आज इस आर्टिकल में मैं आपको दिखाऊंगा कि वर्डप्रेस साईट में two-factor authentication को मुफ्त में कैसे enable किया जाए।
Two-factor authentication आपके वर्डप्रेस लॉगिन पेज पर एक्स्ट्रा security (two-step verification) जोड़ता है और Brute Force attacks से आपकी साइट को सुरक्षित करता है।
Brute Force attacks में हैकर, आपकी वेबसाइट का पासवर्ड और username का अनुमान लगाते हैं और आपकी साइट को हैक करते हैं। लेकिन two-factor authentication आपकी साइट के लॉगिन पेज पर एक अतिरिक्त security layer जोड़ता है।
उदाहरण के लिए, यदि हैकर को आपका पासवर्ड और यूजरनाम नाम मिल भी जाता है, तो उसे एक secret code कोड की आवश्यकता होगी, जो केवल आपके फोन में होगी।
कंटेंट की टॉपिक
Two-Factor Authentication क्यों जरूरी है
वर्डप्रेस एक बहुत पोपुलर CMS है। जिसके कारण, हैकर्स अन्य CMS के बजाय इसे अधिक टार्गेट करते हैं। मैं यह नहीं कहता कि दुसरे प्लेटफार्म वर्डप्रेस से अधिक सुरक्षित है। W3Techs के अनुसार 32.0% वेबसाइट वर्डप्रेस द्वारा बनायीं गयी है यही कारण है कि वर्डप्रेस पर अधिक अटैक होते हैं।
Two-factor authentication आपके वर्डप्रेस साईट पर two-step verification प्रोसेस को enable करता है जिसमें आपको पासवर्ड और एक secret code की आवश्यकता होती है जिसे आप अपने सेल फोन में text (SMS), phone call, or time-based one-time password (TOTP) के माध्यम से प्राप्त करते हैं।
WordPress 2 factor authentication ब्रूट फोर्स अटैक से website secure करने का सबसे अच्छा तरीका है।
WordPress Two-Factor Authentication कैसे Add करें
वर्डप्रेस में डिफ़ॉल्ट रूप से Two-Factor Authentication सेट करने का कोई विकल्प नहीं है। इसके लिए आपको एक third-party प्लगइन की आवश्यकता होगी।
WordPress.org में कई ऐसे प्लगइन्स हैं जो लॉगिन पेज पर two-factor authentication (2FA) जोड़ने की अनुमति देते हैं। यहां मैंने कुछ बेहतरीन best two-factor authentication WordPress plugins की लिस्ट बनायीं हैं जिन्हें आप उपयोग कर सकते हैं।
वर्डप्रेस लॉगिन पेज में 2 step verification जोड़ने के लिए मैं दो प्लगइन का उपयोग करूंगा।
- Google Authenticator – WordPress Two Factor Authentication (2FA) Plugin
- Google Authenticator
तो चलो शुरू करते है…
1. Google Authenticator – WordPress Two Factor Authentication (2FA) Plugin का उपयोग करके
सबसे पहले, अपनी वर्डप्रेस साइट पर Google Authenticator प्लगइन को install और activate करें। प्लगइन activate होने के बाद, यह आपके वर्डप्रेस डैशबोर्ड में miniOrange 2-factor के साथ एक नया मेनू आइटम जोड़ देगा। बस उस पर क्लिक करें। यह आपको प्लगइन के सेटिंग पेज पर ले जाएगा।

इस पेज में, आप अपनी आवश्यकता के अनुसार Authentication methods चुन सकते हैं।
- miniOrange QR Code Authentication
- miniOrange Soft Token
- miniOrange Push Notification
- Google Authenticator
- Security Questions
यहां मैं वर्डप्रेस लॉगिन पेज में two-step verification जोड़ने के लिए Google Authenticator का उपयोग करूंगा। बस Google Authenticator के Configure बटन पर क्लिक करें।

अब एक पॉपअप बॉक्स खुल जाएगा। यहाँ आपको अपनी password और email दर्ज करना होगा। यदि आपके पास पहले से कोई अकाउंट है, तो SIGN IN पर क्लिक करें।

