क्या आप अपनी वर्डप्रेस साइट को Mobile-Friendly बनाना चाहते हैं?
मोबाइल सर्च पूरी तरह से डेस्कटॉप खोज पर हावी हो गई है और आधी से अधिक सर्च स्मार्टफोन से की जाती हैं।
इसके अलावा, Mobile-friendliness एक Google ranking factor भी है। इसलिए Mobile-Friendly वेबसाइट होना जरूरी है।
यह आर्टिकल आपकी WordPress साइट को Mobile-Friendly बनाने में मदद करेगी।
कंटेंट की टॉपिक
Mobile-Friendly Website क्या है
आपने “Responsive” डिज़ाइन सुना होगा। यह mobile-friendly डिजाइन के पर्याय (synonym) है।
मोबाइल फ्रेंडली वेबसाइट्स का मतलब है कि वेबसाइट किसी भी मोबाइल डिवाइस (स्मार्टफोन या टैबलेट) पर बहुत अच्छी लगती है।
जब स्क्रीन साइज़ बदलता है, तो कंटेंट उस साइज़ के अनुसार Scale हो जाती है। इसका मतलब है कि वेबसाइट Text को आसानी से पढ़ा जा सकता है और लिंक और नेविगेशन पर क्लिक किया जा सकता हैं।
Mobile-Friendly Website क्यों महत्वपूर्ण है
आज का युग मोबाइल का है और सभी के पास स्मार्टफोन है। आपकी साइट पर जाने वाले अधिकांश यूजर मोबाइल डिवाइस का उपयोग कर सकते हैं।
यदि आपकी वेबसाइट mobile-friendly नहीं है, तो उसे मोबाइल डिवाइस में देखना और उपयोग करना मुश्किल हो सकता है। Non-mobile-friendly site पर कंटेंट पढ़ने के लिए, यूजर को pinch या zoom करने की आवश्यकता होती है।
यह यूजर के लिए bad experience create करता हैं और परिणामस्वरूप, वे साइट से Exit हो जाते हैं।
इसके अलावा, 21 अप्रैल 2015 को, Google ने mobile-friendliness को ranking signal के रूप में introduced किया।
Mobile-Friendly साइट बनाने के लिए यहां और कारण हैं।
1. Google इसका उपयोग Ranking factor के रूप में करता है
2015 में गूगल ने अपन algorithm में change किया। यदि आपकी साईट Responsive है, तो मोबाइल सर्च रिजल्ट में बेहतर परफॉर्म करेगी।
Google ने अपने Webmaster Central Blog पर इस changes के बारे में घोषणा की:
Starting April 21, we will be expanding our use of mobile-friendliness as a ranking signal. This change will affect mobile searches in all languages worldwide and will have a significant impact in our search results. Consequently, users will find it easier to get relevant, high quality search results that are optimized for their devices.
21 अप्रैल से, हम mobile-friendliness को ranking signal के रूप में उपयोग करेंगे। यह परिवर्तन दुनिया भर में सभी भाषाओं में मोबाइल सर्च को प्रभावित करेगा और हमारे सर्च रिजल्ट में महत्वपूर्ण प्रभाव डालेगा। नतीजतन, यूजर को relevant, high quality search results प्राप्त करना आसान होगा जो उनके devices के लिए ऑप्टिमाइज़ हैं।
2. User experience में सुधार करता है
लोग वेबसाइट पर zoom in and pinch करना पसंद नहीं करते हैं। इसलिए, मोबाइल यूजर को बेहतर user experience प्रदान करने के लिए mobile-friendly वेबसाइट बनाना बहुत महत्वपूर्ण है।
मोबाइल फ्रेंडली वेबसाइट किसी भी डिवाइस पर बहुत अच्छी लगती है।
3. Faster loading speed
Speed भी एक Google ranking factor है। और साथ ही, कोई भी Slow loading वेबसाइट पसंद नहीं करता है।
वे वेबसाइटें जो mobile devices के लिए optimized नहीं होती हैं, बहुत धीरे-धीरे लोड होती हैं। जबकि मोबाइल फ्रेंडली वेबसाइट्स जल्दी लोड हो जाती हैं।
कैसे पता करें Website Mobile-Friendly है
आपकी वेबसाइट आपके मोबाइल डिवाइस पर बहुत अच्छी लगती है। लेकिन आपको बहुत सारी स्क्रीन साइज़ के लिए टेस्ट करना चाहिए कि क्या यह वास्तव में Responsive है।
पर कैसे?
