Image SEO किसी भी साईट के लिए बहुत जरूरी है। Image SEO Optimization आपकी वेबसाइट और blog traffic और गूगल में इमेज सर्च की रैंकिंग को बेहतर करता है।
यदि आप अपने ब्लॉग इमेज को सही तरीके से ऑप्टिमाइज़ करने के लिए आर्टिकल की तलाश कर रहे है, तो आप सही जगह पर हैं।
मैं अपनी साईट में Image Optimize करने के लिए जो प्रोसेस उपयोग करता हूँ वो सब मैं आपको यहाँ बताने वाला हूँ – Image को SEO Friendly कैसे बनायें।
चलिए शुरू करते है…
कंटेंट की टॉपिक
Image SEO क्यों करनी चाहिए?
Image optimize करने के कई कारण हैं। यदि आपकी इमेज बहुत बड़ी साइज़ की होगी, तो यह आपके web pages को slow कर देगी और user experience पर बुरा प्रभाव डालेगी। Image Optimization में file size को कम किया जाता है और Page load time को fast बनाया जाता है।
इसके अलावा, आर्टिकल में उपयोग की जाने वाली Images SEO score में भी सुधार करती हैं। अपनी इमेज के लिए सही नाम (Rename) और Alt tag का उपयोग करते है, तो यह आपके आर्टिकल को और अधिक SEO friendly बनाता है।
यदि आप अपनी साईट के इमेज को सही सही तरीके से ऑप्टिमाइज़ करते है, तो आपकी Images search engines (images search) में बेहतर रैंक करेगी।
ब्लॉग के लिए सही इमेज का उपयोग करें
प्रत्येक वेबसाइट या ब्लॉगर इमेज का उपयोग करता है। लेकिन जब आप अपनी आर्टिकल के लिए इमेजसर्च करते है, तो बहुत ध्यानपूर्वक सर्च करना चाहिए।
यदि आपको अपनी आर्टिकल के लिए इमेज की जरूरत है, तो आप गूगल इमेज का उपयोग नहीं कर सकते क्योंकि वे images copyright protected हो सकते है और वे बाद में चलकर आपको बड़ी परेशानी में डाल सकते है।

मार्केट में कई सारी वेबसाइट है जो Free stock images offer करती है। आप एक ऐसी वेबसाइट का उपयोग कर सकते है जो फ्री में इमेज देती हो और आपके आर्टिकल से related हो।
FreeDigitalPhotos, MorgueFile, Pixabay, Pexels आदि जैसी वेबसाइटें हैं जो मुफ्त में stock images प्रदान करती हैं। इसके अलावा आप कुछ पैसे खर्च करके ShutterStock पर high-quality और professional images आसानी से प्राप्त कर सकते है।
आप अपनी साईट के लिए सही Image खोजने के लिए मुफ्त साइटों या paid साइटों का उपयोग कर सकते हैं, लेकिन कभी भी Google Images का उपयोग न करें।
और इससे भी बेहतर होगा यदि आप अपने ब्लॉग के लिए custom images बना सकते हैं। Custom images बनाने के लिए बहुत सारी website मौजूद है जिनमें Canva, PicMonkey बहुत पोपुलर है। इनकी मदद से आप अपनी साईट के लिए आसानी से एक कस्टम image create कर सकते है।
Canva एक बहुत ही पोपुलर प्लेटफार्म है। इसकी मदद से non-designers भी आसानी से एक आकर्षित custom images बना सकते है।
जब आपको Stock images site से अपनी article के लिए related image नहीं मिलती है, तो आप Custom images बनाने वाली साइट का उपयोग कर सकते हैं।
Image SEO Kaise Kare – Image को SEO Friendly कैसे बनायें
1. Image के लिए Right File Name चुनें
अपनी आर्टिकल में एक नई इमेज अपलोड करने से पहले, Proper name जरूर उपयोग करें। कई ऐसे ब्लॉगर है जो Image file name पर ध्यान नहीं देते है।
