जब आप अपने वर्डप्रेस ब्लॉग में Images upload करते हैं, तो आपको विभिन्न प्रकार की Images errors का सामना करना पड़ सकता है। यह किसी भी प्रकार की Error हो सकती है।
आज इस आर्टिकल में मैं आपको WordPress में होने वाली common Image Errors और उनकी Fix के बारे में बताने वाल हूँ।
तो चलिए शुरू करते है…
कंटेंट की टॉपिक
Featured Image Not Showing
वर्डप्रेस आपके आर्टिकल को प्रदर्शित करने के लिए Featured image (thumbnail के रूप में भी जाना जाता है) add करने की अनुमति देता है।
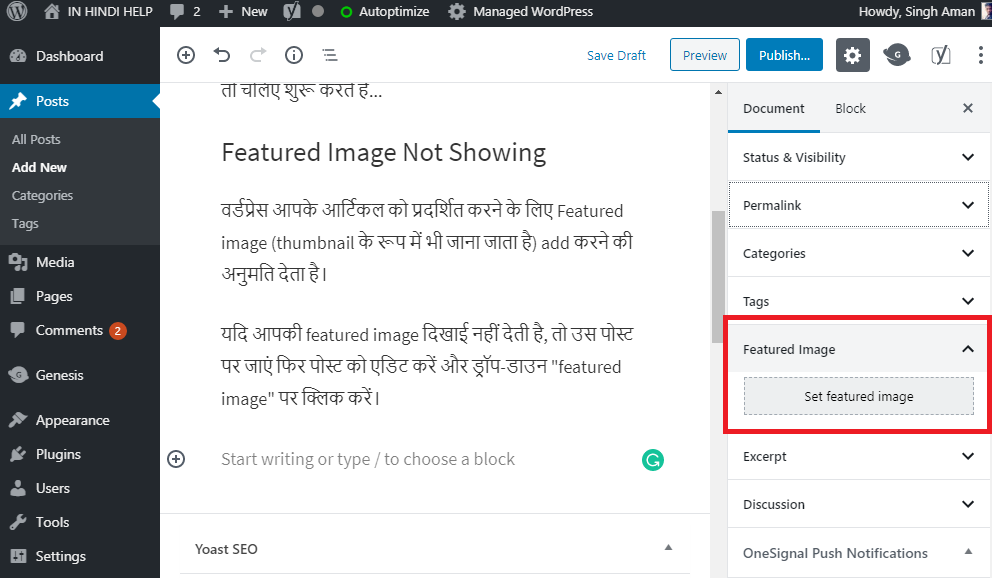
यदि आपकी featured image दिखाई नहीं देती है, तो उस पोस्ट पर जाएं फिर पोस्ट को एडिट करें और ड्रॉप-डाउन “featured image” पर क्लिक करें। आपको “Set featured image” का आप्शन दिखाई देगा।

बस Set featured image पर क्लिक करें और अपनी इमेज अपलोड करें।
Featured Image दो बार दिखाई दे रही है
यदि आप अपनी Featured images को post editor के अंदर भी जोड़ते हैं, तो आपकी पोस्ट पर Featured images दो बार दिखाई दे सकती हैं।
कई ऐसी WordPress theme है जो featured image को पोस्ट कंटेंट के उपर show करती है। अतः आप ऐसी किसी थीम का उपयोग करते है और featured image सेट करते हैं, तो पोस्ट के अंदर फिर से featured image जोड़ने की आवश्यकता नहीं होती है।
Reminder of Missing Featured Image
यदि आप एक multi-author वेबसाइट चलाते हैं, तो संभव है कुछ Authors featured images add करना भूल सकते है।
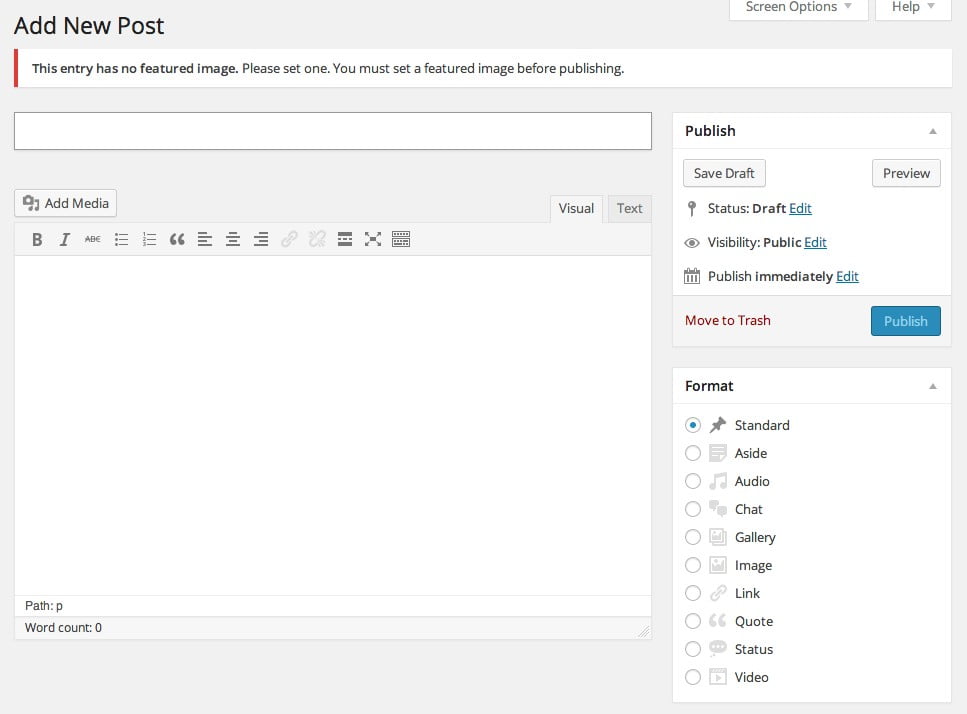
आप इन मामलों से बच सकते हैं – बस आपको अपनी साईट में Require Featured Image प्लगइन इनस्टॉल और Activate करनी होगी। यह प्लगइन ऑथर को “The entry has no featured Image. Please set one. You must set a featured Image before publishing” notification box प्रदर्शित करेगा।