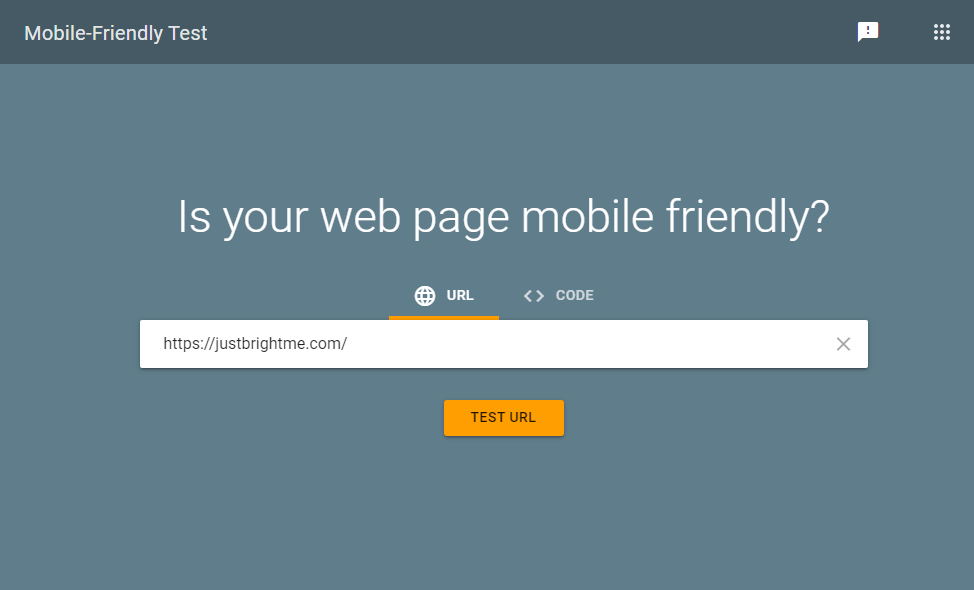
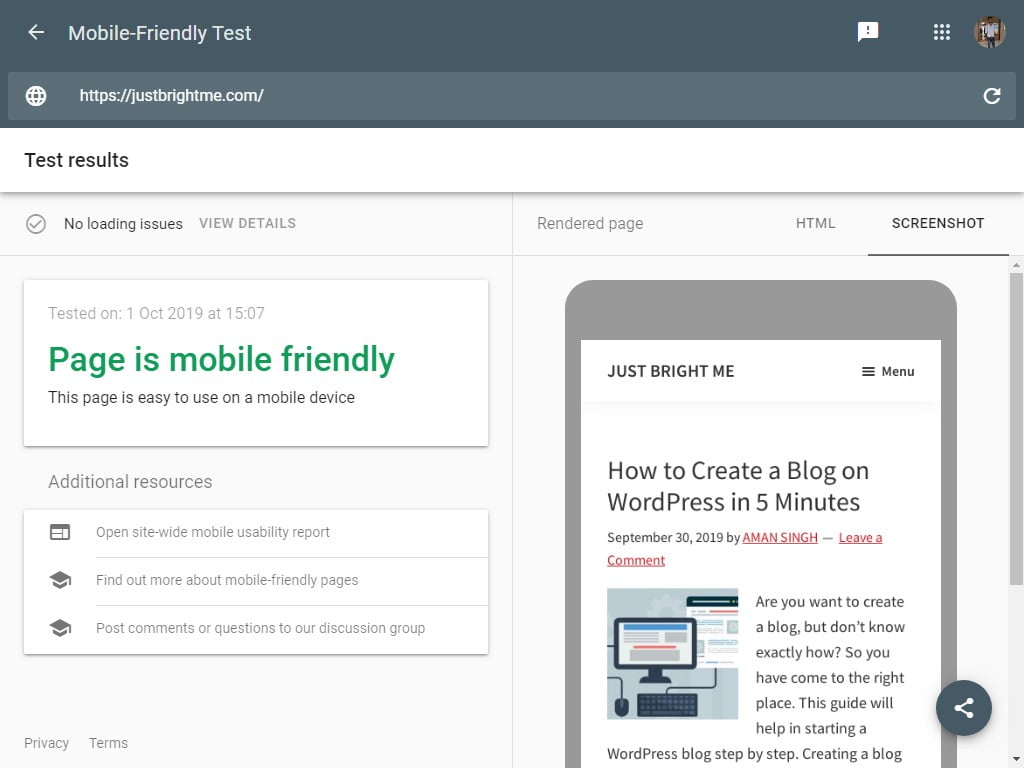
आप Google के mobile-friendly testing tool का उपयोग कर सकते हैं । बस नीचे दिखाए गए फील्ड में अपनी वेबसाइट का URL पेस्ट करें, फिर “Test URL” पर क्लिक करें।

कुछ सेकंड में यह आपको बताएगा कि क्या आपकी वेबसाइट mobile responsive है। यदि नहीं है, तो यह आपको कुछ कारण देगा।

यदि आपको red sign मिलता है, तो आपकी वर्डप्रेस साइट को Mobile responsive बनाने का समय है।
तो चलिए शुरू करते है…
WordPress Website Mobile-Friendly कैसे बनाये
1. Responsive theme इनस्टॉल करें
हालाँकि, अभी सभी वर्डप्रेस थीम responsive हैं। लेकिन आपका वर्डप्रेस ब्लॉग मोबाइल फ्रेंडली नहीं है, इसका मतलब है कि आप एक older theme का उपयोग कर रहे हैं।
इसे ठीक करने के लिए बस एक नया responsive theme इनस्टॉल करें जो mobile devices में परफेक्ट दिखता हो। मार्केट में बहुत सारे वर्डप्रेस थीम उपलब्ध हैं और वे पूरी तरह responsive हैं।
और एक बात थीम खरीदने से पहले यह चेक करें कि वह सभी स्क्रीन साइज़ पर अच्छी तरह से दिखता है। इसके लिए आप थीम का डेमो चेक कर सकते हैं।
यदि आप Free theme की तलाश कर रहे हैं , तो मैं GeneratePress, Astra और Hueman की सलाह देता हूं। और प्रीमियम थीम में Genesis Framework सबसे अच्छा है।
2. Responsive plugins का उपयोग करें
प्लगइन्स आपको आपकी साइट पर अतिरिक्त features जोड़ने में मदद करते हैं। तो ऐसा नहीं है कि आप अपनी साइट पर कुछ भी जोड़ सकते हैं।
जब आप अपनी साइट पर एक विजेट, CTA button और opt-in form जोड़ते हैं, तो सुनिश्चित करें कि वह सभी स्क्रीन साइज़ पर अच्छी तरह से scales होते है।
3. Mobile devices के लिए Pop-ups उपयोग न करें
अपने मोबाइल साइट के लिए पॉप-अप उपयोग न करें। ज्यादातर लोगों पॉप-अप पसंद नहीं करते है। पॉप-अप यूजर को परेशान करते हैं और यूजर के लिए Bad experience create करते हैं।
हालाँकि, अधिकांश ईमेल opt-in forms डेस्कटॉप पर ठीक काम करते हैं, लेकिन mobile devices पर user experience को पूरी तरह से बर्बाद कर देते हैं।
