क्या आप अपने आर्टिकल की text को Justify करना चाहते है और किसी Text के नीचे Underline देना चाहते है?
इस आर्टिकल में, मैं आपको बताउंगा WordPress Post Editor में Text को Underline and Justify कैसे करें।
चलिए शुरू करते है…
Gutenberg Editor में Text को Underline & Justify करना
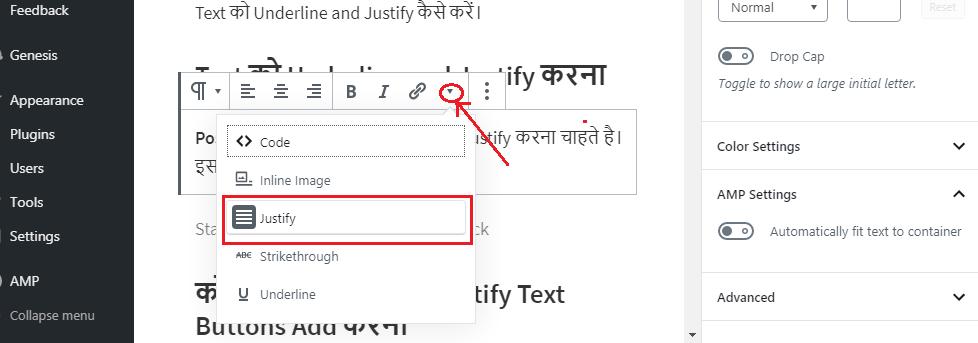
Posts >> All Posts पर जाए जिसे आप Justify करना चाहते है। इसके बाद स्क्रीनशॉट को फॉलो करें।

अगर आप अपनी पूरी आर्टिकल को Justify करना चाहते है, तो आपको एक-एक ब्लाक के लिए Justify सेट करनी होगी।
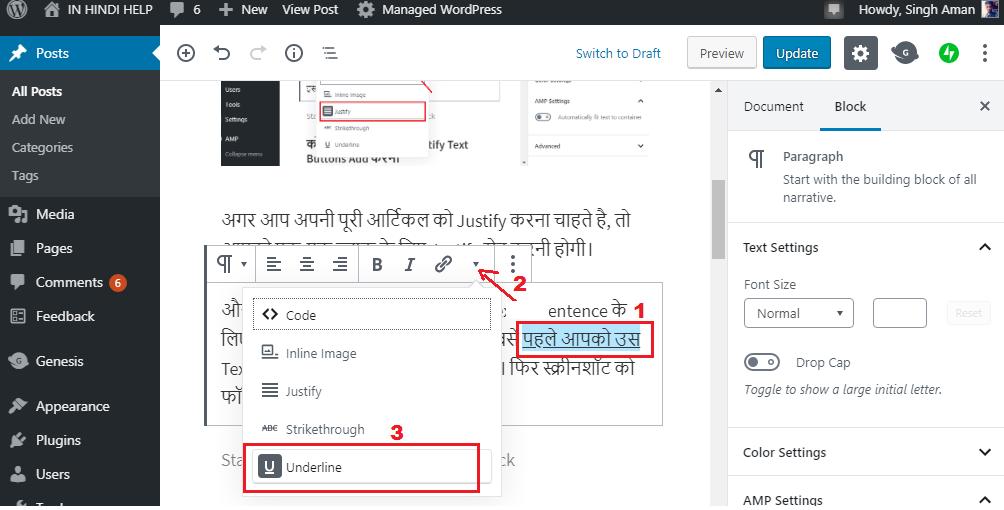
और यदि आप अपनी आर्टिकल में किसी Text या sentence के लिए Underline सेट करना चाहते है, तो सबसे पहले आपको उस Text या sentence को सेलेक्ट करना होगा। फिर स्क्रीनशॉट को फॉलो करें।

