क्या आप अपनी वर्डप्रेस साईट में Google Analytics tools Install करना चाहते हैं? यह गूगल द्वारा डेवलप्ड एक फ्री टूल है जो आपको यह जानने में मदद करता है कि विजिटर साईट पर क्या पढ़ना पसंद करते है, वे कहां से आ रहे हैं और साईट की Bounce Rate कितनी है।
आज इस आर्टिकल में मैं आपको बताऊंगा कि WordPress में Google Analytics install कैसे किया जाता है।
कंटेंट की टॉपिक
Google Analytics Tools क्या है
Google Analytics गूगल का फ्री टूल है जो website traffic, conversions, user behaviour जैसे और भी बहुत कुछ रिपोर्ट करता है। वेबसाइट Analytic के लिए यह बहुत ही पोपुलर टूल है।
Google Analytics यह दिखाता है कि आपकी वेबसाइट पर कितनी ट्रैफ़िक आ रही है और वह ट्रैफ़िक कंहा से आ रही है। साथ ही, विजिटर आपकी साइट के साथ कैसे Behave करते है।
आप Web analytics data को विभिन्न formats में export कर सकते हैं या web analytics के लिए खुद कि एक custom “Dashboard” Create कर सकते हैं।
वेबसाइट के लिए Google Analytics Tool क्यों महत्वपूर्ण हैं
वेबसाइट या ब्लॉग बनाने के बाद आपके लिए सबसे महत्वपूर्ण यह होता है कि लोग आपकी साईट को कैसे उपयोग कर रहे है अर्थात क्या देख रहे हैं, वे कहां से आ रहे हैं, और आपकी वेबसाइट पर कौन सी content ज्यादा पढ़ रहे है।
इसके अलावा यह आपकी साईट की Bounce rate भी दिखाता है। इन सभी जानकारी को पता लगाने का कोई और तरीका नहीं है इसलिए साईट की Stats जानने के लिए Google analytic tool का उपयोग किया जाता है।
साथ ही साथ आप अपनी साईट के लिए एक Goal (लक्ष्य ) सेट कर सकते है।
Google Analytics tools कैसे काम करता है?
अपनी साईट में Google Analytics install करने के लिए आपको अपनी साईट पर Google analytics tracking code add करना होग। Google Analytics code add करने के बाद जब कोई विजिटर आपके साईट पर विजिट करता है, तो यह उन्हें ट्रैक करता है।
इस tracking code द्वारा आप विभिन्न प्रकार के उपयोगी डेटा प्राप्त कर सकते है:
- Pageviews : आपकी साइट पर आने वाले प्रत्येक pages पर विज़िटर की संख्या।
- Traffic Source : आपकी साइट पर विजिटर कंहा से आ रहे है (Google search, paid traffic, दूसरी website, direct, या social media network आदि)
- Bounce Rate : आपके साईट पर आने वाले विज़िटर आपकी साइट से कितना जल्दी Exit हो जाते है।
- Session Duration and Pages per Session : विजिटर आपकी साइट पर कितनी देर तक रहे और अपने Session के दौरान वे कितने पेज पर गए।
- Goals : इसके द्वारा आप आपने अपने साईट के लिए सेट किये गए goal का analytics का पता लगा सकते है।
तो चलिए अब अपनी WordPress में Google Analytics Install करते है…
WordPress में Google Analytics install कैसे करें
Google Analytics install करने के लिए आपको एक Gmail ID की जरूरत पड़ेगी। यदि आपके पास Gmail ID है, तो https://analytics.google.com पर जाएं और अपने Gmail ID से Google Analytics लॉग इन करें। लॉग इन करने के बाद आपको कुछ ऐसा स्क्रीन दिखाई देगा।

