क्या आप आपनी वर्डप्रेस साईट की परफॉरमेंस को बेहतर करने के लिए CSS and Javascript को minify करना चाहते है?
इस आर्टिकल में मैं आपको Fast Velocity Minify WordPress plugin के बारे में बताऊंगा जो CSS और Javascript को minify करता है और वेबसाइट परफॉरमेंस को बेहतर करता है।
CSS and Javascript को minify करने से पहले हमें यह जान लेना चाहिए कि किसी भी वेबसाइट या ब्लॉग के लिए CSS and javascript minify करना क्यों जरूरी है।
CSS and Javascript Minify क्यों आवश्यक है
किसी भी ब्लॉग या वेबसाइट के लिए loading time बहुत महत्वपूर्ण है। यदि आपकी साइट की loading speed अच्छी नहीं है, तो विज़िटर तुरंत आपकी साइट से बाहर निकल जाएगा।
इसके अलावा, गूगल page speed को एक ranking factor के रूप में उपयोग करता है। जो वेबसाइट या ब्लॉग फ़ास्ट लोड होती है वह सर्च रिजल्ट में अच्छी रैंक प्राप्त करती है।
अब आप तो समझ ही गए होंगे कि page load speed और search engine ranking को improve करने के लिए CSS and Javascript minify बहुत ही जरूरी factor है।
Fast Velocity Minify Setup in Hindi
CSS and Javascript minify के लिए सबसे पहले आपको अपनी साईट में Fast Velocity Minify प्लगइन इनस्टॉल और activate करनी होगी।
प्लगइन को activate करने के बाद, आपको Setting >> Fast Velocity Minify पर क्लिक करना होगा। यह आपको plugin के setting पेज पर ले जायेगा।

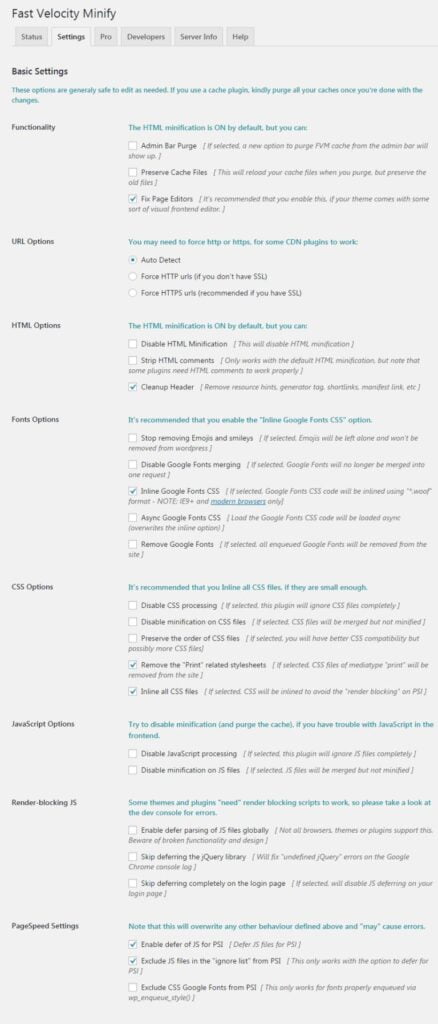
आपको “Setting” Tab पर क्लिक करना होगा और इस Fast Velocity Minify plugin के setting को configure करना होगा। नीचे दिए गए स्क्रीनशॉट के अनुसार इसे अपने ब्लॉग में कॉन्फ़िगर करें।

इसके बाद “Save changes” बटन पर क्लिक करें। बधाई हो! आपने अपनी साइट पर Fast Velocity Minify को सफलतापूर्वक Configure कर लिया।
यह प्लगइन CSS और Javascript फ़ाइलों को merge करके HTTP requests को भी कम करता है।
Fast Velocity Minify प्लगइन advanced users और developers के लिए advanced settings प्रदान करता है। हालांकि, इसकी default settings अधिकांश साइटों के लिए ठीक काम करती है।
छोटा सा निवेदन, अगर यह आर्टिकल आपके लिए मददगार साबित हुई है, तो इसे शेयर करना न भूलें!
इसे भी पढ़ें:
Leave a Reply