क्या आप अपनी वर्डप्रेस वेबसाइट की background color बदलने का एक आसान तरीका ढूंढ रहे हैं?
वर्डप्रेस थीम एक डिफ़ॉल्ट background color के साथ आती है। लेकिन वर्डप्रेस साइट में बैकग्राउंड कलर बदलने के कई तरीके हैं।
आज इस आर्टिकल में मैं आपको दिखाऊंगा कि कैसे आसानी से वर्डप्रेस साइट की background color बदला जा सकता है।
तो चलिए शुरू करते है…
WordPress में Background Color Change कैसे करे
किसी भी वेबसाइट की background color उसकी डिज़ाइन और ब्रांडिंग में महत्वपूर्ण भूमिका निभाता है। यहाँ निचे मैंने दो स्टेप बताया है जिनका उपयोग करके आप अपनी वर्डप्रेस वेबसाइट की बैकग्राउंड कलर बदल सकते है:
WordPress Customizer का उपयोग करके Background Color कैसे बदलें
कई वर्डप्रेस थीम background color बदलने के आप्शन के साथ आते हैं, जो वर्डप्रेस थीम कस्टमाइज़र से background color बदलने की अनुमति देते हैं। आप कोड एडिट किए बिना रीयल-टाइम में अपनी साइट की बैकग्राउंड रंग एडिट कर सकते हैं।
अपनी वेबसाइट में लॉग इन करें फिर Appearance >> Customize पर क्लिक करें। यहां आपको अपनी थीम को Modify करने के लिए कई आप्शन मिलेंगे: Menus, Colors, Homepage, Widgets, Background image, Background Color और बहुत कुछ।
यह आप्शन इस बात पर निर्भर करता है कि आप अपनी साइट पर किस वर्डप्रेस थीम का उपयोग कर रहे है। यहाँ मैं डिफ़ॉल्ट Twenty Twenty-One theme उपयोग र रहा हूँ।
अपनी वेबसाइट की background color बदलने के लिए, बाईं ओर मेनू में Colors & Dark Mode टैब पर क्लिक करें।

इसके बाद, आपको Background Color आप्शन पर क्लिक करना होगा और अपनी वेबसाइट के लिए एक रंग चुनना होगा। आप कलर पिकर टूल का उपयोग कर सकते हैं या अपनी background के लिए Hex color code का उपयोग कर सकते हैं।

अपनी बैकग्राउंड कलर चुनने के बाद Publish बटन पर क्लिक करें। अपनी नयी background color देखने के लिए अब आप अपनी वेबसाइट पर विजिट कर सकते हैं।
यदि आपकी थीम कस्टमाइज़र में यह आप्शन उपलब्ध नहीं है, तो नीचे दिए गए स्टेप को फॉलो करें।
Custom CSS का उपयोग करके Background Color कैसे बदलें
आप वर्डप्रेस थीम कस्टमाइज़र में Custom CSS कोड जोड़कर अपनी वर्डप्रेस वेबसाइट की background color बदल सकते हैं।
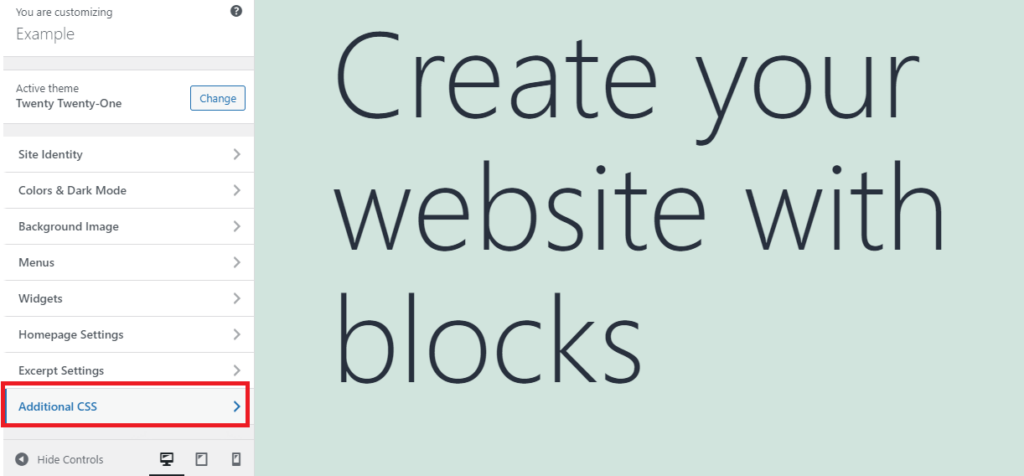
Appearance >> Customize पर जाएं और फिर Additional CSS टैब पर क्लिक करें।

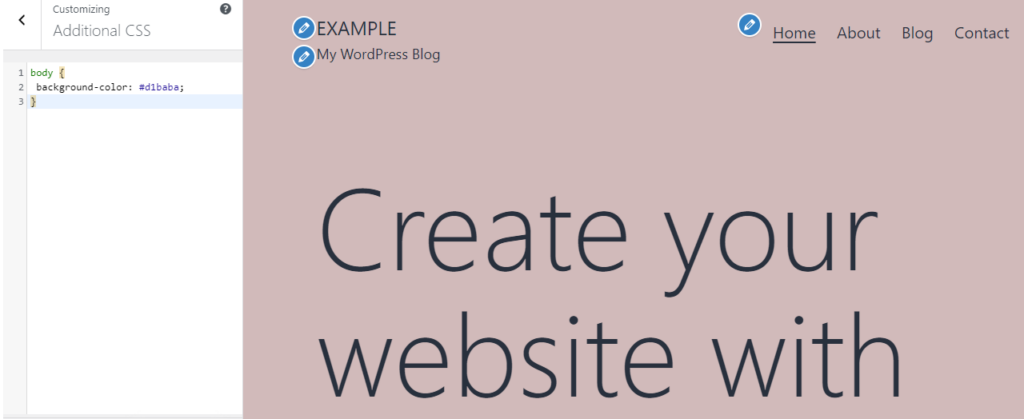
इसके बाद, आप निम्न कोड दर्ज करें:
body {
background-color: #FFFFFF;
}
Custom CSS कोड ऐड करने के बाद Publish बटन पर क्लिक करें। अपनी नयी background color देखने के लिए अब आप अपनी वेबसाइट पर विजिट कर सकते हैं।
मुझे आशा है इस पोस्ट ने आपको वर्डप्रेस साईट में Background Color Change करने में मदद की। छोटा सा निवेदन, अगर यह आर्टिकल आपके लिए मददगार साबित हुई है, तो इसे शेयर करना न भूलें!
आपको यह भी पढना चाहिए:
Leave a Reply