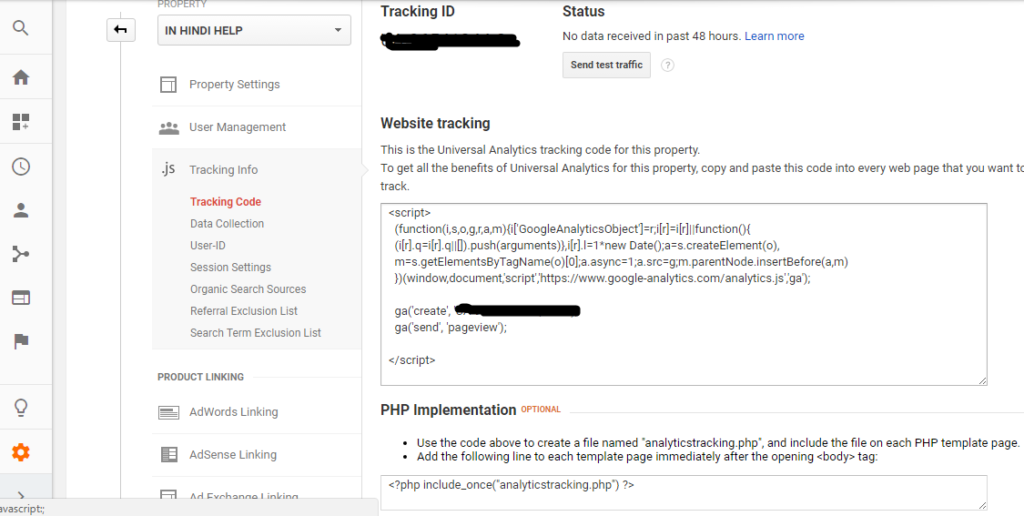
एक बार जब आप अपनी सभी आवश्यक जानकारी भर लेते हैं, तो “Get Tracking ID” बटन पर क्लिक करें। इसके बाद आपको एक Google analytics code प्राप्त होगा। जिसे आपको copy करके अपनी साईट में Paste करनी होगी।

अब चलिए इसे अपनी साईट पर install करते है।
WordPress साइट में Google analytics tracking code add करने के कई सारे तरीके हैं। लेकिन यहाँ मैं आपको चार सबसे आसान और पोपुलर तरीकों के बारे में बताऊंगा।
Method 1: Tracking Code को Manually Add करना
इस मेथड के लिए आपको थोड़ी सी WordPress template का Knowledge होना चाहिए। अपना Google Analytics tracking code add करने के लिए निचे दिए गए स्टेप को Follow करें।
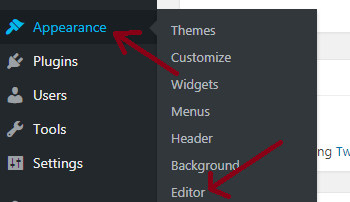
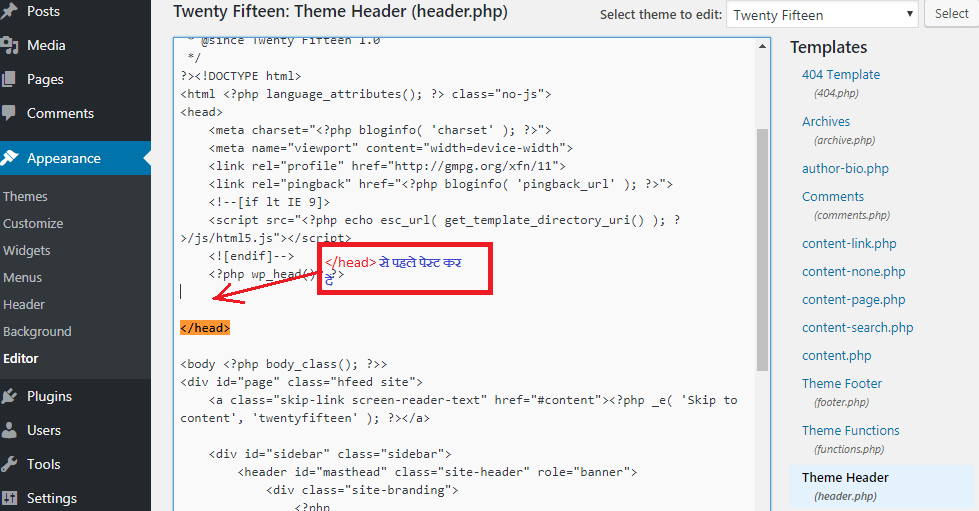
1. एक बार जब आप अपनी tracking code को copy कर लेते है, तो अपने वर्डप्रेस वेबसाइट पर लॉगिन करें और “Appearance >> Editor” पर जाएं।

