WordPress code snippets इन्टरनेट पर हर जगह पाए जाते हैं। इन Code snippets द्वारा आप अपनी वेबसाइट के functions को बढ़ा और modify कर सकते हैं।
जब आप एक वेबसाइट बनाते हैं, तो आपको उसमें कुछ कोड जोड़ना पड़ सकता है। लेकिन यदि आप Code Snippet को जोड़ने में कोई गलती करते हैं, तो यह आपकी साइट पर Syntax error या 500 internal server error की समस्या पैदा कर देगा।
चिंता न करें, इस गाइड में, मैं आपको एक सुरक्षित और आसान तरीका बताऊंगा कि वर्डप्रेस साईट में Custom Code Snippet कैसे Add किया जाता है।
तो चलिए शुरू करते है…
कंटेंट की टॉपिक
WordPress Site में Code Snippet Add कैसे करें
सबसे पहले, अपनी वर्डप्रेस साइट में Code Snippets प्लगइन को install और activate करें।
Code Snippets प्लगइन आपकी साइट पर custom code जोड़ने का सबसे आसान तरीका है। यह एक user-friendly interface प्रदान करता है। आप अपने Add किये गए custom code snippets को activate और deactivate भी कर सकते हैं। साथ ही, आप अपने कोड को नाम, description, tags अदि द्वारा categorize कर सकते है।
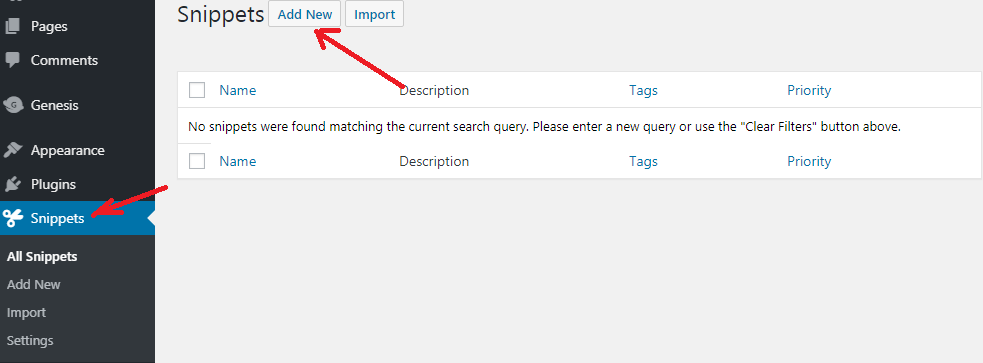
Activation के बाद, यह आपकी साइट पर Snippets मेनू आइटम जोड़ देगा। New code snippets जोड़ने के लिए Snippets >> Add New पर क्लिक करें।

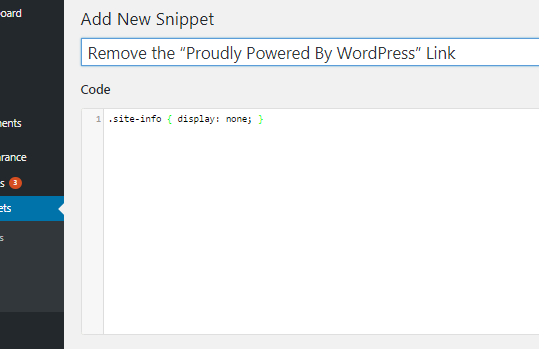
अब अपने कस्टम कोड स्निपेट के लिए एक टाइटल दर्ज करें। यह कुछ भी हो सकता है जो आपको बाद में कोड को पहचानने में मदद करेगा। उसके बाद, आप अपने कोड स्निपेट को कोड बॉक्स में पेस्ट करें।
यहां, मैं फूटर से Remove Proudly Powered By WordPress लिंक को हटाने के लिए Code Snippet add किया हूं। आप नीचे स्क्रीनशॉट देख सकते हैं।

