क्या आप अपनी वर्डप्रेस साईट में Facebook Like Button Add करना चाहते हैं ?
Facebook like button का उपयोग करके, आप विजिटर को अपनी वेबसाइट आसानी से like और share करने की अनुमति दे सकते हैं।
इस ट्यूटोरियल में, मैं आपको WordPress में Facebook Like Button Add करने के लिए दो तरीकों के बारे में बताऊंगा। आप किसी भी मेथड का उपयोग करके अपनी साइट पर facebook like button add कर सकते हैं।
WordPress में Facebook Like Button Add कैसे करें
डिफ़ॉल्ट रूप से, वर्डप्रेस आपको अपनी साईट पर FB like button add करने की अनुमति नहीं देता है। आपको प्लगइन या Facebook developers website उपयोग करने की जरूरत पडती है। यहां, मैं दोनों मेथड को कवर करूंगा।
1. Plugin का उपयोग करके Facebook Like Button Add करना
सबसे पहले, अपनी साइट पर WP Like Button प्लगइन को इनस्टॉल और Activate करें।
प्लगइन को Activate करने के बाद, यह आपके वर्डप्रेस डैशबोर्ड में एक नया मेनू आइटम ” WP Like Button ” जोड़ देगा। बस उस पर क्लिक करें। यह आपको प्लगइन के सेटिंग पेज पर ले जाएगा।

सबसे पहले आपको यह चुनना होगा कि आप facebook like button को अपने blog या website में कहां प्रदर्शित करना चाहते हैं और यह चुनना है कि क्या आप FB page liker को मोबाइल में भी दिखाना चाहते हैं या नहीं।
फिर, आपको Facebook App ID या user Admin ID (Username) दर्ज करना होगा। बाद बाकी settings को डिफ़ॉल्ट रहने दें।
इसके अलावा आप अपनी Facebook like button के लिए एक layout, position, color, button size और language चुन सकते है।
पूरी Setting करने के बाद Save Settings बटन पर क्लिक करें। अब Facebook page like बटन को देखने के लिए आप अपने वेबसाइट पर विजिट कर सकते हैं।
2. प्लगइन के बिना Facebook Like Button जोड़ना
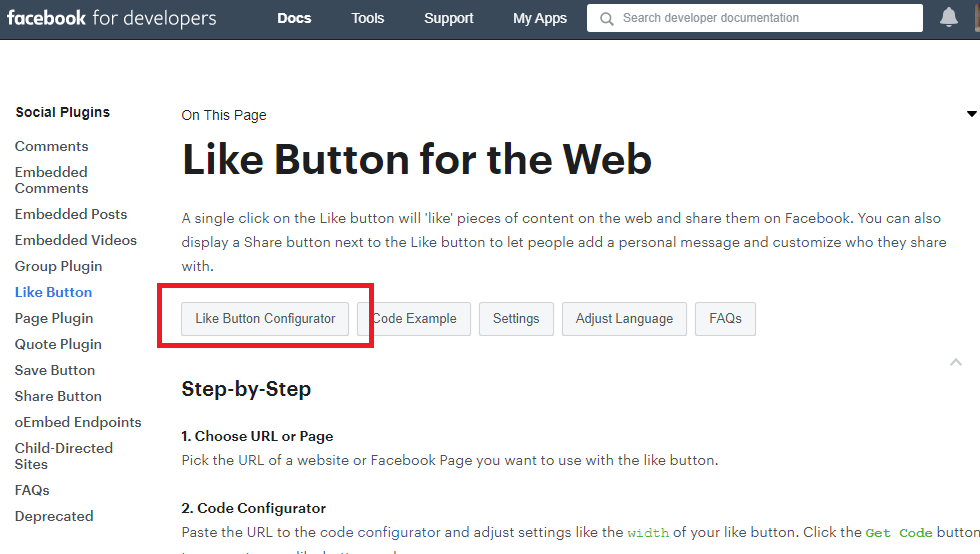
सबसे पहले, Facebook developers वेबसाइट पर जाएं और लॉगिन करें, फिर ” Like Button Configurator ” बटन पर क्लिक करें।

आप Facebook button layout और size को कस्टमाइज़ कर सकते हैं। यह आपको Facebook button का live preview दिखाएगा।

आप URL field खाली छोड़ सकते हैं और जब आप setting समाप्त कर लेते है तो “Get Code” बटन पर क्लिक करें।
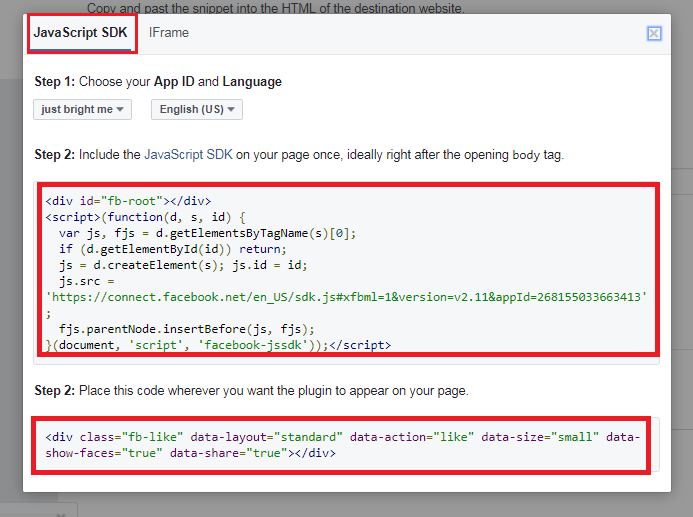
अब कोड स्निपेट के साथ एक नया पॉपअप खुल जाएगा। जैसा कि आप स्क्रीनशॉट में देख सकते हैं।

पहले code snippet को कॉपी करें और अपने WordPress theme के header.php फ़ाइल में <body> टैग के ठीक बाद paste करें।
इसके बाद, दूसरे code snippet को Copy करें और वर्डप्रेस थीम के template files (single.php, archive.php, page.php) में पेस्ट करें जहां आप Facebook like button बटन को प्रदर्शित करना चाहते हैं।
नोट : यदि आप अपनी साईट पर facebook page like button add करना चाहते है तो मैं आपको पहले method उपयोग करने की सलाह देंगे।
जब आप इन कोड स्निपेट को सीधे वर्डप्रेस थीम में पेस्ट करते हैं और थीम Update करते हैं, तो वे ओवरराइट हो जाएंगे। आपकी सारी सेटिंग्स Lost हो जाएगी।
अगर यह आर्टिकल आपके लिए Helpful साबित हुई है, तो इसे share करना न भूलें!
nice post sir
बहुत अच्छी और ज्ञान की बात बताई आपने. फेसबुक हर कोई चलाता है पर इसके पुरे features को कम ही लोग जानते हैं. Keep writing. Thanks.
nice article sir bahut hi acchi jaankari diya hai aapne thank you so much
bahut hi accha article hai sir apne bahut hi acche explain kiya jo samjh me aa gya thank you so much