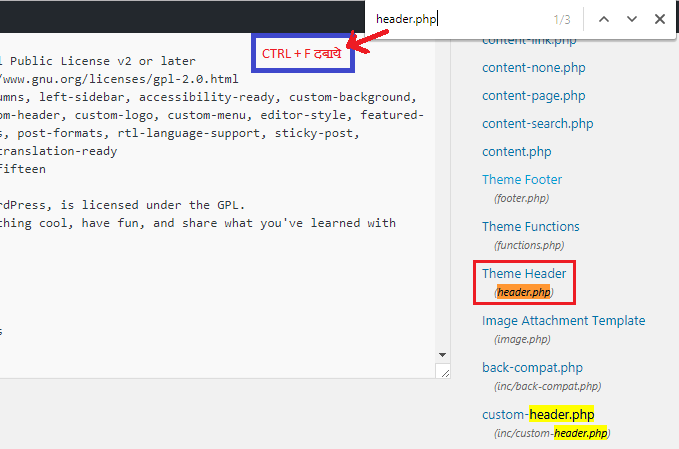
2. स्क्रीन के दाईं ओर आपको templates की list दिखाई देगी। यहाँ “header.php” टेम्पलेट फ़ाइल सर्च करें। इस फ़ाइल को ढूंढने का सबसे आसान तरीका CTRL + F press करें और “header.php” सर्च करें।

3. इसके बाद फिर से CTRL + F का उपयोग का उपयोग करके </head> सर्च करें और Copy किये Google Analytics tracking code को </head> से पहले Paste कर दें।

4. Code paste करने के बाद, “Update File” बटन पर क्लिक करें।
5. कुछ घंटो के बाद, Google Analytics tools में वापस जाएं जहां से आपने अपना ट्रैकिंग कोड कॉपी किया था। यदि आपको साईट की कोई analytics डेटा प्राप्त नहीं हो रही है, तो इसे चेक करने के लिए “Send test traffic” बटन क्लिक करें।
आमतौर पर Google Analytics आपकी Web analytics data को दिखाने के लिए 12-24 घंटे का समय लेता हैं।
Method 2: Setup Google Analytics MonsterInnsights Plugin द्वारा
वैसे तो Google analytic के लिए बहुत सारे प्लगइन उपलब्ध हैं। लेकिन इस आर्टिकल में मैं आपको MonsterInsights Plugin द्वारा Google analytic सेटअप करना सिखाऊंगा। यह प्लगइन आपको वर्डप्रेस डैशबोर्ड में ही Google analytic data देखने की अनुमति देता है।
1. सबसे पहले अपनी साईट में MonsterInsights plugin प्लगइन को इंस्टाल और activate करें। यह प्लगइन Site analytics के लिए सबसे शक्तिशाली Plugins में से एक है जो कि configure करने में भी आसान है और आपके ट्रैफिक को तुरंत ट्रैक करना शुरू कर देता है।
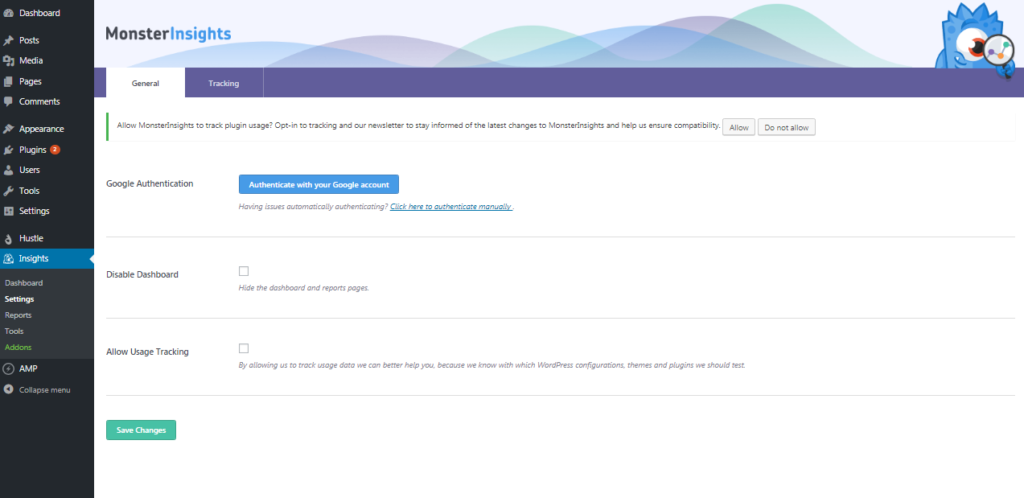
2. प्लगइन को activate करने के बाद आपके वर्डप्रेस डैशबोर्ड में नया “Insights” मेनू आइटम जुड़ जायेगा। इस प्लगइन के Configuration के लिए Insights >> Settings पर क्लिक करें ।
अब, आपको अपने WordPress blog में Google Analytic जोड़ने के लिए ‘Authenticate with your Google account‘ बटन पर क्लिक करना होगा।

