Background Image जोड़कर, आप अपनी साइट को और अधिक आकर्षक बना सकते हैं। हाल ही में हमारे Users में से एक ने पूछा कि मैं अपनी WordPress site पर custom background image Add कैसे किया जाए।
क्या आप भी अपनी WordPress site में custom background image Add करना चाहते है और इसके लिए आसान गाइड की तलाश कर रहे है।
इस ट्यूटोरियल में, मैं WordPress site में Background Image Add करने का सबसे आसान और बेस्ट तरीका बताऊंगा।
WordPress site में Background Image Add कैसे करें
WordPress site में Background Image Add करने के लिए यहां मैं दो मेथड बताऊंगा और इसके लिए आपको किसी भी प्रकार के कोडिंग ज्ञान की आवश्यकता नहीं है।
- WordPress Theme Customizer का उपयोग करके
- WordPress Plugin का उपयोग करके
तो चलो शुरू करते है…
1. WordPress Theme Customizer का उपयोग करके Background Image जोड़ना
कई ऐसी WordPress themes हैं जो custom background image support करती हैं और उनके साथ आप आसानी से अपनी वर्डप्रेस साइट पर background image सेट कर सकते हैं। लेकिन अगर आपकी थीम custom background image जोड़ने की अनुमति नहीं देती है, तो आप दूसरी मेथड का उपयोग कर सकते है।
सबसे पहले अपनी WordPress साइट में लॉगिन करें और
Appearance >> Customize पर क्लिक करें। यहां आप एक Background Image option देखेंगे। बस उस पर क्लिक करें।

फिर अपनी साइट पर background image add करने के लिए Select Image बटन पर क्लिक करें।

इमेज अपलोड होने के बाद, आप अपने background image के लिए Preset, Image Position and Image Size सेलेक्ट कर सकते हैं।

अब, Publish बटन पर क्लिक करें। आपने अपनी WordPress site में Custom Background Image सफलतापूर्वक set कर लिया है।
2. प्लगइन का उपयोग कर Custom Background Image जोड़ना
यदि आपकी थीम में custom background image फीचर नहीं है, तो आप प्लगइन का उपयोग कर सकते हैं। यहां नीचे प्लगइन और मेथड बताया गया है जिसका उपयोग करके आप अपनी WordPress site में Custom Background Image set कर सकते हैं।
सबसे पहले, अपनी साइट में Simple Full-Screen Background Image प्लगइन install और activate करें। इस प्लगइन के साथ, आप आसानी से अपनी वेबसाइट में एक custom background image सेट कर सकते हैं।
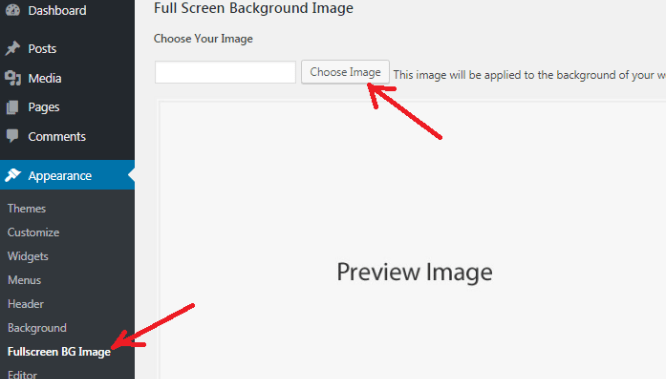
प्लगइन को activate करने के बाद, Appearance >> Fullscreen BG Image पर click करें और अपनी background image को अपलोड करें। जैसा की आप नीचे स्क्रीनशॉट में देख सकते है।

आप अपनी Site में ऐसी background images का उपयोग करें जो कम से कम 1600 × 1200px की हो ताकि आपकी background image ब्राउज़र के साथ automatically scale हो जाए। अपनी website background images upload करने के बाद Save Options पर क्लिक करें। नई background देखने के लिए अब आप अपनी वेबसाइट पर visit कर सकते है।
मुझे आशा है कि इस आर्टिकल ने आपको WordPress site में Background Image Add करने में मदद की।
आप अपनी WordPress site पर background picture set करने के लिए आप किस method का उपयोग करते है comment box में बाताये।
अगर यह आर्टिकल आपके लिए मददगार साबित हुई है, तो इसे शेयर करना न भूलें!
इसे भी पढ़े,
Hi Aman,
Kya hum bina plugin ke premimum theme mei background image kaise add karte hai?
Thanks for this information.