Google Fonts गूगल द्वारा ऑफर एक मुफ्त Web Typography है जिसे कोई भी वेबसाइट फ्री में उपयोग कर सकती है।
हर वेबसाइट ओनर और ब्लॉगर अपनी साईट को unique और आकर्षक बनाना चाहता है और अपनी Style और Personality के साथ वेबसाइट को विजिटर के सामने पेश (Present) करना चाहता है।
किसी भी वेबसाइट का Text font style वेब डिज़ाइन का एक महत्वपूर्ण Element है। शुक्र है, Google Fonts आपकी साईट के लिए एक बहुत बड़ी संख्या में Web fonts चुनने की अनुमति देता है और कई Website owners इसका लाभ भी उठा रहे है।
आज इस आर्टिकल में मैं आपको बताऊंगा WordPress साईट में Google Font Add कैसे करे।
WordPress में Google Fonts Add कैसे करें
वर्डप्रेस में Google fonts जोड़ने के लिए कई प्लगइन उपलब्ध हैं, जिनमें सबसे लोकप्रिय Easy Google Fonts है। यह आपको Typography पर full control देता है।
यह प्लगइन आपको बिना कोडिंग के किसी भी वर्डप्रेस थीम में custom google fonts जोड़ने की अनुमति देता है। जब आप प्लगइन को इनस्टॉल करते है, तो यह WordPress Customizer में नया मेनू आइटम जोड़ता है ताकि जब आप अपनी साईट में Custom Google fonts add करें, तो उसे real-time में देख सकें।
प्लगइन क्या करता है?
- यह आपको थीम की typography पर full control प्रदान करता है।
- यह आपको 600+ google fonts style प्रदान करता है।
- आप Google fonts changes को realtime में देख सकते है।
- थीम की stylesheet में editing किये बिना google fonts add करने की अनुमति देता है।
चलिए अब शुरू करते है Easy Google Fonts प्लगइन का उपयोग करके WordPress साईट में Google Fonts Add कैसे करें…
सबसे पहले अपनी साईट में Easy Google Fonts इनस्टॉल और एक्टिवेट करें।
प्लगइन एक्टिवेट होने के बाद, यह आपके वर्डप्रेस कस्टमाइजर में Typography नाम के साथ एक नया मेनू आइटम जोड़ देगा। बस आपको Appearance >> Customize क्लिक करने की जरूरत है।
यहाँ मैं Genesis Framework का Sample child theme उपयोग कर रहा हूँ।

यह आपको सभी टाइपोग्राफी (Headings to Paragraphs) को नियंत्रित करने की नुमती देता हैं।

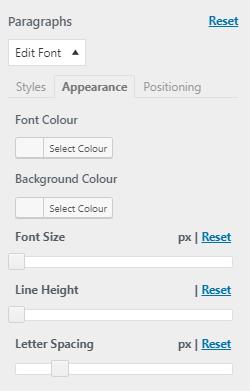
यदि आप अपनी वेबसाइट की Paragraphs font को Customize करना चाहते है, तो Easy Google Fonts plugin आपको इसकी styles, appearance, और position को customize करने की अनुमति देता है।

Styles टैब आपको Script, Font Family, Font Weight, Text Decoration और Text Transform कस्टमाइज करने की अनुमति देता हैं। Font family आपको बहुत सारे font style प्रदान करता है।
इसके अलावा Appearance टैब आपको Font Colour, Background Colour, Font Size, Line Height और Letter Spacing configure करने की अनुमति देता है।

Positioning टैब आपको Margin, Padding, Border, Border Radius और Display configuration प्रदान करता है।

यहाँ आपने देखा Easy Google Fonts प्लगइन द्वारा किसी भी वेबसाइट का font style change करना कितना असान है। इसका सबसे बड़ा फयदा जब आप font customize करते है, तो आप उनका live preview देख सकते है।
आखरी सोच
आप अपनी WordPress साईट में Google Fonts का उपयोग करके अपनी वेबसाइट look आसानी से बदल सकते हैं। और जैसा कि मैंने पहले ही कहा, Text font style वेब डिज़ाइन का एक महत्वपूर्ण Element है।
यदि आप अपनी साईट को प्रोफेशनल लूकिंग साईट बनाना चाहते है , तो Google Fonts आपकी काफी मदद कर सकते है।
छोटा सा निवेदन, अगर यह आर्टिकल आपके लिए मददगार साबित हुई है, तो इसे शेयर करना न भूलें!
इसे भी पढ़ें:
- WordPress Blog Ki Loading Speed Kaise Badhaye
- WordPress में Link Add कैसे करें
- WordPress Mistakes Jo Har New Blogger Karta Hai
- WordPress Me Text Color Change Kaise Kare
- WordPress Me Font Size Change Kaise Kare
- WordPress Me Most Popular Tags Display Kaise Kare
- WordPress Widgets Mobile Devices Me Hide Kaise Kare
Aapke Jaise Hindi Me Post Kaise Likhen.
मैं Clearly समझा नहीं!
very helpful article…thanks for kind info.
Nice information
Hindi website ke liye koun sa font aur uski typographi kaise karenge plz help.
Nice