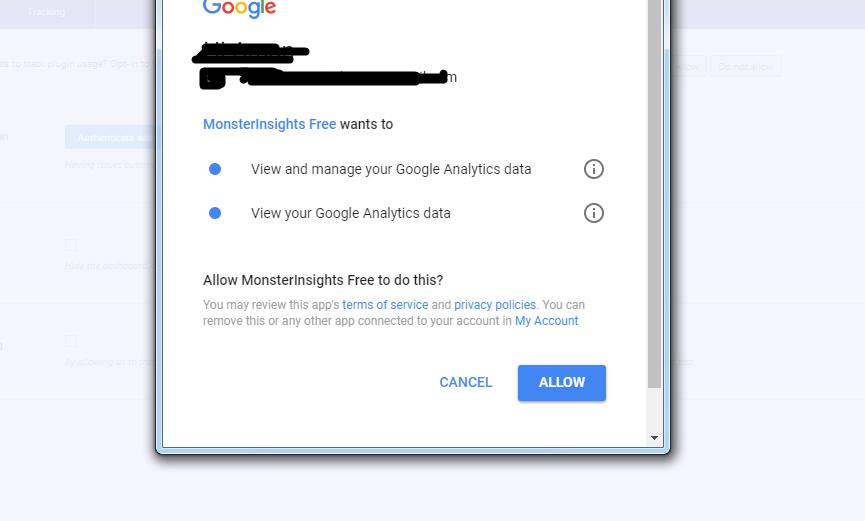
यह आपके सामने एक पॉपअप लेकर आएगा। जिसमें आपको Google Account के साथ authenticate करना होगा।

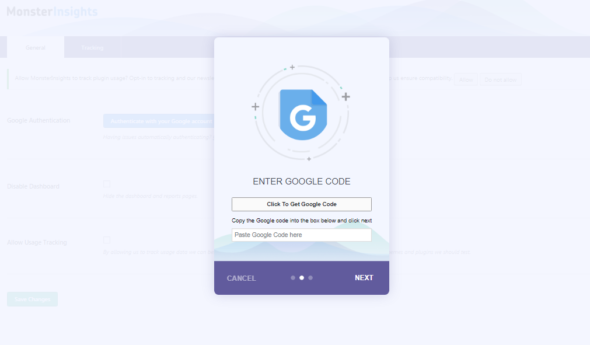
आगे बढ़ने के लिए Next Button पर क्लिक करें। इसके बाद आपको ‘Click to get Google code’ बटन पर क्लिक करने कि जरूरत होगी।

यह आपके सामने फिर से ‘MonsterInsights would like access to your Google Analytics data’ के साथ एक और पॉपअप लाएगा

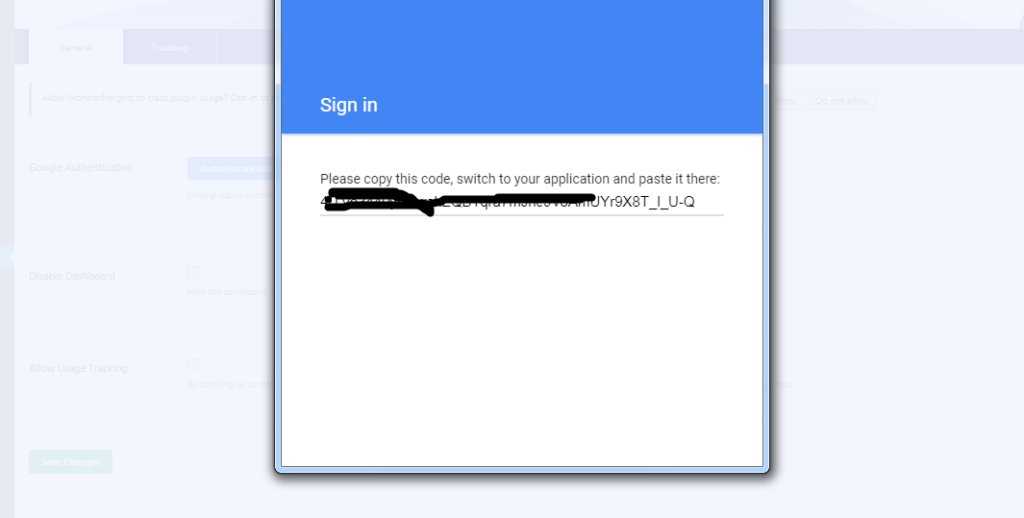
Authentication popup एक Code देगा, जिसे copy करने की जरूरत है।

