हाल ही में एक यूजर ने पूछा WordPress site में Age Verification Add कैसे करें। यदि आप भी अपनी साइट पर adult age verification जोड़ना चाहते हैं और इसके लिए आर्टिकल की तलाश कर रहे हैं, तो आप बिलकुल सही पोस्ट पर हैं।
इस ट्यूटोरियल में, मैं बताऊंगा किसी भी वर्डप्रेस साइट पर आसानी से Age Verification से कैसे जोड़े।
तो चलो शुरू करते है…
कंटेंट की टॉपिक
साइट पर Age Verification Restrictions Add करना क्यों महत्वपूर्ण है
अपनी WordPress Site पर Age Verification जोड़ने के कई कारण हो सकते हैं, जैसे कि,
- आपके आर्टिकल में Adult content या कुछ ऐसा है जो बच्चों के लिए सही नहीं है।
- आप Alcohol बेचते हैं या प्रमोट करते हैं जो युवाओं के लिए सही नहीं है।
- आपकी कंटेंट हिंसा पर है।
- आप एक valid credit card or driver’s license जैसी सेवा प्रदान कर रहे हैं।
- और भी बहुत कुछ।
यदि आपकी साइट पर इनमें से कोई भी कारण मौजूद है, तो आपको अपनी साइट पर Age verification system add करना चाहिए ताकि जब विज़िटर आपके कंटेंट को Acsess करना चाहे, तो उसे Age Verify करने की आवश्यकता होगी।
WordPress site पर Age Verification Restrictions Add कैसे करें
सबसे पहले, आपको अपनी साइट पर Age Gate प्लगइन को इनस्टॉल और activate करने की आवश्यकता है। यह सबसे Best WordPress Age Verification Plugin है जो आपको अपनी वर्डप्रेस साइट पर उम्र के आधार पर Restrictions सेट करने की अनुमति देता है।
Features
- पेज लोड होने पर Users से Age Verification करने के लिए कहता है।
- आप पूरी साइट या specific content के लिए Age Verification चुन सकते हैं।
- “Remember me” चेकबॉक्स सेट करने की अनुमति देता है।
- आप अपना खुद का लोगो Add सकते हैं
- Background color/image, foreground color and text color को कस्टमाइज कर सकते है
- आप Required age सेट कर सकते हैं।
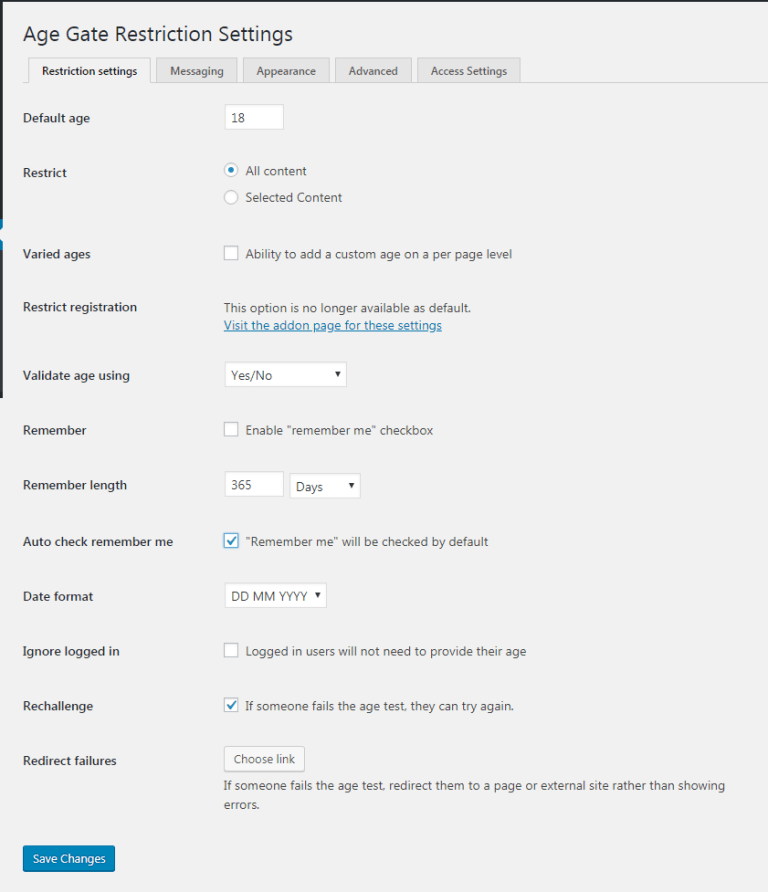
प्लगइन activate होने के बाद, यह आपके वर्डप्रेस डैशबोर्ड में Age Gate के साथ एक नया मेनू आइटम जोड़ देगा। बस उस पर क्लिक करें। यह आपको प्लगइन के सेटिंग पेज पर ले जाएगा।