Featured image add किये बिना, वे पोस्ट पब्लिश नहीं कर पाएंगे। इस तरह आप missing featured image error से बच सकते है।
Featured Image Error on Facebook Share
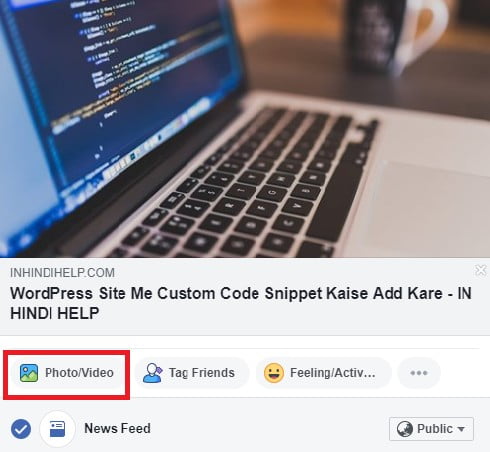
कभी-कभी जब आप फेसबुक पर एक ब्लॉग पोस्ट शेयर करते हैं, तो आपको featured image or thumbnail दिखाई देती है।
कई ऐसे प्लगइन है जैसे कि Yoast SEO इस error से बचने के लिए ऑटोमेटिकली thumbnails add करता है। आप मैन्युअली भी add कर सकते हैं।
जब आप अपनी पोस्ट शेयर करते हैं, और thumbnail error दिखाई देती है, तो पोस्ट में इमेज को मैन्युअली add करें।

Set a Default Featured Image
कभी-कभी किसी पोस्ट के लिए एक उपयुक्त featured image ढूंढना एक चुनौतीपूर्ण कार्य हो सकता है। तो इस स्थिति में default featured image आपकी मदद कर सकता है।
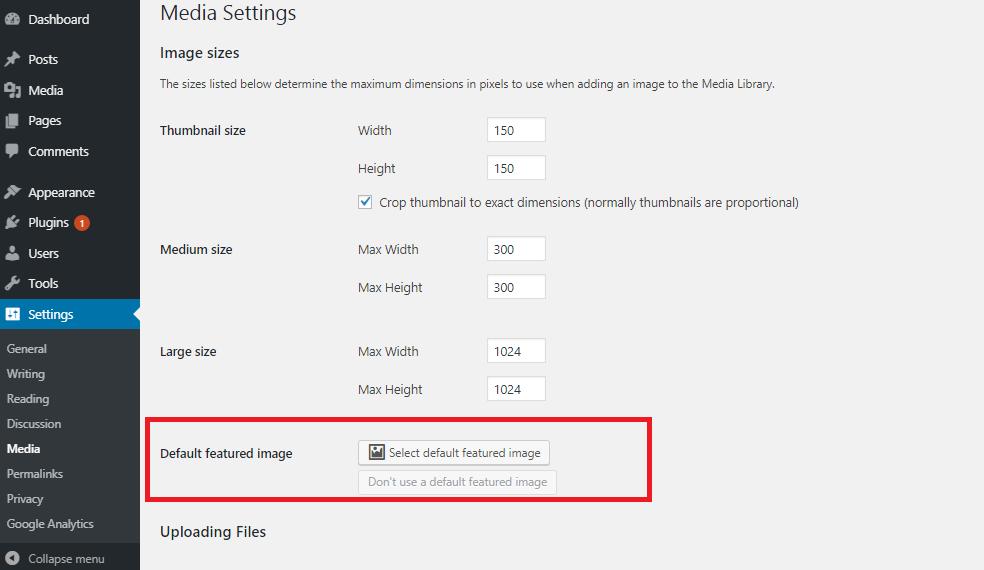
आपको बस Default featured image प्लगइन इनस्टॉल और activate करने की जरूरत है। प्लगइन activate करने के बाद प्लगइन की सेटिंग्स पेज पर जाये और अपनी एक Default Featured Image अपलोड करें।