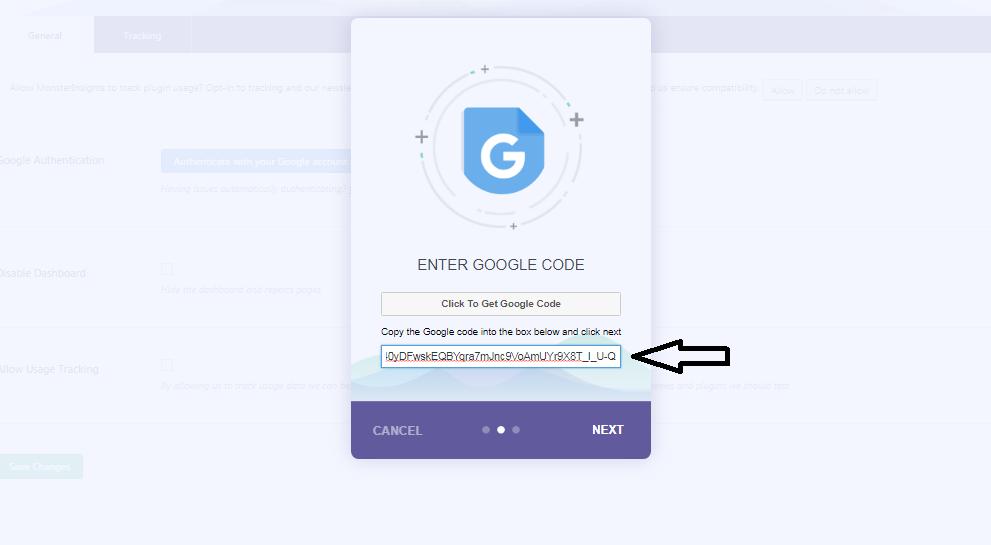
कोड को MonsterInsights popup बॉक्स में दर्ज करना होगा और आगे बढ़ने के लिए ‘Next’ पर क्लिक करें।

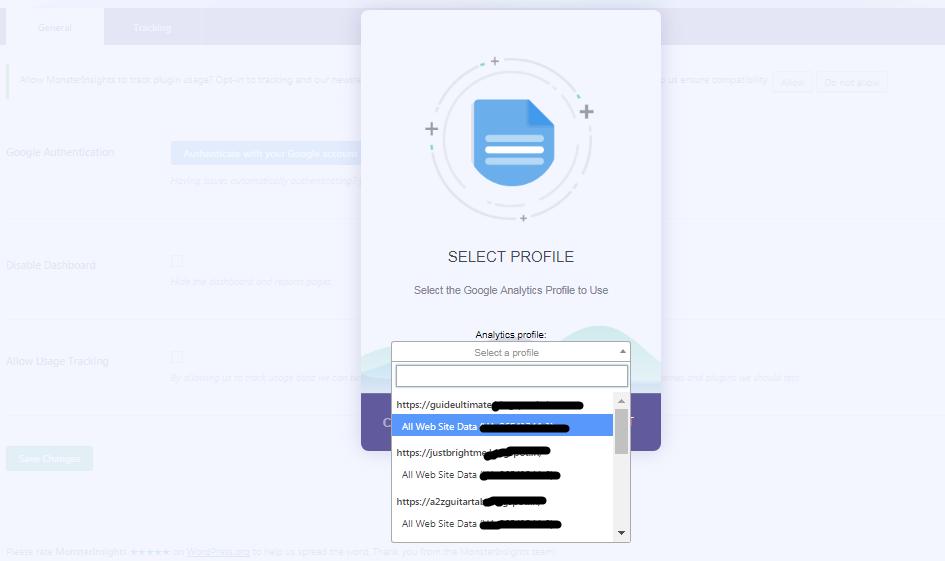
इस चरण में आपको अपना प्रोफ़ाइल चुनना है, जिसे आप ट्रैक करना चाहते हैं। अर्थात आपको अपनी वेबसाइट चुनना होगा और फिर आगे बढ़ने के लिए next बटन पर क्लिक करना होगा।

