WP Fastest Cache Settings:- आज इस आर्टिकल में मैं आपके साथ WP Fastest Cache Settings शेयर करूँगा, जो आपके ब्लॉग का लोडिंग स्पीड बेहतर करने में मदद करेगा।
WP Fastest Cache एक बहुत ही पोपुलर WordPress caching plugin है। यह आपके ब्लॉग का लोडिंग स्पीड को एक नए लेवल पर ले जाता है।
तो चलिए WP Fastest Cache Settings को शुरू करते है…
WP Fastest Cache Settings in Hindi
WP Fastest Cache प्लगइन की सेटिंग्स बहुत आसान हैं और आप इसे कुछ क्लिक के साथ आसानी से कॉन्फ़िगर कर सकते है।
सबसे पहले अपनी अपनी साईट में WP Fastest Cache प्लगइन को इनस्टॉल और एक्टिवेट करें। प्लगइन एक्टिवेट होने के बाद, यह आपके वर्डप्रेस डैशबोर्ड में WP Fastest Cache के साथ एक नया मेनू आइटम जोड़ देगा।
WP Fastest Cache को कॉन्फ़िगर करते समय आपको केवल Preload सेक्शन में बदलाव करना होगा। यदि आप Shared hosting का उपयोग करते है, तो आपको 4-6 pages per minute और VPS के लिए 10-12 pages per minute set करना होगा।
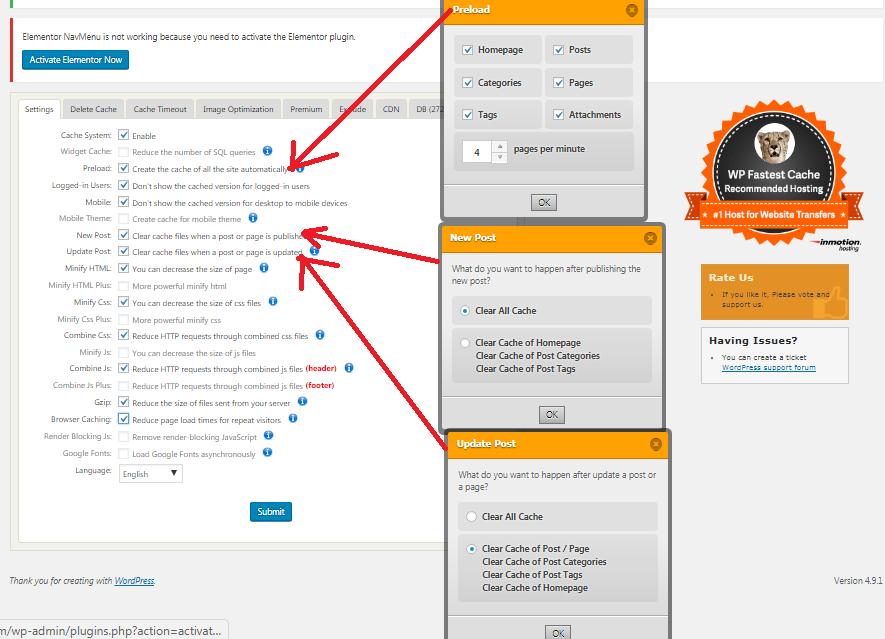
WP Fastest Cache settings के लिए निचे दिए स्क्रीनशॉट को फॉलो करें,

Quick steps:
- Cache System – Enable।
- Preload – आप्शन को enable करें और पॉपअप में सभी आप्शन (Homepage, post,categories, tags etc.) को चेक करें। लेकिन एक बात का ध्यान रखें यदि आप Shared hosting का उपयोग कर रहे है, तो इसे 4-6 pages per minute और VPS के लिए 10-12 pages per minute set करें।
- Logged-in Users – यदि आप Single Author website चला रहे है, तो cached enable रखें और यदि आप Multi-author website चला रहे है, तो cached disable रखें।
- Mobile – enable करें।
- Mobile Theme – यह एक प्रीमियम फीचर है।
- New Post – इसे enable करें और पॉपअप बॉक्स में “Clear all Cache” को सेलेक्ट करके OK पर क्लिक करें।
- Update Post – आप्शन को enable करें और और “clear cache of post/page” को सेलेक्ट करके OK बटन पर क्लिक करें।
- Minify HTML – अपनी web page size को decrease करने के लिए इसे enable जरूर करें इससे आपकी site performance भी बेहतर होगी।
- Minify HTML Plus – यह एक प्रीमियम फीचर है।
- Minify CSS – यह आपके साईट से CSS file को decrease करता है और आपके site performance तथा loading speed को improve करता है।
- Minify CSS Plus – प्रीमियम फीचर है।
- Combine CSS – यह javascript और CSS file को combine करके HTTP requests को कम करता है।
- Minify Js – Js file size को कम करता है।
- Combine Js – js files combined करके HTTP requests Reduce करता है।
- Combine Js Plus – प्रीमियम फीचर है।
- Gzip – आपके webpage size को compress करता है।
- Browser Caching – आपके site पर दुबारा आने वाले visitors के लिए page load times को कम करता है।
- Render Blocking Js – प्रीमियम फीचर है।
बाद बाकी सेटिंग्स को डिफ़ॉल्ट ही छोड दें। यदि आप इसके प्रीमियम फीचर का आनंद लेना चाहते है, तो आप इसे अपग्रेड कर सकते है।
इसे भी पढ़े:
- Fast Velocity Minify Settings
- WordPress में CSS and Javascript minify कैसे करें
- Autoptimize plugin Settings in Hindi
यदि आप Cloudflare का उपयोग कर रहे है, तो Cloudflare tutorial को देखे। Cloudflare ने अपने इस टुटोरिअल में बताया है, यदि आप अपने ब्लॉग या वेबसाइट पर WP Fastest Cache plugin का उपयोग कर रहे है तो Cloudflare के “Auto Minify” और “Rocket Loader” को disable कर दें।
Cloudflare में आपको किसी भी तरह की CDN integration की जरूरत नहीं पडती है और यदि आप MaxCDN का उपयोग करते है तब आपको CDN integration की जरूरत पडती है।
छोटा सा निवेदन, अगर यह आर्टिकल आपके लिए मददगार साबित हुई है, तो इसे शेयर करना न भूलें!
आपको ये पोस्ट भी पढने चाहिए:
- SEO Kaise Kare (22 SEO Tips in Hindi)
- WordPress Site Ko SEO Friendly Kaise Banaye
- High Quality Backlinks Kaise Banaye
- (21 Tips) Successful Blogger Kaise Bane
- WordPress Blog Ki Loading Speed Kaise Badhaye
- Blog Par Traffic Kaise Laye (54 तरीके)
- WordPress Website Ko Secure Kaise Kare
- SEO Friendly Article Kaise Likhe
- WordPress Website Mobile-Friendly Kaise Banaye
- Keyword Research Kaise Kare
- WordPress Par Website Kaise Banaye
- New Blog Ko Rank Kaise Kare Google Me
Leave a Reply