आप अपने ब्लॉग पर कड़ी मेहनत करते हैं लेकिन क्या आप जानते हैं एक ऐसी चीज जो आपके कड़ी मेहनत को बर्बाद कर सकती है।
Speed (Website Loading Speed)!
आप खुद सोचे जब आप किसी वेबसाइट पर विजिट करते हैं तो आप कितने समय तक वेब पेज open होने की प्रतीक्षा करते हैं। बस फैसला करें और आगे बढ़ें।
मेरे अनुसार, अधिक समय तक नहीं, मैं सही हूँ?
अधिकांश विज़िटर जब किसी साइट पर जाते हैं, तो वे पेज खुलने के लिए केवल कुछ सेकंड का इंतजार करते है और Google सर्च रिजल्ट में पर वापस लौट जाते है।
गूगल website loading speed को एक ranking factor के रूप में उपयोग करता है। फास्टर साईट गूगल सर्च रिजल्ट में बेहतर रैंक प्राप्त करती है। आप Google Webmaster Central blog पर इसके बारे में और अधिक पढ़ सकते हैं।
यहां हम आपको 4 WordPress plugins के बारे में बताएँगे जो आपके WordPress website loading speed को काफी हद तक increase कर देंगे। ये प्लगइन्स विशेष रूप से आपके page load speed increase करने के लिए डिज़ाइन किए गए हैं।
आप InHindiHelp की loading speed और page size देख सकते हैं,

तो चलो शुरू करते है…
कंटेंट की टॉपिक
WordPress Blog Ki Loading Speed Kaise Badhaye (4 Plugins)
WordPress site की loading speed बढ़ाने के लिए प्लगइन की लिस्ट नीचे दी गई है,
WP Super Cache, Autoptimize plugins को विशेष रूप से WordPress website की loading speed को कम करने के लिए डिजाईन किया गया है।