अपनी इमेज के लिए keyword-rich name का उपयोग करें। यह आपको Image Search Result में Higher रैंकिंग प्राप्त करने में मदद करता है। उचित Rename आपके Readers के साथ-साथ Search engines friendly भी बनाता है। साथ ही Image file name में Spaces का उपयोग जरूर करें।
2. Image की Size और Compression पर ध्यान दें
यदि आप image uploading के समय इमेज की size और Compression पर ध्यान नही देते है, तो यह सीधे आपकी वेबसाइट लोडिंग स्पीड पर प्रभाव डालता है। आपको अपने आर्टिकल के लिए बड़ी images का उपयोग नही करना चाहिए। यह आपके सर्वर लोड को बढ़ा देता है और नतीजतन आपकी साइट slow हो जाती है। और जैसा कि हम सभी जानते है गूगल वेबसाइट लोडिंग स्पीड को एक ranking factor के रूप में उपयोग कर रहा है।
Image size
यह आपके थीम और आर्टिकल पर निर्भर करता है। हालांकि अधिकतर ब्लॉग थीम की कंटेंट area 600- 700px की होती है। अतः आप अपनी थीम के अनुसार image dimension का उपयोग कर सकते है।
इसके अलावा, यदि आप अपनी अर्टिकल के लिए stock images डाउनलोड करते है, तो उन्हें resize करना बहुत जरूरी है क्योंकि उनकी dimension बहुत अधिक होती है।
अगर आप इन images को resize किये बिना अपनी आर्टिकल में अपलोड करते है और पोस्ट एडिटर में उन्हें resize करते है, तो आप बिलकुल गलत ट्रैक पर है। कारण जब आपकी आर्टिकल ब्राउज़र में लोड होगी, तो images original size और dimension में लोड होगी। फलस्वरूप आपकी साइट की लोड टाइम खराब हो सकती है।
Image resize के लिए आप प्लगइन या ऑनलाइन वेबसाइट का उपयोग कर सकते है जैसे – Imageresize.org, reSmush.it Image Optimizer, EWWW Image Optimizer, ShortPixel Image Optimizer आदि।
Image Compression
यदि आप high quality stock images अपनी आर्टिकल में उपयोग करते है, तो यह आपके सर्वर पर बहुत लोड डाल सकता है। कहने का मतलब है कि high quality image की size भी बहुत ज्यादा होती है।
अपनी इमेज की size को 100kb के अंदर रखने की कोशिश करें। यदि इमेज की size 100kb के ऊपर या MB में है, तो इससे साफ पता चलता है कि image high quality की है। ऐसी इमेज को हमेशा Resize करके और सही dimension के साथ अपलोड करें।
WordPress.org में बहुत सारे image optimizer plugin मौजूद है जो आपके images को resize और compress करने में मदद कर सकते है। चिंता न करें उनकी भी लिस्ट हम आपको नीचे बताने वाले है।
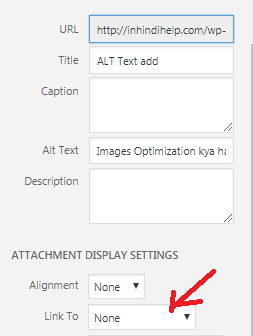
3. ALT Text का उपयोग करें
ALT Text आपके इमेज को SEO friendly बनाता है और यह onPage SEO से belong करता है। आसान शब्दों में कहे तो यह सर्च इंजन को बताता है कि आपकी इमेज किस बारे में है।
यदि आप अपनी इमेज के लिए ALT text का उपयोग नही करते है, तो आप सर्च इंजन से बहुत सारे ट्रैफिक खो दे रहे है। सर्च इंजन जैसे Google इमेज को पढ़ नही सकता है। वह Alt text का उपयोग करके विजिटर को best image दिखता है। इसलिए आर्टिकल को पूरी तरह से SEO FRIENDLY बनाने के लिए अपनी images में ALT text add करना न भूलें।
जैसा कि आप ALT Text के लाभ और महत्व को समझ गए। लेकिन इमेज के ALT Text के लिए क्या उपयोग करना चाहिए?