आपने अपने WordPress साईट को पर सफलतापूर्वक Google analytics टूल के साथ कनेक्ट कर लिया है।
Google Analytic आपके वेबसाइट analytics को कुछ समय बाद दिखाना शुरू कर देगा।
Method 3: Insert Headers and Footers प्लगइन का उपयोग करके Google Analytic Connect करना
सबसे पहले, अपनी साईट में Insert Headers and Footers प्लगइन को इनस्टॉल और activate करें।
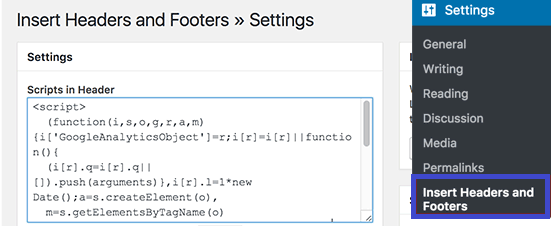
प्लगइन activate करने के बाद, Settings >> Insert Headers and Footers plugin page पर क्लिक करें। यहां आपको अपनी Google Analytics code पेस्ट करनी होगी।

अपनी सेटिंग्स को स्टोर करने के लिए Save changes button बटन पर क्लिक करें।
Method 4: Theme Customization के Header and Footer सेक्शन का उपयोग करके
यह मेथड सबसे आसान है। यदि आपकी थीम Header and Footer में कोड add करने की आप्शन प्रदान करती है, तो आप आसानी से अपनी साईट पर Google analytic code add कर सकते है।
मैं अपनी साईट पर Genesis Framework का उपयोग करता हूँ जो कि ऐसा करने की अनुमति प्रदान करता है।
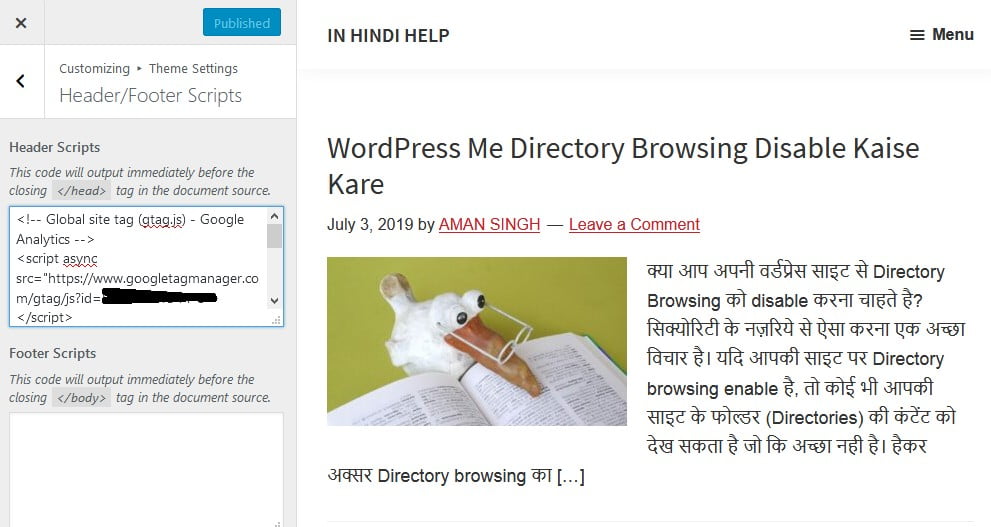
बस Appearance >> Customize पर क्लिक करें। फिर Header/Footer Scripts सेक्शन में जाकर Header में अपनी Google analytic code add करें। जैसा कि आप स्क्रीनशॉट में देख सकते है।

कोड Add करने के बाद, Update बटन पर क्लिक करें।
बस हो गया! आशा करता हूँ इस आर्टिकल ने आपकी वर्डप्रेस साईट पर Google Analytics install करने में मदद की।
अगर यह आर्टिकल आपके लिए हेल्पफुल साबित हुई है, तो इसे शेयर करना न भूलें।
very helpfull aricle
इसने ट्रैफिक कैसे देखे
Bahut kaam ki jankari di aapne shukriya sir
Thank you, very helpful information, I install monsterhub plugin but it uses privacy.
nice post !
ek dum indepth post likhi hai bhai appne!
Great blog post, thanks