क्या आप अपनी वर्डप्रेस साइट में Google AMP Setup करना चाहते हैं?
Google AMP का पूरा नाम Accelerated Mobile Pages है। इसे Specially मोबाइल के लिए डिज़ाइन किया गया है। यह आपके पेज को Mobile-friendly बनाता है और आपकी वेबसाइट मोबाइल में Fast लोड होती है (एक सेकंड से भी कम समय में लोड होती है)।
इस आर्टिकल में, मैं आपको बताऊंगा वर्डप्रेस में Google AMP Setup कैसे किया जाता है।
कंटेंट की टॉपिक
Google AMP क्या है
AMP (Accelerated Mobile Pages) एक Open-source initiative project है जो मोबाइल पेज को फास्टर लोड करने और Readability में सुधार करने के लिए डिज़ाइन की गई है।
अब कई पोपुलर सर्च इंजन, सोशल प्लेटफॉर्म, कंटेंट मैनेजमेंट सिस्टम और ईकामर्स वेबसाइटें (Bing, LinkedIn, Pinterest, Reddit, Twitter, Medium, WordPress, Squarespace, Tumblr, eBay, and BigCommerce) AMP सपोर्ट करती हैं।
Google AMP कैसे काम करता है
यह HTML और Javascript का उपयोग बहुत कम करता है। वेबसाइट की कंटेंट AMP Cache servers पर स्टोर होती है। जब यूजर कंटेंट पर क्लिक करते हैं, तो गूगल Cache कंटेंट Serve करता है और आपकी पेज मोबाइल में फ़ास्ट Open होती है।
Google AMP के क्या लाभ हैं
AMP इनस्टॉल करने के बाद आप अपनी वेबसाइट में भारी बदलाव देख सकते हैं,
- कई SEO Experts का मानना है कि AMP Google रैंकिंग में सुधार करता है।
