क्या आप अपनी वर्डप्रेस साइट में Dark mode add करना चाहते हैं? कई डिवाइस अब dark mode सपोर्ट के साथ आते हैं। हालंकि आप अपनी साइट के लिए एक dark mode switcher toggle add कर सकते हैं।
आज इस में मैं आपको बताऊंगा कि आप अपनी वर्डप्रेस वेबसाइट में आसानी से Dark mode कैसे Add कर सकते हैं।
तो चलिए शुरू करते है…
WordPress Website में Dark Mode Add कैसे करें
सबसे पहले, आपको अपनी साईट में WP Dark Mode प्लगइन को इंस्टॉल और Activate करना होगा। प्लगइन को Activate करने के बाद, Settings >> WP Dark Mode पेज पर जाएं और General Settings टैब पर क्लिक करें।
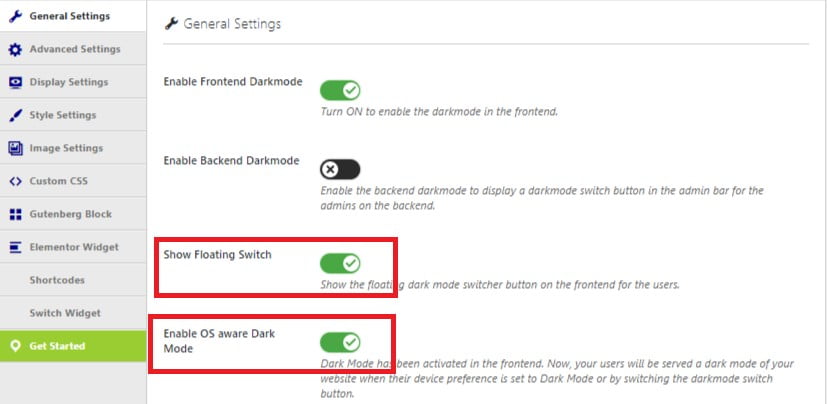
यहाँ, आपको “Enable OS aware Dark Mode” switched on दिखाई देगी। इसका मतलब यह है कि विजिटर आपकी साइट की dark mode version को देखेंगे जब उनका डिवाइस डार्क मोड पर सेट होगा।
यहाँ आपको एक और सेटिंग “Show Floating Switch” switched on दिखाई देगा। इसका अर्थ है कि यूजर किसी भी समय आपकी साइट को डार्क मोड में स्विच कर सकते हैं, भले ही उन्होंने अपने डिवाइस पर डार्क मोड आप्शन सेट नहीं किया हो।

बस अपनी वेबसाइट पर जाएँ, और आपको नीचे दायें कोने में Dark Mode स्विच आप्शन दिखाई देगा। साइट को डार्क मोड में स्विच करने के लिए उसपर क्लिक करें।
प्लगइन आपको Customization आप्शन भी प्रदान करता हैं। हालांकि, प्लगइन का फ्री वर्शन लिमिटेड customization आप्शन के साथ आता हैं।
- आप Display Settings टैब पर क्लिक करके floating switch बटन का style बदल सकते है।
- आप Style Settings टैब का उपयोग करके डार्क मोड रंगों को भी कस्टमाइज़ कर सकते हैं।
WP डार्क मोड के मुफ्त संस्करण के साथ, आपको केवल पहले 2 फ्लोटिंग स्विच स्टाइल और पहले 2 कलर प्रीसेट चुनने को मिलते हैं।
WordPress Admin में Dark Mode Add कैसे करें
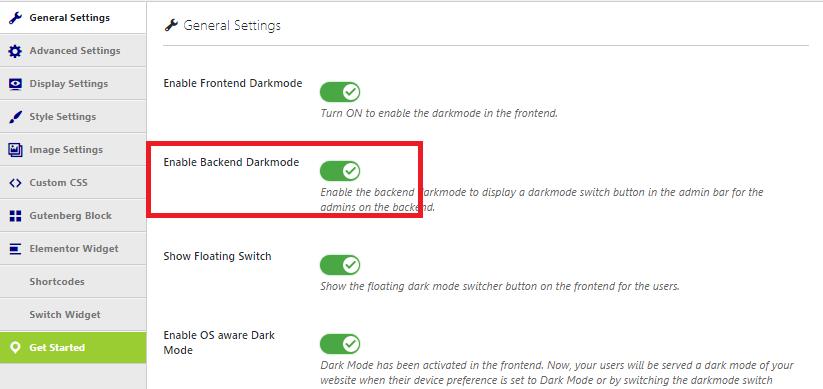
बस Settings >> WP Dark Mode पर जाएं और General Settings टैब पर क्लिक करें। फिर, “Enable Backend Darkmode” को टॉगल switch on करें।

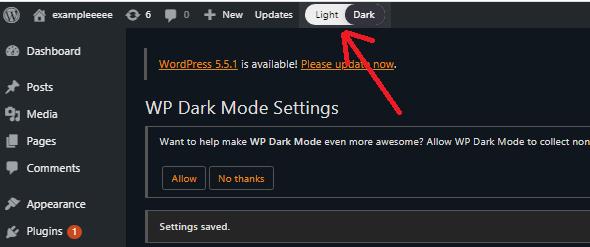
अब आपको अपने वर्डप्रेस एडमिन डैशबोर्ड के टॉप बार में एक नया स्विच आप्शन दिखाई देगा। बस टॉगल को dark mode में switch स्विच करें।

मुझे आशा है कि इस आर्टिकल ने आपकी वर्डप्रेस वेबसाइट में dark mode add करने में मदद की।
इसे भी पढ़ें:
Leave a Reply