पॉप-अप में आप जो दिखा रहे हैं, उसे प्रमोट करने के लिए अन्य तरीकों का उपयोग करें। लेकिन अगर आप मोबाइल यूजर्स के लिए पॉपअप रखना चाहते हैं तो ढेर सारी टेस्ट करने के बाद उपयोग करें।
5. एक Responsive menu बनाएँ
अधिकांश वेबसाइटों में नेविगेशन के लिए एक मेनू होता है। यदि आपकी साइट में मेनू नेविगेशन है, तो सुनिश्चित करें कि यह किसी भी मोबाइल स्क्रीन पर ठीक दिखता है।
अधिकांश आधुनिक वर्डप्रेस थीम responsive menus प्रदान करते हैं। इसके अलावा आप Responsive Menu प्लगइन का उपयोग कर सकते हैं ।
6. सही Font और Size चुनें
सही फ़ॉन्ट चुनना बहुत महत्वपूर्ण है। फ़ॉन्ट्स स्पष्ट और पढ़ने में आसान होना चाहिए।
इसके अलावा, आप अपने headline के लिए capital letters और bold font का उपयोग कर सकते हैं। यह कंटेंट और टाइटल के बीच एक clear separation दर्शाता है।
इसके अलावा, सुनिश्चित करें कि fonts बहुत छोटे नहीं हैं। लोग fonts पर ज्यादा फोकस नहीं करेंगे। बस वे आपके ब्लॉग से बाहर निकल जाएंगे (कोई फर्क नहीं पड़ता कि आपका कंटेंट कितना अच्छा है)। ऐसे फॉन्ट का इस्तेमाल करें जिसे विजिटर आसानी से स्कैन कर सके।
मैं अपने फ़ॉन्ट साइज़ के लिए 18px का उपयोग करता हूं और यह किसी भी स्क्रीन आकार पर बहुत अच्छा लगता है।
यदि आप अपने body के font size को बदलना चाहते हैं, तो आप इसे theme के style.css पर जाकर बदल सकते हैं। अन्यथा, वर्डप्रेस कस्टमाइज़र के CSS section में बस निम्नलिखित कोड जोड़ें।
body {
font-size: 18px;
}7. सही Image size का उपयोग करें
एक इमेज एक हजार शब्द बोलती है। और visitors को वेबसाइट पर अधिक समय तक रोकें रखता है।
लेकिन सुनिश्चित करें कि आपकी images high quality है और आपकी कंटेंट लेआउट के साथ बहुत अच्छी लगती है। यदि Image size सही नहीं है, तो अपलोड करने से पहले उन्हें compress और resize करें।
Website Mobile Friendly बनाने के लिए Best Plugins
आप अपनी साइट पर active theme को बदलना नहीं चाहते हैं?
