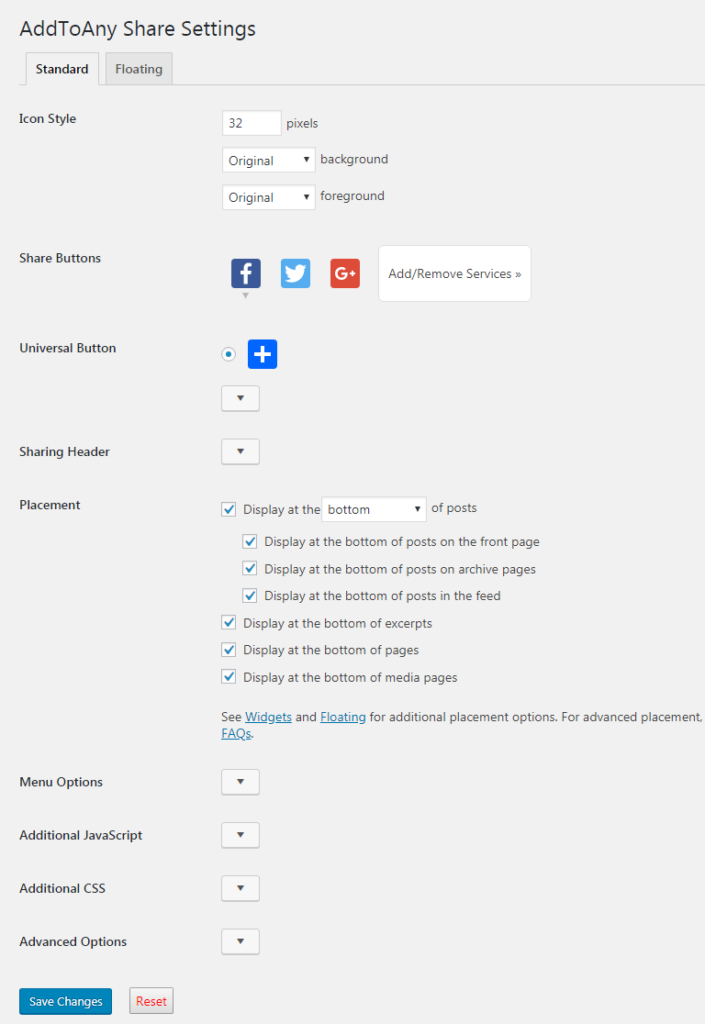
इसकी डिफ़ॉल्ट सेटिंग्स किसी भी साइट के लिए Perfect काम करती हैं। लेकिन अगर आप इसे कस्टमाइज़ करना चाहते हैं, तो आप कर सकते हैं। यहाँ एक स्क्रीनशॉट है,

इसके अलावा, आप इसे floating share button के रूप में भी उपयोग कर सकते हैं। आप floating share button को भी कस्टमाइज कर सकते है जैसे Placement, Position, Icon Size, Background.
आखरी सोच
अगर आपको यह तय करने में परेशानी हो रही है कि कौन सा प्लगइन आपके लिए सबसे अच्छा है। चूंकि सभी प्लगइन्स Free हैं और Setup करने में आसान है, आप उनमें से किसी का भी उपयोग कर सकते हैं।
वर्डप्रेस साईट में Social media share button जोड़ने के बारे में कोई विचार है? हम सुनना पसंद करेंगे कि आप इसके बारे में क्या सोचते हैं।
अगर यह आर्टिकल आपके लिए helpful साबित हुई है, तो इसे शेयर करना न भूलें!
इसे भी पढ़े:
Bahut Ache sir , great articale
thank you bro
bahut acha likhte hai sir……….pura concept clear kar dete hai.
ek bar mere site ko visit kr ke bataiye ki isme kya kya improve krna hoga.
please jarur reply kijiyega.