क्या आप अपनी वर्डप्रेस साईट के Header और Footer में Code Add करना चाहते है?
कई ऐसी वर्डप्रेस थीम है जो आपको Header और Footer में Code add करने के लिए कोई फीचर प्रदान नहीं करती है।
आज इस आर्टिकल में मैं आपको बताऊंगा WordPress Site के Header और Footer में Code Add कैसे करें।
तो चलिए शुरू करते है…
WordPress Header और Footer में Code Add कैसे करें
सबसे पहले अपनी साईट में Insert Headers and Footers प्लगइन इनस्टॉल और Activate करें। अगर आपको प्लगइन इनस्टॉल करने नहीं आता है, तो आप इस आर्टिकल को पढ़ें:- WordPress Plugins Install Kaise Kare (3 Methods)
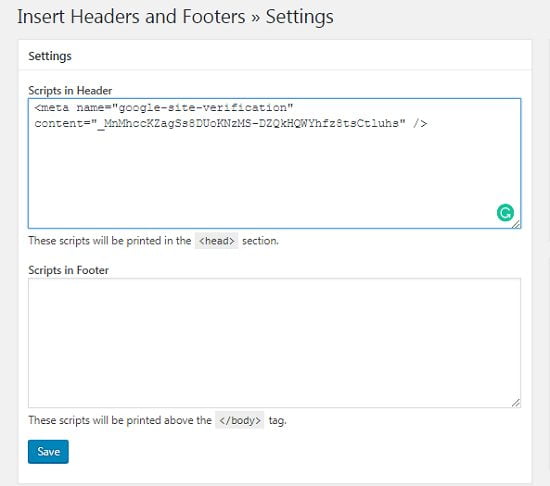
प्लगइन Activate करने के बाद Settings >> Insert Headers and Footers पर क्लिक करें। यहां आपको दो बॉक्स दिखाई देंगे। आप अपनी जरूरत के अनुसार (Header या Footer) कोड add कर सकते हैं।

यदि आप Header में कोड Add करना चाहते है, तो Script in Header बॉक्स में कोड पेस्ट करें लेकिन आप Footer में कोड add करना चाहते है, तो Script in Footer बॉक्स में कोड पेस्ट करें।
कोड पेस्ट करने के बाद Save बटन पर क्लिक करें।
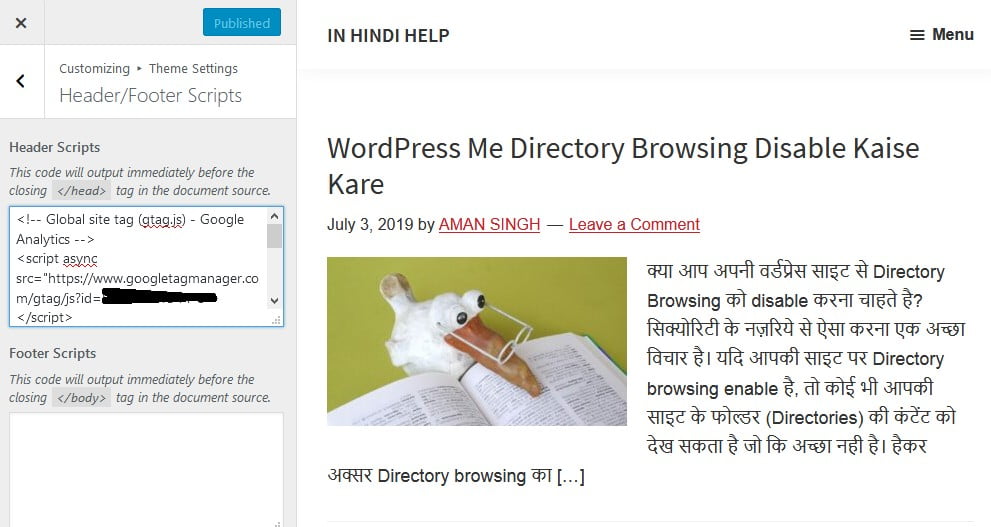
इसके अलावा यदि आप अपनी साईट पर Genesis Framework का उपयोग करते है, तो Header और Footer में आसानी से कोड Add कर सकते है।
बस Appearance >> Customize पर क्लिक करें। फिर Header/Footer Scripts सेक्शन में जाकर Header में अपनी code add करें। जैसा कि आप स्क्रीनशॉट में देख सकते है।

आशा करता हूँ इस आर्टिकल ने आपकी वर्डप्रेस साईट के Header और Footer में Code Add करने में मदद की।
अगर यह आर्टिकल आपके लिए हेल्पफुल साबित हुई है, तो इसे शेयर करना न भूलें।
आपको यह भी पढना चाहिए:
Nice and useful information sir . Thanks
Hello sir me apni site me header me ads ke upper menu bar or logo lgana Chahta hu kese LGA Sakta hu