आप अपनी साइट को mobile friendly बनाने के लिए वर्डप्रेस प्लगइन का उपयोग कर सकते हैं। बाजार में बहुत सारे प्लगइन्स उपलब्ध हैं जिनका आप उपयोग कर सकते हैं।
साइट को mobile friendly बनाने के लिए यहां सबसे अच्छा वर्डप्रेस प्लगइन्स हैं…
1. WPtouch

WPtouch एक मोबाइल प्लगइन है जो ऑटोमेटिकली आपकी वर्डप्रेस वेबसाइट को mobile version में बदल देता है।
यह आपको कई element को कस्टमाइज करने की अनुमति देता है और आपकी साइट को मोबाइल-फ्रेंडली और स्टाइलिश वर्शन में विज़िटर को Deliver करता है, बिना किसी कोड को modify किए।
यह आपकी साइट के desktop version को प्रभावित नहीं करता है।
2. AMP

Google AMP का पूरा नाम Accelerated Mobile Pages है। इसे Specially मोबाइल के लिए डिज़ाइन किया गया है। यह आपके पेज को Mobile-friendly बनाता है और आपकी वेबसाइट मोबाइल में Fast लोड होती है (एक सेकंड से भी कम समय में लोड होती है)।
AMP इनस्टॉल करने के बाद आप अपनी वेबसाइट में भारी बदलाव देख सकते हैं:
- कई SEO Experts का मानना है कि AMP Google रैंकिंग में सुधार करता है।
- आपकी साइट Slow इंटरनेट कनेक्शन पर भी फ़ास्ट लोड होगी।
- आपकी पेज को Mobile friendly बनाता है।
- यह Google Analytics और Jetpack Stats सपोर्ट करता है लेकिन अन्य Analytics प्लेटफ़ॉर्म सपोर्ट नहीं करता है।
- आप AMP Mobile Page में Different location पर Ads Show कर सकते हैं।
क्या आपको AMP install करना चाहिए ? मैं आपको निश्चित उत्तर नहीं दे सकता।
कई ब्लॉगर्स ने इस Google AMP के बारे में अपने विचार दिए हैं। कई लोग Google AMP को बेहतर मानते हैं और कई बुरा मानते हैं। इसलिए मैं Google AMP का सुझाव नहीं दे सकता।
3. Jetpack

यह प्लगइन कई features के साथ आता है जिसमें Mobile-friendly option भी शामिल है।
यह प्लगइन आपके वर्डप्रेस साइट को मोबाइल फ्रेंडली बनाना बहुत आसान बनाता है। बस Jetpack WordPress plugin को activate करने के बाद इस मॉड्यूल को activate करना होगा। यहाँ Jetpack के Mobile Theme पर एक ऑफिसियल गाइड है।
4. WP Mobile Menu