जेटपैक कई फीचर प्रदान करता है जिन्हें आप individually enable और disable कर सकते हैं। आप इसे design, marketing, security और speed up WordPress site loading speed के लिए उपयोग कर सकते हैं।
इन प्लगइन्स का उपयोग करके, आप अपनी वेबसाइट Loading Speed को एक नई ऊंचाई पर ले जा सकते हैं। बस आप इस ट्यूटोरियल को फॉलो करें।
अब चलिए इनके कॉन्फ़िगरेशन को शुरू करें। और सबसे अच्छी बात यह है कि उनकी कॉन्फ़िगरेशन बहुत आसान है। आपको बस कुछ बॉक्स चेक करने की जरूरत है।
1. WP Super Cache
WP Super Cache Automattic कंपनी द्वारा डेवलप्ड वर्डप्रेस रिपोजिटरी में एक बहुत लोकप्रिय और highly rated caching plugin है। यदि आप अपनी साइट पर पहले से किसी कैशिंग प्लगइन का उपयोग कर रहे हैं, तो पहले उसे disable करें और WP Super Cache को इंस्टॉल और activate करें।
WP Super Cache आपकी वर्डप्रेस साइट की static HTML files क्रिएट करता है और जब कोई विज़िटर किसी पेज के लिए request करता है, तो यह heavier PHP files की बजाय static HTML files serves करता है। फलस्वरूप, यह आपकी website loading speed को कम करता है और विजिटर को बेहतर user experience प्रदान करता है।
Activate करने के बाद, Settings >> WP Super Cache पर क्लिक करें। यह आपको WP Super Cache के सेटिंग पेज पर ले जाएगा।
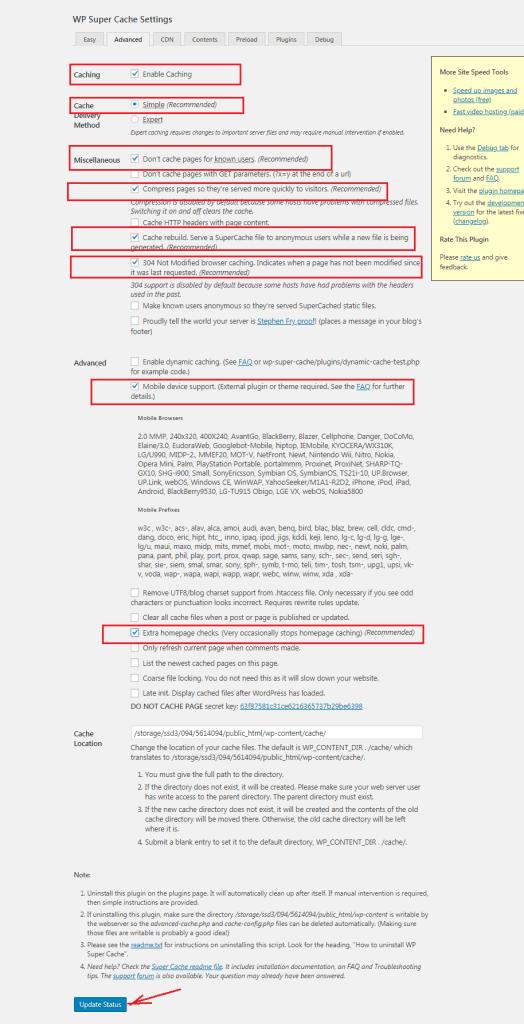
यहां WP Super Cache plugin की Settings दी गयी हैं,
Easy

Advanced

एक बार पूरा करने के बाद, Update Status पर क्लिक करें।
