आप अपनी वर्डप्रेस साईट में lazy load images सेट करना चाहते हैं? जब आप lazy load plugin का उपयोग करते है, तो आपकी image loading तभी लोड होगी जब कोई यूजर आपकी पेज को स्क्रॉल डाउन करेगा।
इसका उपयोग करने का मुख्य कारण ये किसी भी वेबसाइट की loading speed को बहुत अधिक improve करता है। यहाँ एक अल्टीमेट गाइड है – WordPress वेबसाइट की Loading Speed कैसे बढ़ाये
इस आर्टिकल में, मैं आपको बताऊंगा WordPress साईट में Images के लिए Lazy Load Enable कैसे किया जाता है।
कंटेंट की टॉपिक
WordPress में Lazy Load Images का उपयोग क्यों करना चाहिए?
कोई भी विजिटर या रीडर slow websites पसंद नहीं करता है। वह तुरंत वेबसाइट से exit कर देता है। जिससे website SEO पर negative असर पड़ता है और आपकी साईट की bounce rate बढ़ जाता है।
किसी भी चीज़ की तुलना में images लोड होने में अधिक समय लेते हैं। और यदि आप अपने आर्टिकल में बहुत सारी images का उपयोग करते हैं, तो ये आपके page load time को बहुत खराब कर सकते है।
इस स्थिति में, आप अपनी साईट की Images के लिए lazy load सेट कर सकते है और वेबसाइट लोडिंग स्पीड बूस्ट कर सकते है।
Lazy Load Images के लिए कैसे काम करता है?
आपकी सभी Images को एक साथ लोड करने के बजाय lazy loading में केवल उन Images को load किया जाता है जो यूजर के स्क्रीन पर दिखाई देती है। अर्थात जब कोई यूजर आपकी वेबसाइट पेज को स्क्रॉल डाउन करेगा तब वेबसाइट की images लोड होगी।
WordPress में Images के लिए Lazy Load Enable कैसे करें
यहाँ मैं आपको 4 प्लगइन के बारे में बताऊंगा जो Image के लिए Lazy Load Enable करने में मदद करते है:
- Autoptimize
- Jetpack
- WP Rocket
- BJ Lazy Load
Autoptimize का उपयोग करके Lazy Load Setup करना
Autoptimize एक स्पीड बूस्टर प्लगइन है। इसका मुख्य लक्ष्य वेबसाइट की CSS और Javascript files को Compress करके Page load speed को बेहतर करना है। साथ ही यह HTML files को भी ऑप्टिमाइज़ करता है।
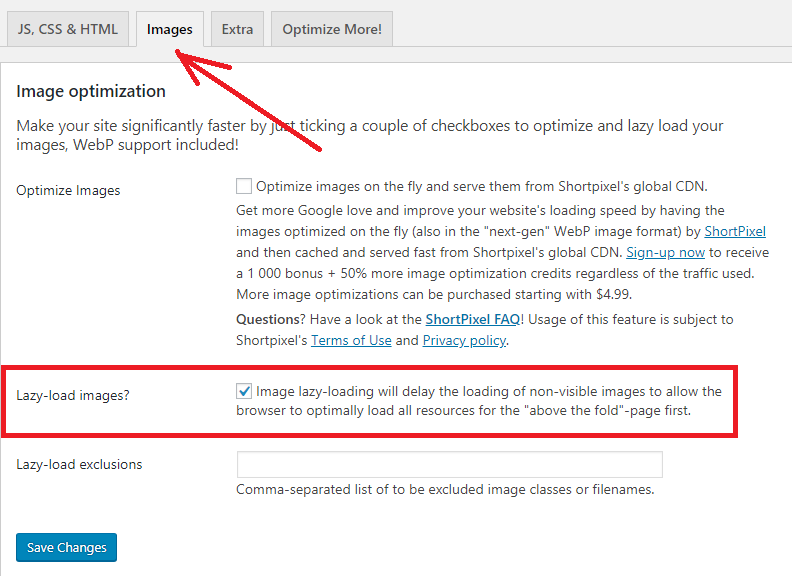
Lazy Load enable करने के लिए Settings >> Autoptimize पर क्लिक करें। फिर Image सेक्शन में जाकर “Lazy-load images?” बॉक्स को चेक करें।

Jetpack का उपयोग करके Lazy Load Setup करना
यदि आप अपनी साईट पर पहले से ही Jetpack प्लगइन का उपयोग कर रहे है, तो आपको अलग से lazy load plugin इनस्टॉल करने की जरूरत नहीं पड़ेगी।
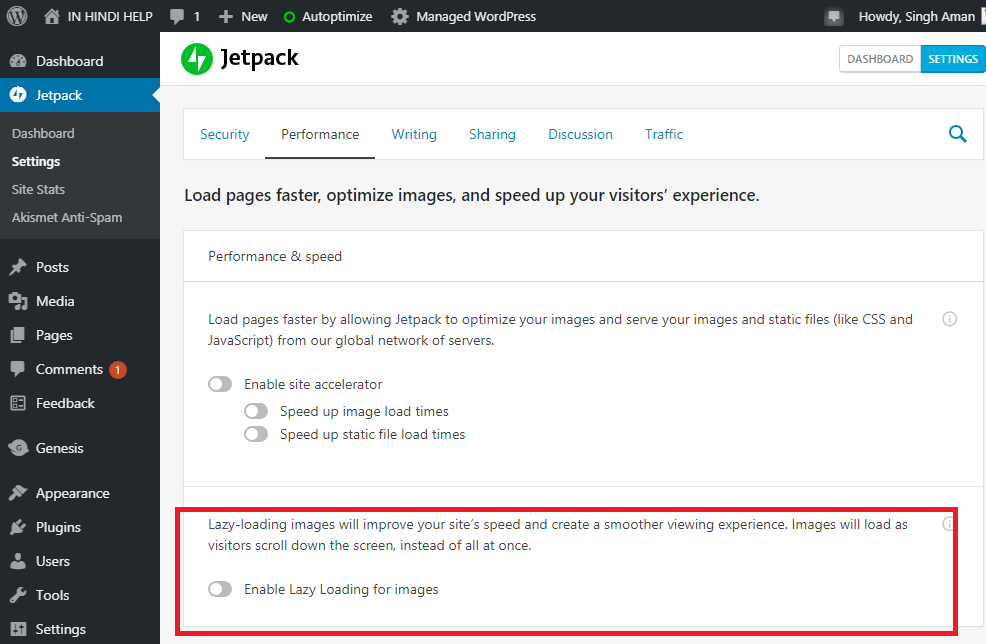
बस आपको Jetpack >> Settings >> Performance पर क्लिक करना होगा और “Performance & speed” सेक्शन में “Enable Lazy Loading for images” आप्शन को Enable करना होगा।