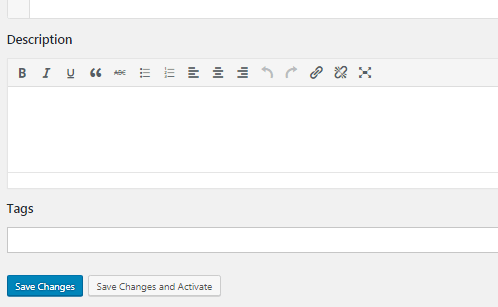
कोड जोड़ने के बाद, आप अपने code snippets के लिए description और tag जोड़ सकते हैं ताकि आप इसे बाद में आसानी से पहचान सकें, कि यह आपकी साईट पर किस कार्य के लिए जोड़ा गया था।

साथ ही, आप अपने CSS code snippets को sort भी कर सकते हैं।
अब Save Changes and Activate बटन पर क्लिक करें। यह तुरंत आपकी साइट पर Activate हो जायेगा। अगर आप केवल कोड स्निपेट को Save करना चाहते हैं पर activate नहीं करना चाहते हैं, तो Save Changes बटन पर क्लिक करें।
WordPress Website में Code Snippet Add करते समय क्या नहीं करना चाहिए
- सीधे अपने function.php फ़ाइल में कोड स्निपेट न जोड़ें – Functions.php फ़ाइल में बहुत महत्वपूर्ण जानकारी होती है। यदि आप इसे Edit करते समय कुछ गलती करते है, तो यह आपकी साइट पर Syntax error या 500 internal server error उत्पन्न कर सकता है।
- Direct अपनी Parent theme या Plugin files में कोड न जोड़ें – Directly अपनी parent theme or any plugin files को edit न करें। थीम या प्लगइन अपडेट के बाद, आपको फिर से उन्हें Add/Edit करना होगा।
WordPress Website में Code Snippet Add करते समय क्या करना चाहिए
- अपनी वर्डप्रेस वेबसाइट का बैकअप लें – अपनी वेबसाइट में किसी भी चीज़ को Modify या Edit करने से पहले, बैकअप करें। ताकि आपकी साईट के साथ कुछ गलत होता है, तो आप फिर से काम कर रहे Version को Restore कर सकें। यहाँ एक गाइड है – Updraftplus Plugin द्वारा WordPress साईट या ब्लॉग का Backup कैसे करें
- Child theme Create करें – चाइल्ड थीम की मदद से आप पेरेंट थीम के फाइल को छुए बिना वर्डप्रेस वेबसाइट में बदलाव कर सकते है या कस्टम कोड add कर सकते है। यदि आप अपनी साइट में प्लगइन के बिना Code Snippet Add करना चाहते हैं, तो चाइल्ड थीम सबसे अच्छा तरीका है। जब आप Major edits कर रहे हों, तो हमेशा एक Child theme का उपयोग करें। यहाँ एक गाइड है – WordPress में Child theme Create कैसे करें
आखरी सोच
इस गाइड में, मैंने आपको Code Snippets प्लगइन उपयोग करके वर्डप्रेस साइट पर Custom code snippets जोड़ने का तरीका दिखाया।
वर्डप्रेस साइट पर code snippets जोड़ने का यह सबसे आसान और अच्छा तरीका है। यह आपके code snippets को manage करने के लिए एक user-friendly interface भी प्रदान करता है।
आप Code snippet को Activate किए बिना अपनी साईट पर Code snippet को Save कर सकते हैं। इसके अलावा, यह आपको किसी भी समय code snippet को deactivate करने की अनुमति देता है।
सबसे अच्छी बात, यदि आप अपनी वर्डप्रेस वेबसाइटों को किसी अन्य सर्वर पर माइग्रेट करते हैं, तो आप Import feature के माध्यम से आसानी से सभी कोड स्निपेट Import कर सकते हैं। बस snippet >> Import पर क्लिक करें।
यदि आप अपनी साइट पर किसी अन्य code snippet editor का उपयोग करते हैं, तो अपने experience को शेयर कर सकते है।
छोटा सा निवेदन, अगर यह आर्टिकल आपके लिए मददगार साबित हुई है, तो इसे शेयर करना न भूलें!
Thanks Sir, You explained well
aapne is post me bahot hi achhi jankari di hai bahot dhanyawad