ALT text के लिए अपनी keyword का उपयोग करें। यह आपको image सर्च रिजल्ट में बेहतर रैंक प्राप्त करने में मदद कर सकता है। साथ ही आपको एक बात का ध्यान रखना चाहिए आपकी ALT text आपकी आर्टिकल से रिलेटेड होनी चाहिए वरना इसका कोई महत्व नही है।
अतः proper ALT Text आपके image ranking को बेहतर करता है और संभावना रहती है कि आपकी इमेज सर्च रिजल्ट में सबसे पहले दिखाई दें।
जब आप अपनी वर्डप्रेस पोस्ट एडिटर मैं इमेज अपलोड करते है, तो आप आसानी से अपनी इमेज के लिए ALT Text add कर सकते है। आप नीचे स्क्रीनशॉट में देख सकते है।

4. Images से Hyperlink Remove करें
जब आप अपने आर्टिकल के लिए कोई इमेज अपलोड करते है, तो वर्डप्रेस ऑटोमेटिकली image location के लिए एक source code जोड़ देगा। इसकी सबसे बड़ी खामी, यह reader को distract करता है।
जब कोई reader आर्टिकल को पढ़ता है और गलती से इमेज पर क्लिक हो जाता है, तो reader image location पर redirect हो जाएगा और हो सकता है reader आपके आर्टिकल को फिर से पढ़ना न चाहे।
इसलिए अच्छा है, इमेज से Hperlink को remove कर दें। यह SEO पर कोई प्रभाव नहीं बनाता है।
जब आप इमेज अपलोड करते है, तो आपको right side में Attachment Display Setting के तहत आपको Link To ऑप्शन दिखाई देगा। बस आपको drop-down मेनू से None सलेक्ट करना होगा Hyperlink automatic remove हो जाएगी। आप screenshot में देख सकते है।

5. Image Format – JPEG, PNG OR GIF?
Images format बहुत प्रकार की होती है जैसे कि JPEG (JPG), PNG OR GIF और इनमें हम सबसे अधिक JPEG फॉरमेट का उपयोग करते है।
- JPEG (JPG) Format – JPG एक lossy compressed फ़ाइल फॉरमेट है। यह बहुत अधिक उपयोग होने वाली इमेज फॉरमेट है और photography के लिए सबसे बेस्ट है।
- PNG Format – यह एक lossless फ़ाइल फॉरमेट है। यह line drawing, text, iconic graphics के लिए बेस्ट है। यदि आप इसे एक से अधिक बार भी edit या resize करते है, तो इसकी quality में difference नही आती है।
- GIF Format – यह एक तरह की animation इमेज है और various resolution और color को सपोर्ट करता है। यह भी world wide उपयोग होने वाली बहुत पॉपुलर फॉरमेट है।
ये तीनों इमेज फॉरमेट बहुत पॉपुलर और best इमेज फॉरमेट है। लेकिन मैं आपको आर्टिकल में JPG image format उपयोग करने की सलाह दूंगा। ये smaller size के होते है और फ़ास्ट लोड होते है।
6. Image Sitemap बनायें
किसी भी साइट के लिए sitemap बहुत जरूरी है और खासकर यह और भी जरूरी हो जाता है जब आपकी ब्लॉग या वेबसाइट नई हो। Sitemap आपकी रैंकिंग को बूस्ट नही करता है लेकिन सर्च इंजन को आपके साइट को बेहतर तरीके से crawl और index करने में मदद करता है।
यदि आप अपने ब्लॉग में बहुत सारे इमेज उपयोग करते है, तो आप अपनी इमेज के लिए एक sitemap सबमिट जरूर करें। यह आपके image को सर्च इंजन में index और बेहतर क्रॉल होने में मदद करता है। इमेज sitemap create करना बहुत आसान है और इसके लिए आप Yoast SEO प्लगइन का उपयोग कर सकते है।
7. WordPress site के लिए Best Image Optimizer Plugin
Image optimizer plugin की मदद से आप अपनी साईट में आसानी से image compress और optimize कर सकते है। यहाँ मैं Image optimizer plugin की लिस्ट शेयर करने जा रहा हूँ।
SEO Image Optimizer
यह एक बहुत ही अच्छा WordPress plugin है जो आपके इमेज को SEO friendly बनाता है। यह प्लगइन आपके साईट के डेटाबेस को affect किए बिना आपकी Images के लिए title और alt tag जोड़ता है। इसके अलावा प्लगइन Images को Resize और compress भी करता है और आपकी साइट की Loading speed को बढाता है। यह SEO Friendly Images का एक अच्छा alternative है और अधिक features प्रदान करता है।
ShortPixel Image Optimizer
ShortPixel एक बहुत ही अच्छा और lightweight Image Optimizer plugin है जो Images या PDF document को optimize (compress) करके आपकी website page load time को Improve करता है। अगर आप Compression Limit को बढ़ाना चाहते है तो आपको upgrade करने की जरूरत होगी।
EWWW Image Optimizer
