क्या आप अपनी वर्डप्रेस साइट पर Breadcrumbs add करना चाहते हैं? ये यूजर को यह जानने में सहायता करते हैं कि वे आपकी साइट पर कहां हैं और साथ ही सर्च इंजन को आपकी साइट की Structure Data जानने में सहायता करते हैं। आज इस आर्टिकल में हम आपको गाइड करेंगे कि Yoast SEO plugin का उपयोग करके वर्डप्रेस में Breadcrumbs कैसे जोड़ें।
Yoast Plugin का उपयोग करके वर्डप्रेस में Breadcrumbs add कैसे करें
वर्डप्रेस डिफ़ॉल्ट रूप से Breadcrumbs जोड़ने की अनुमति नहीं देता है लेकिन आप थीम्स और प्लगइन का उपयोग करके अपनी साइट में आसानी से breadcrumbs enable कर सकते हैं।
तो चलो शुरू करते है…
यदि आप अपनी साइट पर Breadcrumbs activate करना चाहते हैं, तो आप पोपुलर वर्डप्रेस प्लगइन Breadcrumb NavXT का उपयोग कर सकते हैं। यह Breadcrumbs प्लगइन Highly customizable options के साथ आता है ताकि आप अपनी आवश्यकताओं के अनुसार ब्रेडक्रंब को कस्टमाइज़ कर सकें। इसे उपयोग करना बहुत आसान है।
Alternatively, Yoast SEO प्लगइन breadcrumbs function के साथ आता है। यदि आप अपने ब्लॉग या वेबसाइट में Yoast SEO का उपयोग कर रहे हैं, तो आप अपनी साइट पर आसानी से breadcrumbs enable कर सकते हैं लेकिन आपको अपनी थीम फाइल एडिट करनी होगी।
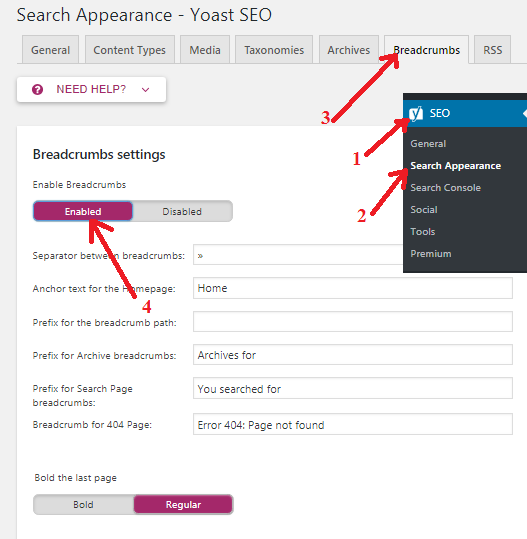
सबसे पहले, SEO >> Search Appearance >> Breadcrumbs पर क्लिक करें और Breadcrumbs settings को इनेबल करें।

इसकी डिफ़ॉल्ट सेटिंग्स अधिकांश वेबसाइटों के साथ परफेक्ट काम करती है। लेकिन आप चाहे, तो इसे अपनी जरूरत के अनुसार कस्टमाइज कर सकते है।
अगले स्टेप में, अब आपको दी गयी कोड अपनी थीम फ़ाइल में पेस्ट करनी होगी।
<?php
if ( function_exists('yoast_breadcrumb') ) {
yoast_breadcrumb( '
<p id="breadcrumbs">','</p>
' );
}
?>अपने वर्डप्रेस थीम पर कोड डालने के लिए, आप single.php या page.php का उपयोग कर सकते हैं। इसमें अपनी कोड पेज या पोस्ट title के उपर डाले।
इसके अतिरिक्त, आप अपनी साइट के header.php के अंत में कोड जोड़ सकते हैं।
कोड जोड़ने के बाद, आपकी साइट Breadcrumb navigation दिखाना शुरू कर देगी।
किसी कारण से, यदि आपकी साइट पर Breadcrumb enable नहीं होती है, तो यह प्लगइन की गलती नहीं है। कोड जोड़ने के लिए सही स्थान का पता लगाने के लिए आपको अपने थीम डेवलपर से संपर्क करने की आवश्यकता है।
Alternatively, आप अपने स्पेसिफिक पोस्ट, पेज या विजेट पर मैन्युअल रूप से breadcrumb shortcode जोड़ सकते हैं।

अगर यह आर्टिकल आपके लिए helpful साबित हुई है, तो इसे share करना न भूलें!
Rank Math seo me ye kese krte please explain…