WP Rocket का उपयोग करके Lazy Load Setup करना
WP Rocket एक बहुत ही अच्छी WordPress cache plugin है। इसमें कई सारे Optimization फीचर मौजूद है जिसमें Image lazy load भी शामिल है। यदि आप अपनी साईट पर WP Rocket प्लगइन का उपयोग कर रहे है, तो Image lazy load add कर सकते है।
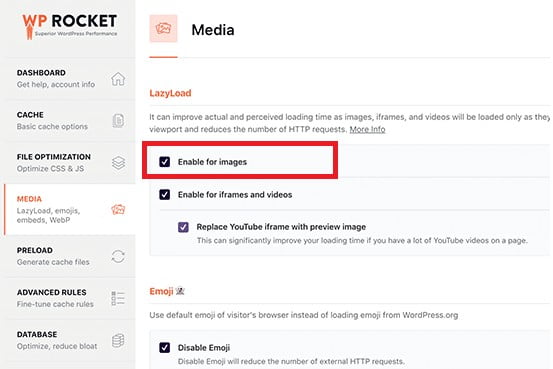
Image lazy loading को Enable करने के लिए, आपको बस कुछ बॉक्स चेक करने होंगे। आप वीडियो के लिए भी lazy loading को Enable कर सकते हैं, जिससे आपकी वेबसाइट की स्पीड और भी अच्छी हो जाएगी।

BJ Lazy Load का उपयोग करके Lazy Load Setup करना
सबसे पहले आपको अपनी साईट पर BJ Lazy Load प्लगइन इनस्टॉल और activate करना होगा। प्लगइन दो साल से अपडेट नहीं की गयी है। लेकिन फिर भी परफेक्ट काम करती है।
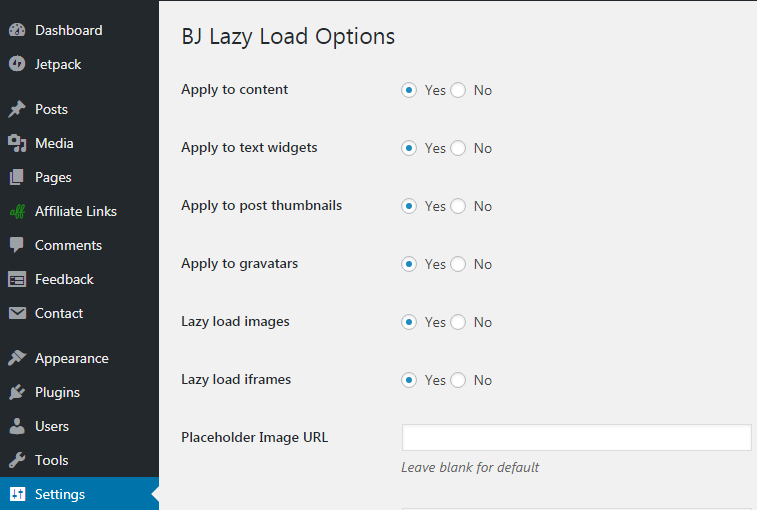
प्लगइन Activate करने के बाद, आपको Settings >> BJ Lazy Load पर क्लिक करना होगा। जैसा कि आप स्क्रीनशॉट में देख सकते है।

आप lazy load को content, text widgets, post thumbnails, gravatars, images, और iframes पर Apply कर सकते हैं।
इस प्लग इन में low resolution version image दिखाने का एक आप्शन भी मौजूद है। इस फीचर का उपयोग करने के लिए, आपको image sizes regenerate करना होगा। मैं इसकी सलाह नहीं देता।
आखरी सोच
यदि आप अपनी साईट पर Jetpack और Autoptimize प्लगइन का उपयोग कर रहे है, तो मैं आपको सलाह दूंगा इनमें से एक प्लगइन का उपयोग करके Images के लिए Lazy Load setup करें।
चुकी BJ Lazy Load चार साल से अपडेट नहीं है। अतः यह आपकी साईट सिक्यूरिटी को कमजोर कर सकता है। यहाँ एक गाइड है – WordPress Website Secure Kaise Kare
छोटा सा निवेदन, अगर यह आर्टिकल आपके लिए मददगार साबित हुई है, तो इसे शेयर करना न भूलें!
Leave a Reply