जब आप अपनी किसी पोस्ट में featured image नहीं add करते हैं, तो Default Featured Image दिखाई देगी।
WordPress Media Library में कोई Images दिखाई नहीं दे रही हैं
जब आप अपनी पोस्ट में एक इमेज add करना चाहते हैं और आप मीडिया लाइब्रेरी में जाते हैं, तो इमेज लोड नहीं होती है। कभी-कभी, किसी Error के कारण इमेज को लोड होने में अधिक समय लगता है।

Loading errors या सर्वर डाउन के अलावा, आपकी media library पर image नहीं दिखने का सबसे सामान्य कारण खराब वर्डप्रेस प्लगइन्स भी हो सकते है।
अपने प्लगइन्स को टेस्ट करें और चेक करें कि कौन सी प्लगइन के कारण error हो रहा हैं।
इस Image Error को ठीक करने के लिए सभी प्लगइन्स को deactivate करें और फिर मीडिया लाइब्रेरी में लौटें। उसके बाद, एक-एक करके प्लगइन्स को Activate करें कि कौन सा Image load होने मे समस्या पैदा कर रहा है।
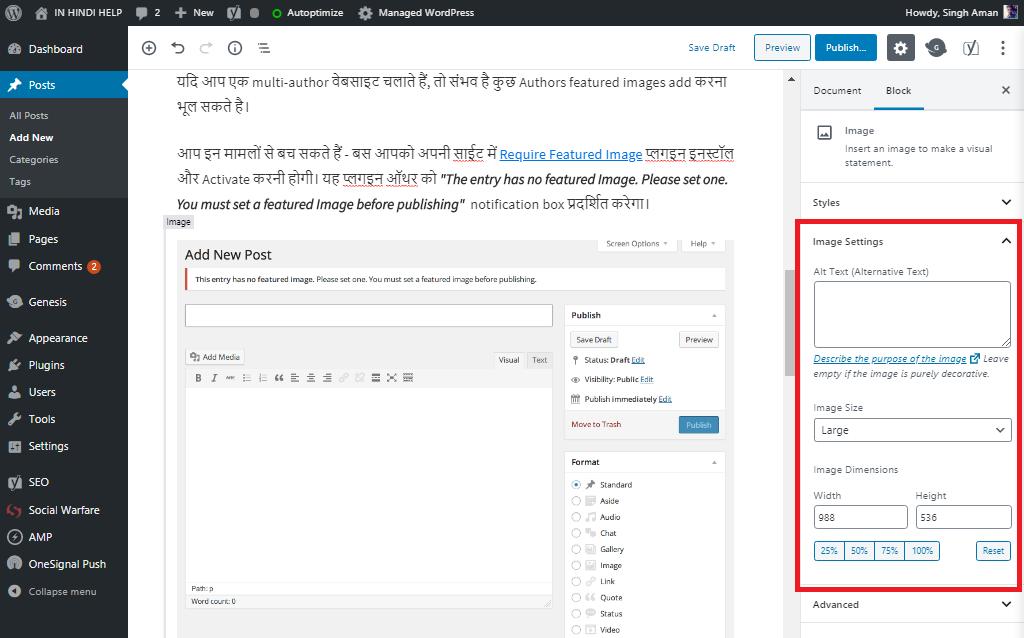
Image too Large
जब आप पोस्ट में इमेज अपलोड करते हैं और इमेज साइज़ बहुत बड़ी है, तो आप Image Size और Image Dimensions सेट कर सकते है।
बस आपको Image Settings पर क्लिक करने की जरूरत है फिर अपनी इमेज के लिए जरूरत के अनुसार Size और Dimensions सेलेक्ट करें।

Add Background Image
यदि आपकी वर्डप्रेस थीम background image जोड़ने की अनुमति देती है, तो आप एक सेट कर सकते हैं। बस Appearance >> Customize पर क्लिक करें। इसके बाद अपनी background image अपलोड करें। यहाँ एक गाइड है – WordPress Me Background Image Kaise Add Kare
Import External Images
वर्डप्रेस पर Migrating करने के बाद यह एक Common question है जिसे अक्सर यूजर पूछते है।
वर्डप्रेस आपकी सभी कंटेंट को Import करने का एक आसान तरीका प्रदान करता है। लेकिन समस्या आपकी Images के लिए पैदा होती है। आपकी कुछ Images import नहीं होती हैं या old sources से लिंक रहती है। यहाँ 4 तरीकों के बारे में बताया गया है – WordPress Me External Images Import Kaise Kare
क्या मुझसे कोई Image Errors Issue छुट गयी? आप मुझे नीचे कमेंट बॉक्स में बता सकते है।
छोटा सा निवेदन, अगर यह आर्टिकल आपके लिए मददगार साबित हुई है, तो इसे शेयर करना न भूलें!
Hi,
Thank you for sharing your knowledge and experience with me.
Keep up the good work!
Waao Really Helpful Information.