यहां वे आप्शन हैं, जिन्हें मैंने WP super cache configuration में चेक किया है,
- Enable Caching
- Simple (Recommended)
- Don’t cache pages for known users. (Recommended)
- Compress pages so they’re served more quickly to visitors. (Recommended)
- Cache rebuild. Serve a supercache file to anonymous users while a new file is being generated. (Recommended)
- 304 Not Modified browser caching. Indicates when a page has not been modified since it was last requested. (Recommended)
- Mobile device support. (External plugin or theme required. See the FAQ for further details.)
- Extra homepage checks. (Very occasionally stops homepage caching) (Recommended)
यह स्टेप पूरा हो गया है। अब, आगे बढ़ें और Autoptimize प्लगइन के Settings को कॉन्फ़िगर करें।
2. Autoptimize
Autoptimize आपकी वर्डप्रेस साईट से CSS और Javascript files को minify करता है और page load speed को बेहतर बनाता है। इसके अलावा, यह HTML files को भी optimizes करता है।
Activate करने के बाद, Settings >> Autoptimize पर क्लिक करें। यह आपको सेटिंग पेज पर ले जाएगा।
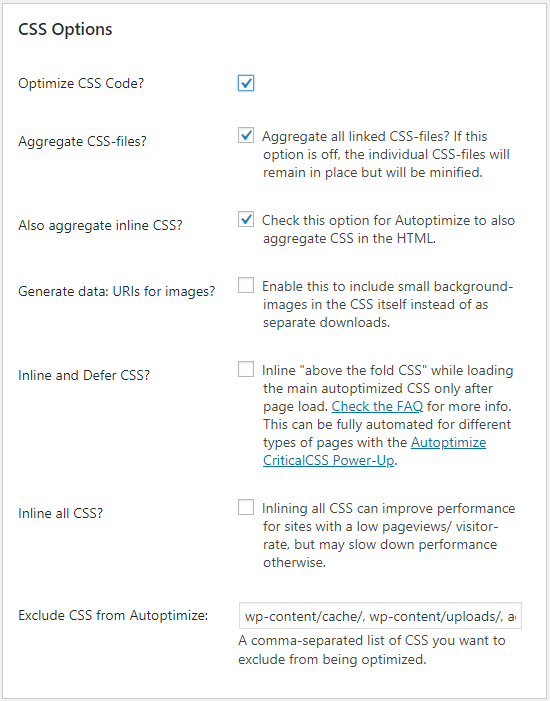
JS, CSS & HTML
यहां सभी बॉक्स को सेलेक्ट करें और Save changes बटन पर क्लिक करें। आप नीचे स्क्रीनशॉट देख सकते हैं।



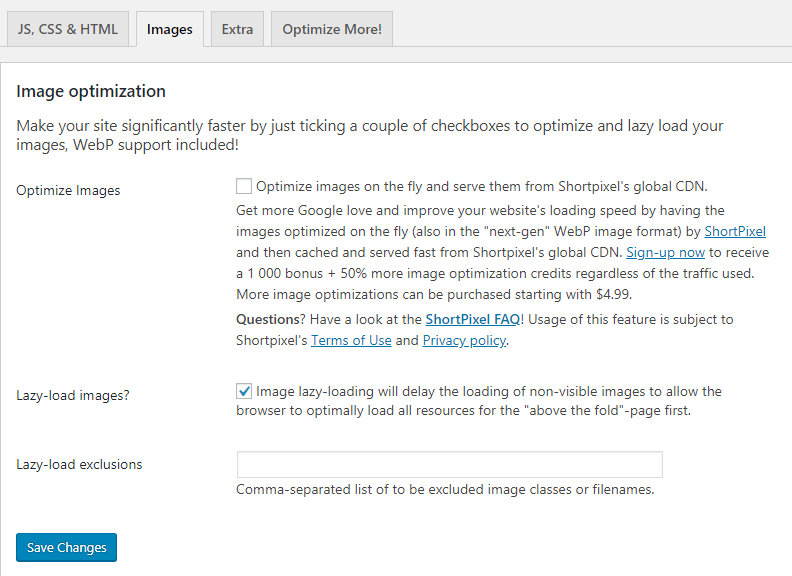
Images
यह आपके Images के लिए Lazy load सेट करता है,

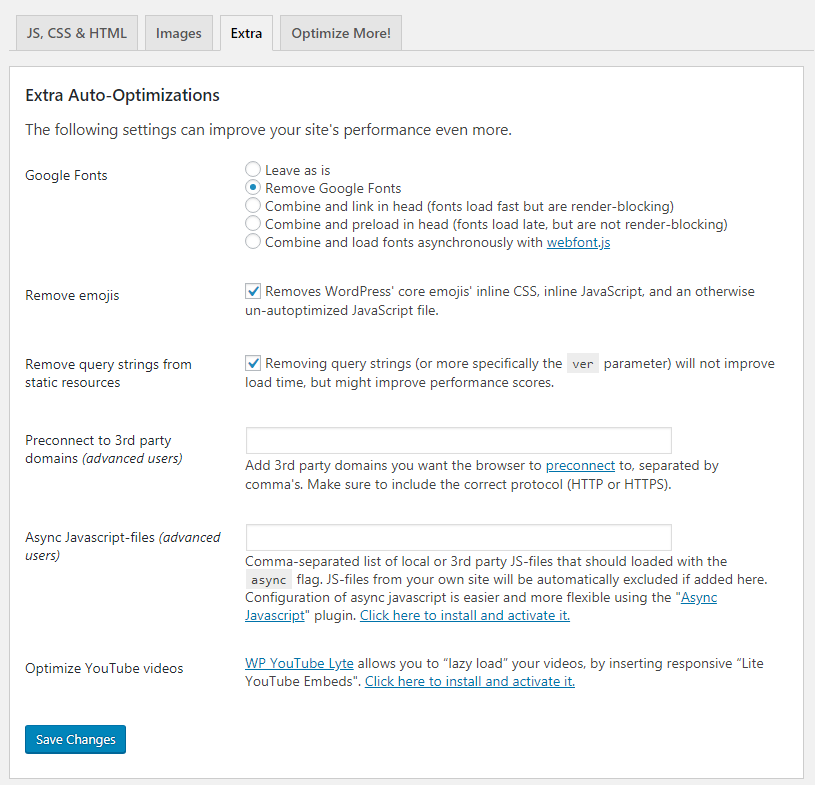