EWWW Image Optimizer एक बहुत ही popular और well rated image optimizer plugin है। यह plugin upload की गयी new images को automatically optimize करता है। साथ ही आपके पुरानी uploaded images को भी optimize करता है। प्लगइन आपको compression level select और upload की गयी images को best file format में convert करने की भी अनुमति देता है।
यह free और premium दोनों version में उपलब्ध है।
Smush Image Compression and Optimization
WP Smush WordPress साईट के लिए सबसे अधिक पोपुलर image optimizer plugin है। जब आप अपनी साईट में images upload करते है तो यह automatically image की size को compress कर देता है। इसकी मदद से आप अपनी पुरानी images को भी Compress और Optimize कर सकते है।
Free version में आप एक बार में केवल 50 images optimize कर सकते है। अतः आपको बार बार optimize button पर क्लिक करना होगा।
Compress JPEG & PNG Images
सबसे पहले आपको इसपर अपना एक Account create करना होगा। आप Free account के साथ एक महीने में केवल 100 images ही optimize कर सकते है। जब आप अपनी साईट में images upload करते है तो यह automatically उसे compress कर देगा। Older images के लिए आप bulk optimize का उपयोग कर सकते है।
ये प्लगइन्स image quality को affect किये बिना उनके साइज़ को कम करके images optimize करते हैं।
आखरी सोच – Image को SEO Friendly कैसे बनायें
आप अपनी ब्लॉग पर बहुत अच्छी आर्टिकल पब्लिश करते है लेकिन Images SEO को Ignore कर देते है, तो आप बिल्कुल गलत कर रहे है। आप Image traffic खो कर रहे है। Image Optimize करके आप आप अपनी वेबसाइट/ब्लॉग ट्रैफिक और रैंकिंग दोनों बढ़ा सकते है।
छोटा सा निवेदन…! अगर यह आर्टिकल आपके लिए मददगार साबित हुई है, तो इसे शेयर करना न भूलें!
आपको ये पोस्ट भी पढने चाहिए:
- Website Blog Traffic Kaise Badhaye (51 Ultimate Guide)
- 17 Reasons आपकी Website Google Search में Rank क्यों नहीं कर रही है?
- SEO Friendly Article Kaise Likhe
- WordPress Site Ko SEO Friendly Kaise Banaye
- Website Ki Domain Authority Kaise Badhaye
- New Website Ko Google Me Rank Kaise Kare
- Google Keyword Planner Kaise Use Kare
- Keyword Research Kaise Kare
- (21 Tips) Successful Blogger Kaise Bane
Great article
Nice
Bahut Acchhi Jankari Di AApna
very good
thanks for giving such a wonderful information about image seo.
Very useful
First of all, thanks for the nice tips. I too believe, Alt Tag plays a most important role in SEO things because the search engine cannot read the image but it can read the text which is nothing but Alt Tag.…
Also, everyone should make sure to insert the title into the images by using HTML code for SEO purposes. The images can help site owners to increase traffic and also sales. I have used Picasa for image re-sizing and it has worked out great so far. After image compression, it creates an ability to reduce blog loading speed and I think it’s better for SEO as well.
I have to admit that I do concern myself with the keyword in the image, the image file size, and open graph. These Image SEO tips help me a lot to find images in a better way. I hope this might be useful for my blog.
Great article! you have covered everything about image SEO. Keep up the good work..!!
Very nice
sir your information is very helful, you are great sir
Sir ji aap ne kmall ka information Diya hai.
sir nice post
Sir bahut shukriya me ek naya blogger hun aur ye jaankari mere lie bahut upyogi hai me bhi apne blog me images ko optimize karke hi istemal karunga.
Shukriya
Thank You, Keep Visiting.
very nice blog .help me to learndigital marketing
Thank You, Keep Visiting
Thank You Sir You are Providing a very useful Information about Image Optimizaton
I found this article of yours very helpful, ma’am. I also want to grow by writing articles like you. Wonderful Work.