- आपकी साइट Slow इंटरनेट कनेक्शन पर भी फ़ास्ट लोड होगी।
- आपकी पेज को Mobile friendly बनाता है।
- यह Google Analytics और Jetpack Stats सपोर्ट करता है लेकिन अन्य Analytics प्लेटफ़ॉर्म सपोर्ट नहीं करता है।
- आप AMP Mobile Page में Different location पर Ads Show कर सकते हैं।
लेकिन कई ब्लॉगर्स ने Google AMP के बारे में अपने विचार दिए हैं। कई Google AMP को बेहतर मानते हैं और कई बुरा मानते हैं।
WordPress में Google AMP Setup कैसे करें
सबसे पहले, अपनी वर्डप्रेस साइट में Google AMP प्लगइन इनस्टॉल और Activate करें। यह Official प्लगइन है जो बेहतरीन Capabilities और Controls के साथ आता है।
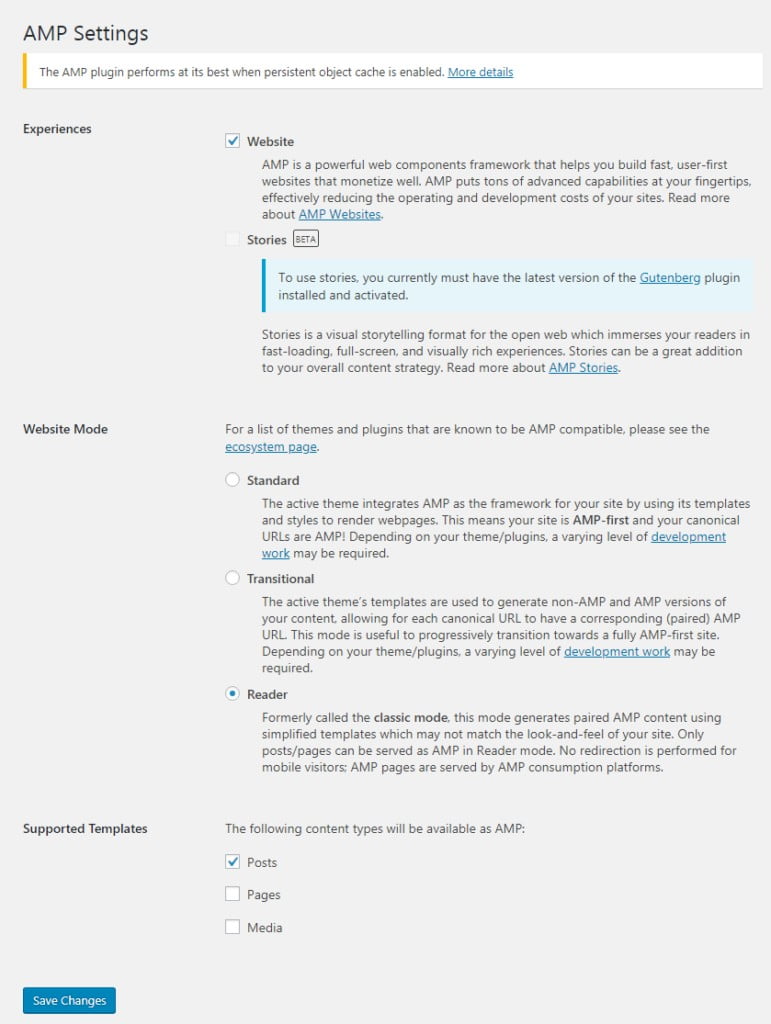
प्लगइन को Activate करने के बाद AMP पर क्लिक करें । यह आपको AMP Settings पेज पर ले जाएगा। मैं आपको इसकी डिफ़ॉल्ट सेटिंग्स का उपयोग करने की सलाह दूंगा।

इस पेज में आप अपने Post, Media और Pages के लिए AMP support enable कर सकते है।
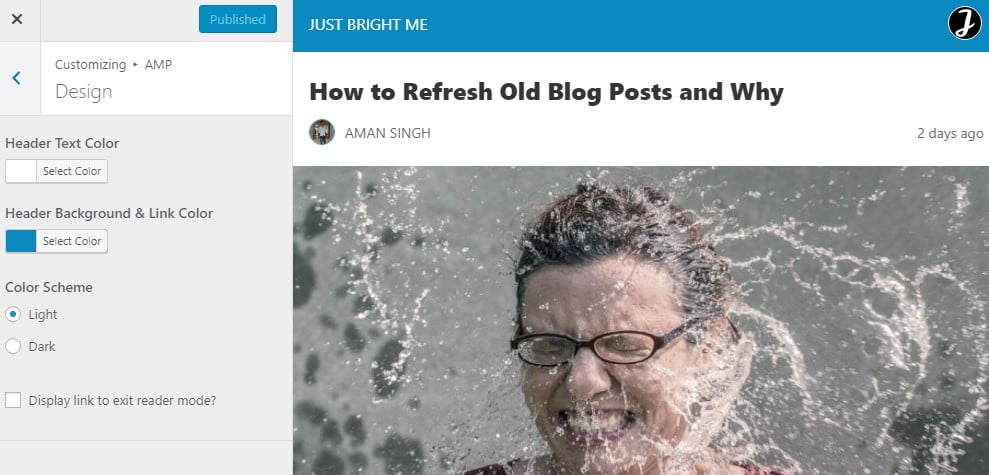
इसके बाद, अपनी साइट के AMP version को कस्टमाइज करने के लिए Appearance >> AMP पेज पर क्लिक करें। इस पेज में, आप Header Text Color, Header Background और Link Color बदल सकते हैं।
इसके अलावा, आप अपने पेज के लिए एक Color Scheme भी चुन सकते हैं। लेकिन मैं आपको इसे Light रखने की सलाह दूंगा।

