क्या आप अपनी वर्डप्रेस साइट में Link Color Change करना चाहते हैं?
कुछ थीम आपको Theme options पैनल या वर्डप्रेस थीम कस्टमाइज़र से लिंक का रंग बदलने की अनुमति देती हैं, लेकिन अगर आपकी थीम इसकी अनुमति नहीं देती है… चिंता न करें।
इस आर्टिकल में, मैं आपको बताऊंगा कि वर्डप्रेस साईट में लिंक का रंग कैसे बदलें।
तो चलिए शुरू करते है…
वर्डप्रेस में लिंक का रंग कैसे बदलें
यदि आपकी थीम में लिंक का रंग बदलने का कोई आप्शन मौजूद नहीं है, तो custom CSS code का उपयोग करके अपनी वर्डप्रेस साइट में Link Color Change कर सकते है।
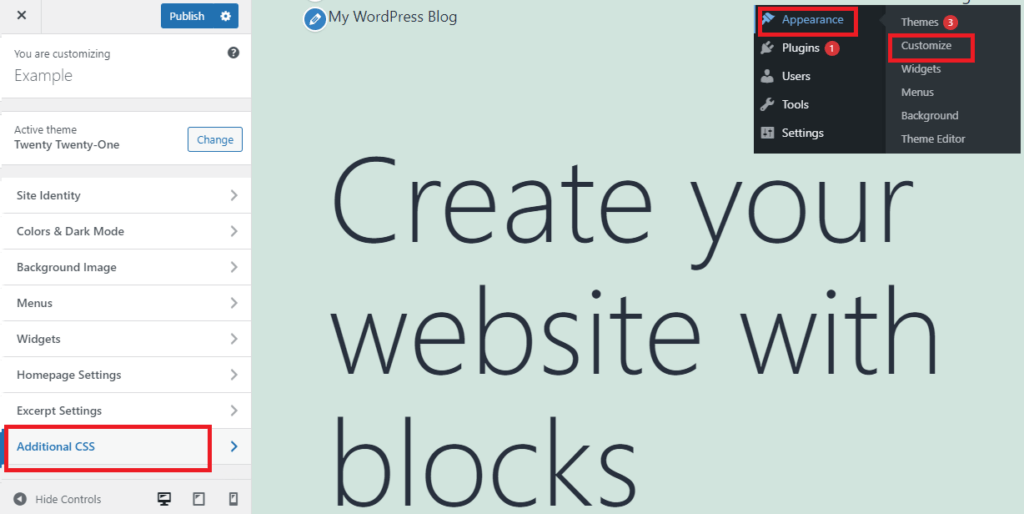
सबसे पहले अपने वर्डप्रेस साईट में लॉग इन करें और Appearance >> Customize पर क्लिक करें फिर Additional CSS आप्शन पर क्लिक करें।

यहाँ आप अपना custom CSS code जोड़ सकते हैं। नीचे दिए गए CSS कोड का उपयोग कर सकते हैं।
a {
color: #8B0000;
}यह आपके डिफ़ॉल्ट Link color को dark red रंग में बदल देगा। आप #8B0000 रंग की जगह अपनी पसंदीदा Color code का उपयोग कर सकते हैं। Color code के लिए आप गूगल पर कलर की कोड सर्च कर सकते है।
WordPress में Link Hover Color कैसे बदलें?
यदि आप Link Hover Color बदलना चाहते हैं, तो आप इसके लिए भी CSS code का उपयोग कर सकते है। आप में नीचे दिए गए CSS कोड का उपयोग कर सकते हैं।
a:hover {
color: #FF0000;
text-decoration: underline;
}यह कोड लिंक के रंग को Red रंग में बदल देगा और जब विजिटर लिंक पर होवर करेंगे तो टेक्स्ट underline दिखेगा। #FF0000 रंग की जगह अपनी पसंदीदा Color code का उपयोग करें।
मुझे आशा है इस पोस्ट ने आपको वर्डप्रेस साईट में लिंक का रंग बदलने में मदद की। छोटा सा निवेदन, अगर यह आर्टिकल आपके लिए मददगार साबित हुई है, तो इसे शेयर करना न भूलें!
Bhai blog post likhate time jo ham link add karte waha v turant color dikhai deta hai us color ko ksise change kare
Hi Dear Antesh Singh Sir
Sir apki jankari bhut acchi lagi but Mai Blogger se par likhta hu to sir yah trick blogger ke liye kaam karti hai
Thank you so much for sharing. Keep updating your blog. It will very useful to the many users
Thank You, Keep Visiting.