Extra
यह टैब आपको अपनी साइट से query strings, emojis और Google Fonts remove करने की अनुमति देता है।

Autoptimize आपके Page size को कम करता है और website loading speed में सुधार करता है।
3. WP Disable
WP Disable एक बहुत अच्छी प्लगइन है जो आपकी साइट से अतिरिक्त bloat को हटाकर high CPU usage को कम करता है। इसके अलावा, आप Heartbeat को नियंत्रित कर सकते हैं।
WP Disable plugin का उपयोग करने के लाभ
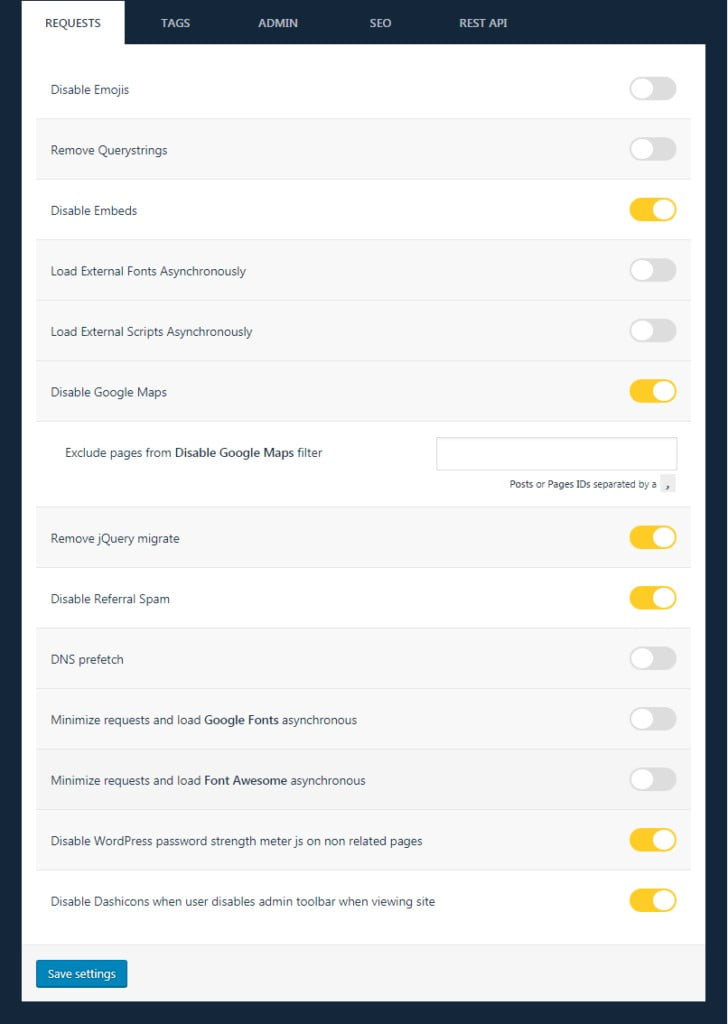
- HTTP requests को कम करता है।
- Emojis, Gravatars, Embeds को Disable करता है।
- Remove query strings from static resource
- Trackbacks and pingbacks को Disable करता है।
- सभी comments को disable कर सकता है।
- XML-RPC Disable करता है।
- Heartbeat Control करता है।
- Windows Live Writer tag को हटाता है।
- Shortlink Tag को Remove करता है।
- WP API from header को Remove करता है।
- और भी बहुत कुछ
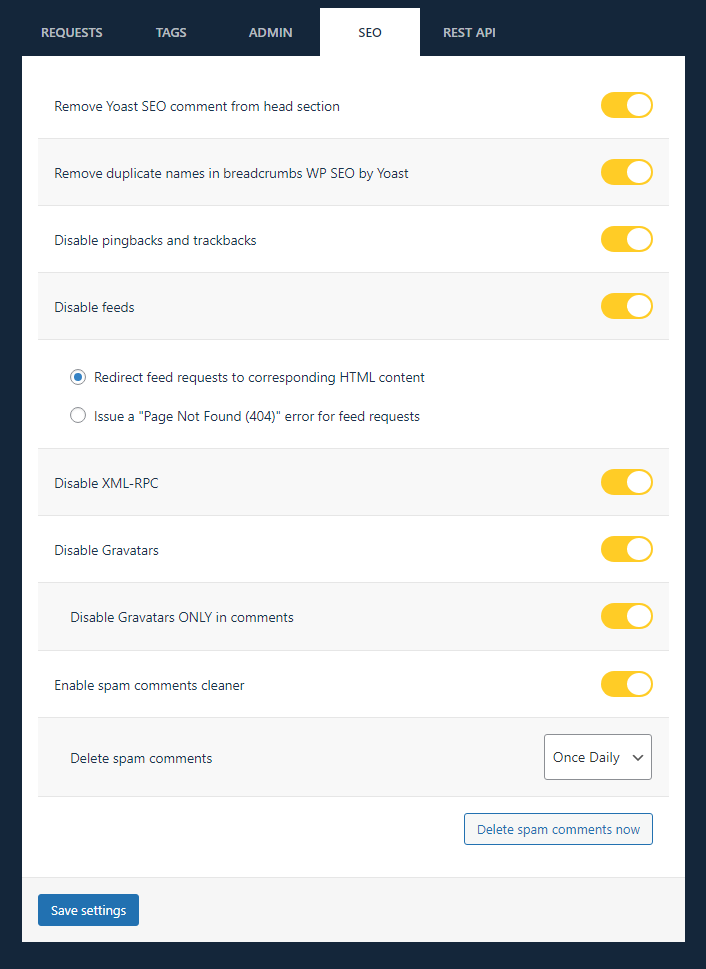
प्लगइन को activate करने के बाद, Optimisation.io पर क्लिक करें। यह आपको प्लगइन के सेटिंग पेज पर ले जाएगा। यहां नीचे WP Disable Plugin की सेटिंग्स हैं,




अब, यह प्लगइन आपकी वर्डप्रेस साइट से अतिरिक्त ब्लॉट को Remove करता है।
4. Jetpack
Jetpack बहुत ही बेस्ट प्लगइन है जो design, marketing, site speed optimization और security जैसी फीचर प्रदान करता है। और अधिकांश वर्डप्रेस यूजर इसे अपनी साइट पर इसका उपयोग करते हैं।