TinyMCE Advanced Plugin का उपयोग करके
TinyMCE Advanced प्लगइन आपकी पोस्ट एडिटर में आसानी से underline and justify add कर देगा।
यह प्लगइन आपकी WordPress Post Editor में केवल underline और justify बटन ही नहीं बल्कि और भी बहुत कुछ जोड़ सकता है।
सबसे पहले, अपनी साईट में TinyMCE Advanced प्लगइन को इनस्टॉल और activate करें।
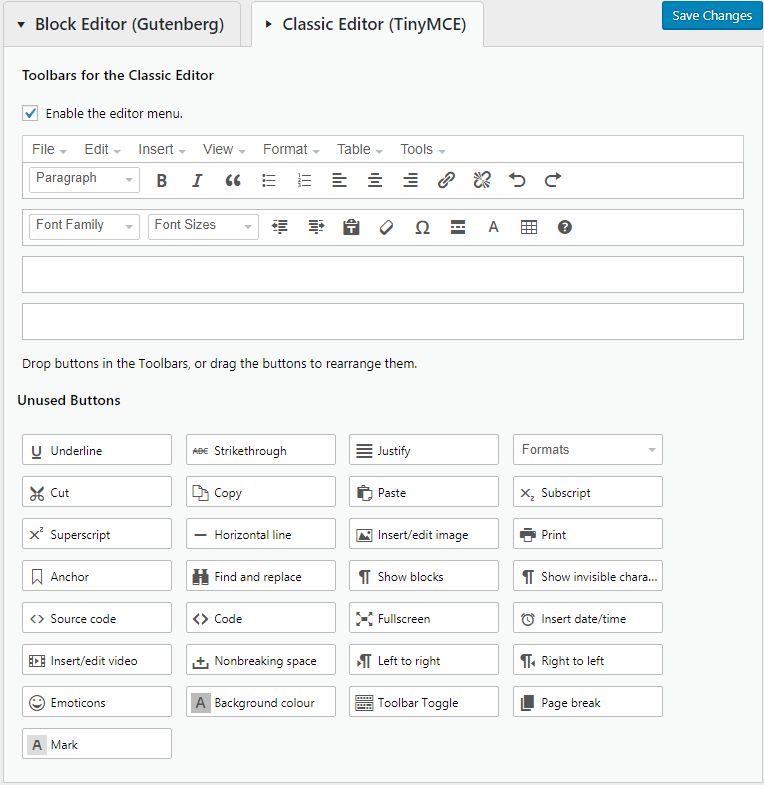
प्लगइन को Activate करने के बाद, Settings >> TinyMCE Advanced पर क्लिक करें।

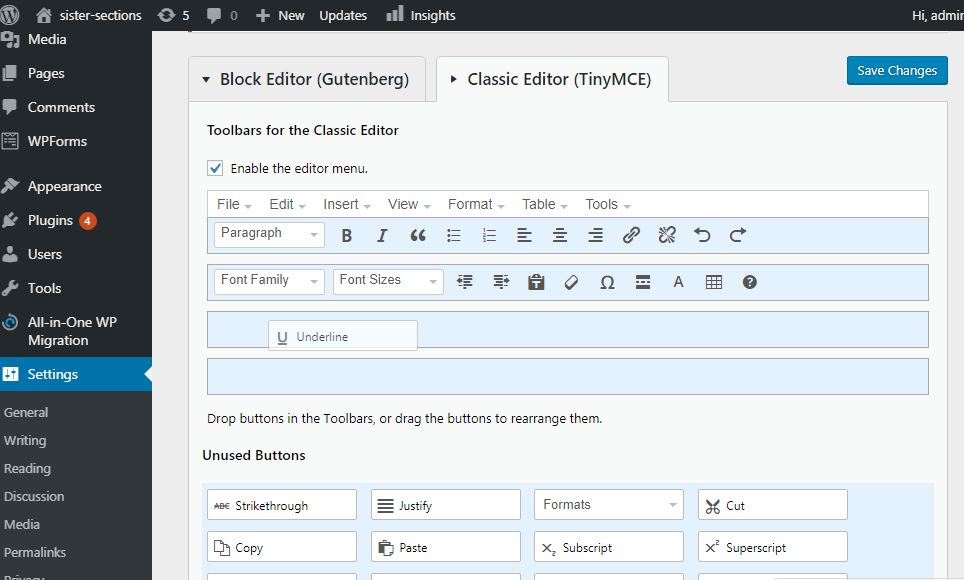
अब आपको ‘Unused Buttons‘ बॉक्स से Underline और Justify बटन या अपने जरूरत अनुसार किसी भी बटन को पोस्ट एडिटर में ड्रैग-ड्राप करने की आवश्यकता है।

Underline और Justify बटन को अपनी पोस्ट एडिटर में ड्रैग-ड्राप करने के बाद “Save Changes” बटन पर क्लिक करें।
अब जब आप एक नई पोस्ट create करेंगे या मौजूदा पोस्ट को edit करेंगे, तो आप देखेंगे कि आपका डिफ़ॉल्ट वर्डप्रेस एडिटर TinyMCE Advanced editor द्वारा replace हो गया है।
छोटा सा निवेदन, अगर यह आर्टिकल आपके लिए मददगार साबित हुई है, तो इसे शेयर करना न भूलें!
Leave a Reply