अपनी जानकारी दर्ज करने के बाद Continue बटन पर क्लिक करें।
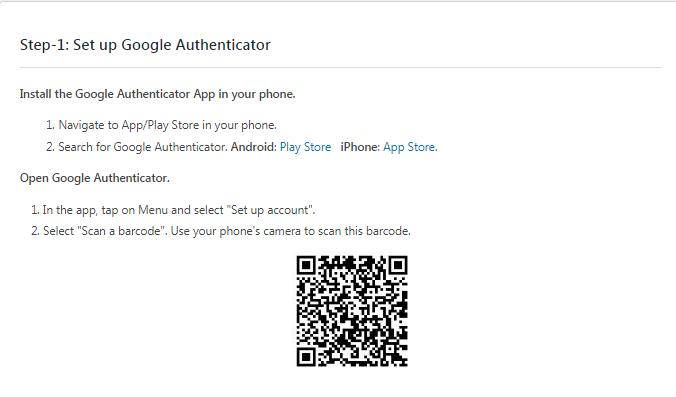
अगले पेज में यह आपको अपने मोबाइल में Google Authenticator app इंस्टॉल करने के लिए कहेंगा।

अपने फोन में App/Play Store खोले और Google Authenticator app सर्च करें। App इनस्टॉल करने के बाद इसे open करें और barcode स्कैन करें।
App एक temporary code generate करेगा है जिसे आपको दाईं ओर स्थित Verify and Save box बॉक्स में दर्ज करना होगा। कोड हर मिनट के बाद refreshes होता रहता है। अतः आपको कोड याद रखने की जरूरत नहीं पड़ती है।

फिर Verify and save बटन पर क्लिक करें। यह आपको 2FA Setup Successful के साथ एक संदेश दिखाएगा।

अब WP लॉगिन पेज पर two-factor authentication (2FA) prompt को enable कैसे करें।
बहुत आसान है, बस miniOrange’s setup two-factor टैब पर नेविगेट करें और 2FA prompt on the WP Login Page बॉक्स को चेक करें।

बधाई हो! आपने अपनी साइट पर सफलतापूर्वक two step verification enable कर लिया हैं। अपनी साइट से लॉगआउट करें और इसे चेक करें।
आपका लॉगिन पेज अब इस तरह दिखेगा।

2. Using Google Authenticator
Google Authenticator आपके वर्डप्रेस लॉगिन पेज पर two-step verification जोड़ने के लिए सबसे पोपुलर WordPress plugin है। इसका सेटअप बहुत आसान है।
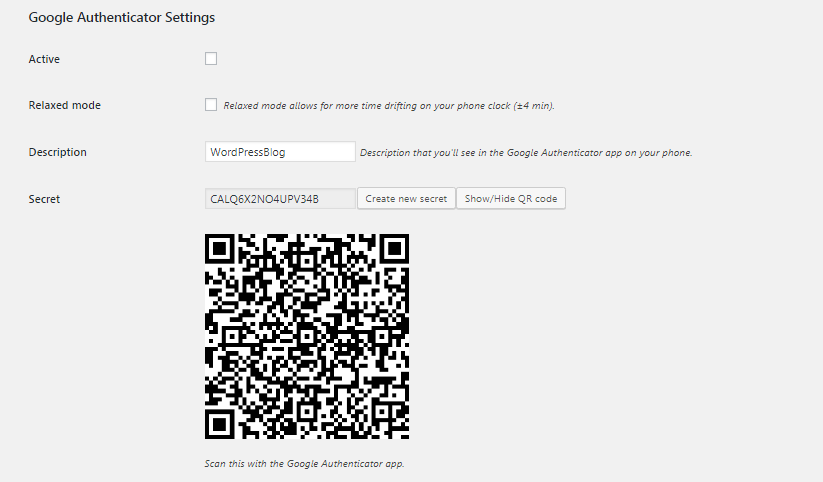
सबसे पहले, अपनी साइट पर Google Authenticator plugin को इनस्टॉल और activate करें। प्लगइन को activate करने के बाद Users >> Profile पर क्लिक करें और Google Authenticator सेक्शन पर स्क्रॉल करें।
यहां Show/Hide QR code पर क्लिक करें। यह QR code दिखाएगा, जिसे आपको Google Authenticator app से स्कैन करने की आवश्यकता है।

यह आपके फोन में एक secret code दिखाएगा जो हर मिनट रीफ्रेश होता है। अंत में, Active बॉक्स को चेक करें और update profile पर क्लिक करें।

अब, अपनी साइट से लॉग आउट करें। जब आप लॉगिन पेज पर जाते हैं, तो आपको एक extra Google Authenticator code फ़ील्ड दिखाई देगा।
आप अपनी वर्डप्रेस साइट पर 2-factor authentication जोड़ने के लिए किस प्लगइन का उपयोग करेंगे? इस ट्यूटोरियल के बारे में क्या सोचते हैं? सुनना अच्छा लगेगा।
इसे भी पढ़ें
- Wordfence Security Plugin Settings in Hindi
- WhatsApp Secure Kaise Kare
- WordPress में Spam IP Address Block कैसे करें
अगर यह आर्टिकल आपके लिए मददगार साबित हुई है, तो इसे शेयर करना न भूलें!
Leave a Reply