WordPress website loading speed को बेहतर करने के लिए, यह Images के लिए global Content Delivery Network (CDN) और Lazy loading प्रदान करता है।
Jetpack >> Settings >> Writing पर क्लिक करें और Performance & speed section पर स्क्रॉल करें। यहां आप दो आप्शन देखेंगे, बस उन्हें enable करें।

यह आपकी bandwidth को बचाता है और server load को कम करता है।
यदि आप अपनी साइट पर Jetpack का उपयोग नहीं करते हैं, तो इसे install और setup करने के लिए इस आर्टिकल को फॉलो करें – Installing the Jetpack plugin
अब आप अपनी website loading speed को चेक करने के लिए तैयार हैं। अपनी वेबसाइट लोडिंग की गति को चेक करने के लिए, आप speed checker tools का उपयोग कर सकते हैं।
आखरी सोच
ये सभी प्लगइन्स WordPress.org में बहुत पोपुलर और highly rated हैं। अधिकांश वर्डप्रेस यूजर इन्हें अपनी साइट पर इस्तेमाल करते हैं। प्लगइन्स मुख्य रूप से WordPress site के loading time को कम करने के लिए डिज़ाइन किए गए हैं।
यदि आप इन प्लगइन को अपनी साइट पर ठीक से सेटअप करते हैं जो मैंने दिखाया है, तो यह आपके page size को बहुत कम कर देगा और WordPress website loading speed improve कर देगा।
इसके अलावा, Google fast loading site को पसंद करता है और search result में बेहतर रैंक प्रदान करता है।
छोटा सा निवेदन, अगर यह आर्टिकल आपके लिए मददगार साबित हुई है, तो इसे शेयर करना न भूलें!
इसे भी पढ़ें:
Leave a Reply