WP Mobile Menu मेनू उन लोगों के लिए सबसे अच्छा प्लगइन है जो अपनी वेबसाइट के मोबाइल मेनू पर अधिक ध्यान केंद्रित करना चाहते हैं। कोई कोडिंग skill की आवश्यकता नहीं है और यह सभी responsive WordPress themes के साथ काम करता है।
यह प्लगइन मोबाइल मेनू पर फुल कंट्रोल प्रदान करता है।
5. Max Mega Menu

Max Mega Menu ऑटोमेटिकली आपके मौजूदा मेनू या मेनू को Mega Menu में बदलता है। यह ईकामर्स साइटों या online magazines के लिए एकदम सही है।
प्लगइन आपके मेनू में किसी भी वर्डप्रेस विजेट को जोड़ने की अनुमति देता है, theme editor का उपयोग करके अपने मेनू को restyle कर सकते है और built-in settings का उपयोग करके menu behaviour को बदल सकते है।
प्लगइन में एक ड्रैग और ड्रॉप मेनू बिल्डर शामिल है। इसका प्रीमियम वर्शन कुछ अतिरिक्त फीचर के साथ आता है।
आखरी सोच
इस आर्टिकल में, मैंने आपको वेबसाइट को मोबाइल फ्रेंडली वेबसाइट में बदलने का तरीका बताया। यदि आप मोबाइल यूजर के लिए अपनी साइट ऑप्टिमाइज़ नहीं करते हैं, तो आप competition में पीछे रह जाएंगे और कुछ ट्रैफ़िक खो सकते हैं।
आपकी वेबसाइट मोबाइल यूजर के लिए अच्छी तरह से ऑप्टिमाइज़ होनी चाहिए।
कई WordPress mobile plugins और solution हैं। लेकिन यह आर्टिकल आपकी साइट को mobile-friendly बनाने के लिए काफी है।
यदि Responsive थीम उपयोग करने के बाद भी आपकी साइट छोटे स्क्रीन पर अच्छे से नहीं दिखती है, तो WPTouch plugin या JetPack प्लगइन सबसे अच्छा समाधान है।
छोटा सा निवेदन, अगर यह आर्टिकल आपके लिए मददगार साबित हुई है, तो इसे शेयर करना न भूलें!
इसे भी पढ़ें:
Nmskar Aman Singh ji
Apne mobile friendly site ke liye bahut achhi jankari pradan ki hai.
Kintu yeh sahi image size kitne kb ka hai.
Aur mobile friendly content search console me kaise ho.
Thanks Dear Bahut Accha Likha Aapne
Thanks bhai. Me kafi dino se aisa artical talash raha tha.
Mujhe bhi apni website mobile friendly banani hai.
Me biggner hu or aap jaise logo se hi seekh raha hu.
Thanks…