एक बार जब आप पूरी सेटिंग्स कर लेते है, तो Publish बटन पर क्लिक करें।
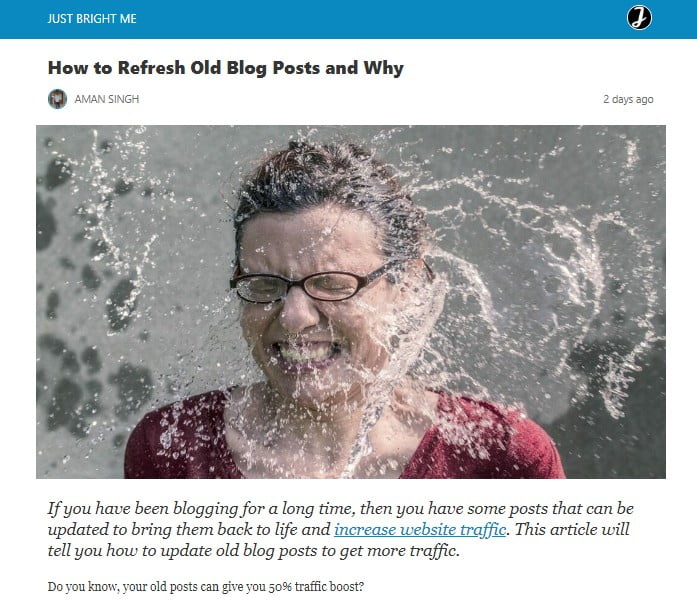
अब, अपनी वेबसाइट के किसी भी पोस्ट पर जाएं और URL के अंत में /amp/ जोड़ें।
http://example.com/blog-post/amp/
यह आपके वेब पेज को AMP version में इस तरह दिखाएगा,

यदि आपका AMP version पेज 404 error दिखाती है, तो Settings >> Permalinks पर क्लिक करें और यहां कुछ भी Change किये बिना Save Changes बटन पर हिट करें।
AMP को और Extend & Customize करें
यदि आप पहले से ही Yoast SEO का उपयोग कर रहे हैं, तो आप कुछ और Customizations जोड़ सकते हैं। बस Glue for Yoast SEO & AMP प्लगइन इंस्टॉल और Activate करें।
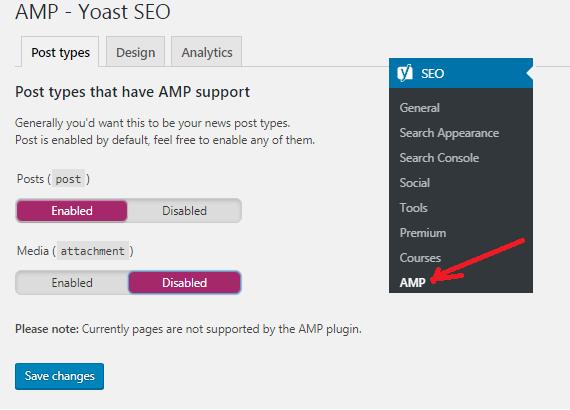
यह Yoast SEO के लिए एक Add-on प्लगइन है। प्लगइन को Activate करने के बाद, सेटिंग्स को कॉन्फ़िगर करने के लिए SEO >> AMP पर क्लिक करें।

यह आप्शन आपको अन्य post type जैसे Post और Media के लिए AMP support enable करने की अनुमति देता है।
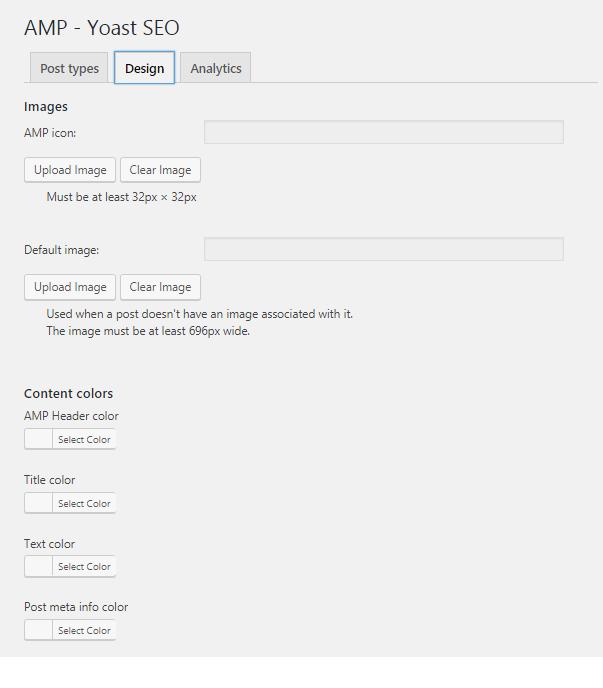
डिज़ाइन टैब पर, आप Colour और डिज़ाइन चुन सकते हैं। आप एक logo और Default image भी अपलोड कर सकते हैं। Default image का उपयोग तब किया जायेगा जब किसी पोस्ट में Feature image नहीं होगी।