इस पेज में, आप अपनी आवश्यकता के अनुसार minimum age verification सेट कर सकते हैं। इसके बाद, आप age verification restriction को पूरी वेबसाइट पर या केवल एक specific page पर set कर सकते हैं।
इसकी “Varied ages” आप्शन द्वारा आप अपनी वेबसाइट पर अलग-अलग पोस्ट और पेज के लिए अलग अलग Age restriction सेट कर सकते है।
प्लगइन Age verification add करने के लिए तीन option जोड़ता है,
- Input fields
- Dropdown boxes
- Yes/No buttons
आप अपनी आवश्यकताओं के अनुसार Age restriction form चुन सकते हैं। मेरे अनुसार Yes/No buttons सबसे बेस्ट है।
प्लगइन आपके Age verification पेज पर एक Remember me checkbox add करता है। ताकि यूजर को बार बार Age verify करने की जरूरत न पड़े, जब वे आपकी साईट पर विजिट करें।
साथ ही, आप Remember me की length निर्धारित कर सकते हैं और एक date format चुन सकते हैं।
सभी सेटिंग्स को कॉन्फ़िगर करने के बाद, Save changes बटन पर क्लिक करें। Age verification की जांच के लिए अब अपनी साइट पर जाएं। आपका पेज इस तरह दिखेगा।

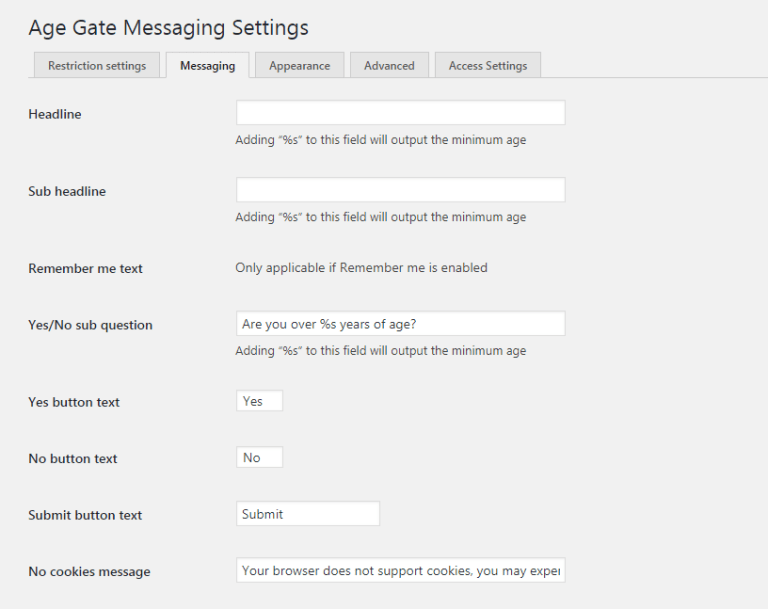
Age Verification के लिए Message Customize करना
सबसे पहले, Messaging टैब पर क्लिक करें । यहां आप अपना स्वयं का title, description और अन्य जानकारी जोड़ सकते हैं जिसे आप age verification पेज पर प्रदर्शित करना चाहते हैं।

