क्या आप अपने Blogger Theme Coding को Compress करना चाहते हैं? Compression enable करके, आप अपने ब्लॉग का लोडिंग समय कम कर सकते हैं। लोडिंग स्पीड सर्च इंजन रिजल्ट में एक महत्वपूर्ण भूमिका निभाती है और इसके अलावा Google faster loading website को अधिक रैंक देता है। आज इस आर्टिकल में, मैं आपको बताऊंगा Blogger Blog Theme को Compress कैसे करें।
Blogger Blog Theme को Compress कैसे करें
हालांकि अधिकांश ब्लॉगस्पॉट टेम्पलेट की कोड ऑप्टिमाइज़ नहीं होती है या compression के साथ नहीं आती है। इसलिए ब्लॉगर एक online compressor tool का उपयोग कर अपने ब्लॉगर ब्लॉग की HTML, CSS and Javascript files को compress करके फ़ाइल साइज़ को कम कर सकते है। यहां मैं आपको एक मेथड बताने जा रहा हु जो एक ही समय में आपके ब्लॉग के पूरे कोडिंग को आसानी से compresse करता है।
तो, चलो शुरू करें कि blogger template के file size को कैसे compress करें…
Compression enable करने से पहले हम recommend करते हैं कि अपनी थीम फ़ाइल का बैकअप का बैकअप कर लें ताकि आपके साथ कुछ गलत हो, तो आप इसे बैकअप फ़ाइल द्वारा restore कर सकते हैं।
बैकअप के बाद, अब नीचे दिए गए स्टेप को फॉलो करें Blogger Blog Theme को Compress कैसे करें:
1. सबसे पहले अपने ब्लॉगर डैशबोर्ड में लॉग इन करें और Theme >> Edit HTML पर क्लिक करें।
2. फिर पूरे कोड को copy करें। आप स्क्रीनशॉट में देख सकते हैं।

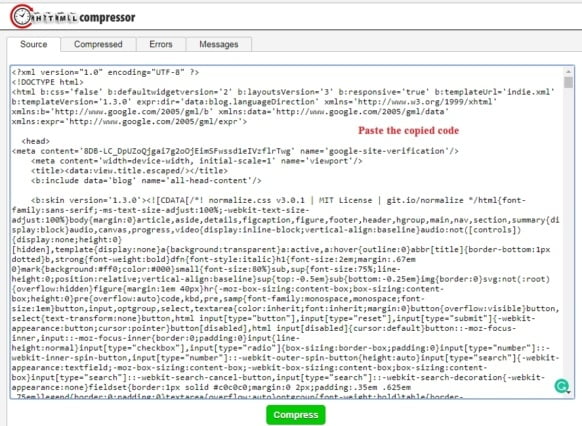
3. अब HTMLCompressor वेबसाइट पर जाएं और कोड को compress करने के लिए कॉपी किये गए कोड को पेस्ट करें।

अभी Compression button पर क्लिक न करें क्योंकि हमें यहां कुछ सेटिंग्स करने की आवश्यकता है।
4. अब दाईं ओर, ड्रॉप-डाउन मेनू से Blogger चुनें।

5. फिर Show option पर क्लिक करें और स्क्रीनशॉट के अनुसार सेटिंग करें।

6. सभी सेटिंग्स करने के बाद, Compress button पर क्लिक करें और कुछ सेकंड प्रतीक्षा करें। यह दाएं तरफ Compression ratio भी दिखाता है।

7. अब compress code को कॉपी करें।
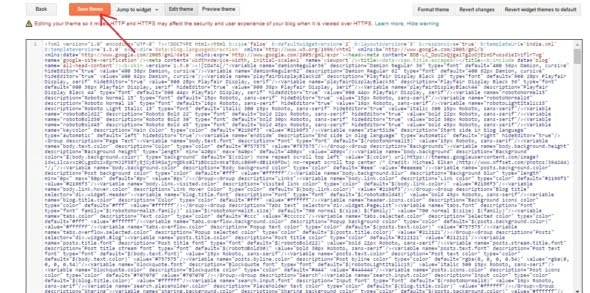
8. फिर ब्लॉगर डैशबोर्ड पर जाएं और Theme >> Edit HTML बटन पर क्लिक करें और सभी पुराने कोड को डिलीट कर दें।
9. फिर newly compressed code को यहाँ पेस्ट करें और Save theme बटन पर क्लिक करें।

बधाई हो! आपने अपने Blogger HTML code को सफलतापूर्वक compress कर लिया है।
अब आपका ब्लॉग पहले से फ़ास्ट लोड होगा, आप speed checker tool का उपयोग करके आप अपनी वेबसाइट लोडिंग स्पीड देख सकते हैं।
यदि आप थीम editing के दौरान कोड को समझने में सक्षम नहीं हैं, तो सबसे आसान तरीका, template Format करें और editing के बाद, compression process दोहराएं।
टेम्पलेट को format करने के लिए Theme >> Edit HTML पर क्लिक करें। यहाँ आप ऊपर दाईं ओर Format theme option देखेंगे।

आज इस पोस्ट में मैंने आपको बताया Blogger Blog Theme को Compress कैसे करें। छोटा सा निवेदन अगर यह आर्टिकल आपके लिए मददगार साबित हुई हो तो इसे शेयर करना न भूलें।
इसे भी पढ़े
- WordPress vs BlogSpot: सबसे Best Blogging platform कौन सा है?
- Backlink क्या है और Quality Backlinks कैसे बनायें
- SEO Kya Hai और SEO कैसे करें
- Blog Par Traffic Kaise Laye
- कीवर्ड रिसर्च क्या है और कैसे करे
- Website Blog को Google में Rank कैसे करें
- Successful Blogger कैसे बने और पैसे कमाए
- ब्लॉग को गूगल में रैंक कैसे करें
- On Page SEO क्या हैं और कैसे करे
- Old Blog Posts Update कैसे करें
bahut hi sunder janakri …..very helpful thanks…
very good
Saandar post bhai
Lajwab bhai Gajab ki jankari di hai
bhtreen post. bahut hi sunder janakri
Aapka Dhanywad mere blogg ka them compress ho gya thank you
Such a very well explained.. thanks
Bro error aa rha hai kaise fix kru pta hi nhi chl rha kuch bhi