और Analytic tab में, आप अपनी Google Analytics ID जोड़ सकते हैं। सेटिंग्स को कॉन्फ़िगर करने के बाद, Save settings बटन पर क्लिक करें।
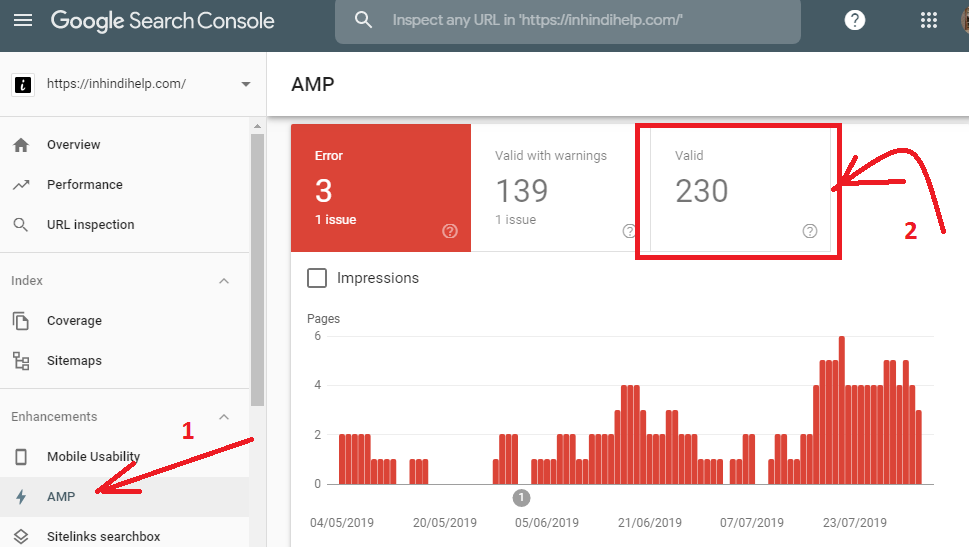
Google में Indexed AMP Pages कैसे चेक करें
सबसे पहले, अपने Google Search Console अकाउंट में लॉग इन करें और AMP >> Valid पर क्लिक करें । आप नीचे स्क्रीनशॉट देख सकते हैं,

आशा है कि इस आर्टिकल ने आपकी वर्डप्रेस साइट पर Google AMP Setup करने में मदद की।
अगर यह आर्टिकल आपके लिए मददगार साबित हुई है, तो इसे शेयर करना न भूलें!
Hello amanshing
Aapne Google amp setup ke bare me bahut acchi janakari di hai jaankari Dene ke liye bahut bahut thanks . Sirji me bhi bahut time se google amp setup ke bare me jaankari khoj rha tha aaj mujhe mil gya or aap mera kaam ho gya amman sir article share karne ke liye bahut bahut thank you….. Bas esi tarah ki jaankari dete rhe …… Or sir agale post konsi aayegi or kab aaye gi plz…. Jarur bataye…….
amp ke baare me yah jaankari achchi lgi dost. aapne bahut hi ache tarike se likha hain or apka content user friendly hain.
keep it up good work.
thank you.
भाई , Amp इनेबल करने के बाद डिसएबल करें तो कोई एरर तो नहीं आएगा ना ?
एरर आयेगा सर्च इंजन में इंडेक्स AMP URLs 404 not found show करेगी… हालंकि आप इसे फिक्स कर सकते है आसानी से…