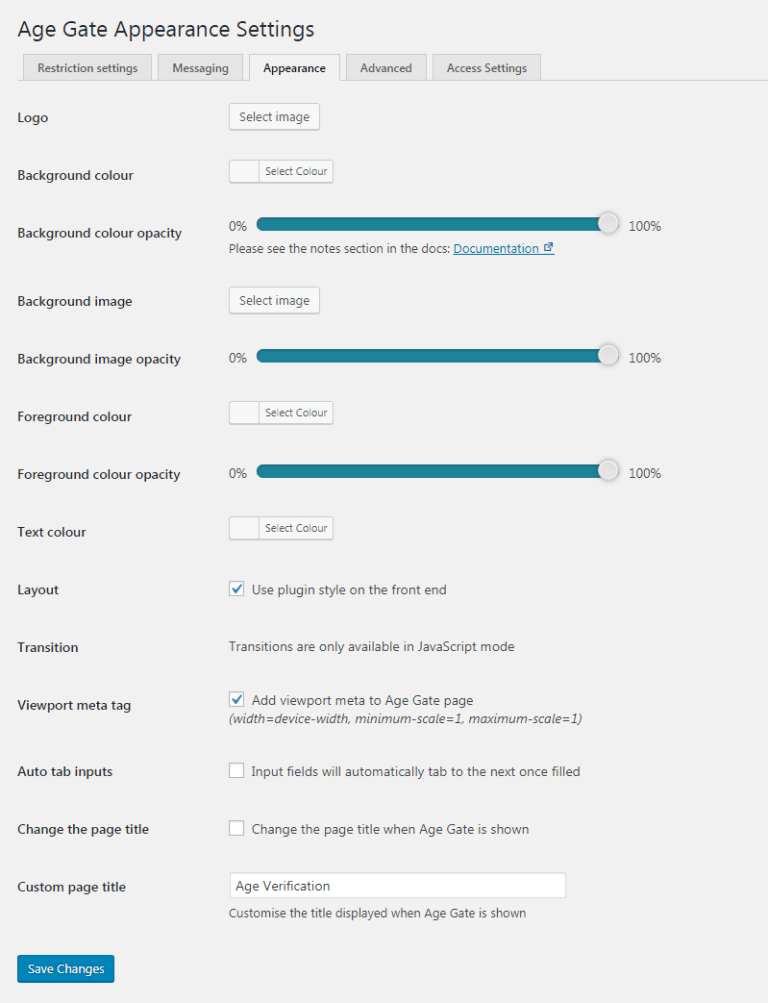
Age Verification के लिए Appearance Settings को Customizing करना
Appearance टैब पर क्लिक करें। यहां आप background color, foreground color, background image, text color आदि बदल सकते हैं। आप नीचे स्क्रीनशॉट में देख सकते हैं,

आप Advanced टैब पर जाकर Gutenberg support और अन्य advanced settings को कॉन्फ़िगर कर सकते हैं।
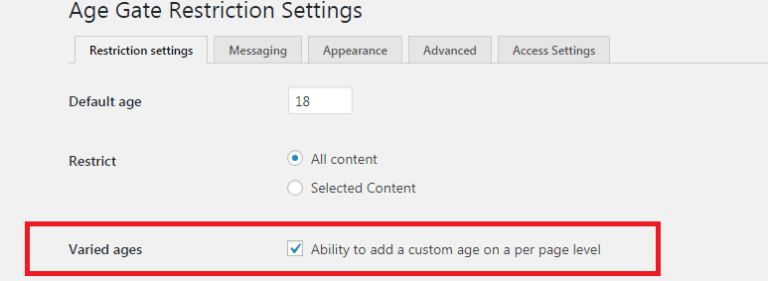
Specific Posts or Page के लिए Age Verification Restriction Set कैसे करें
यदि आप Specific Posts or Page के लिए Age Verification सेट करना चाहते हैं, तो पहले आपको सबसे पहले “Age Gate Restriction Settings” पेज पर जाकर “Varied Ages” चेकबॉक्स को चेक करना होगा।

इसके बाद, बस पोस्ट या पेज के एडिट बटन पर क्लिक करें। आप Publish meta box के भीतर एक Restricted आप्शन देखेंगे। आप Change बटन पर क्लिक करके age restriction को बदल भी सकते हैं ।

छोटा सा निवेदन, अगर यह आर्टिकल आपके लिए मददगार साबित हुई है, तो इसे शेयर करना न भूलें!
Leave a Reply