क्या आप WordPress में WebP इमेज का उपयोग करना चाहते हैं? WebP एक मॉर्डन इमेज फॉर्मेट है जो फ़ाइल साइज को कम करके बेहतर इमेज कंप्रेशन प्रदान करता है। इससे आपकी वेबसाइट फास्ट लोड होती है और बैंडविड्थ की भी बचत होती है।
आज इस आर्टिकल में, मैं आपको बताऊंगा कि वर्डप्रेस में आसानी से WebP इमेज का उपयोग कैसे करें और पुराने इमेज को WebP में Convert कैसे करें।
कंटेंट की टॉपिक
WebP क्या है और WordPress में WebP Images का उपयोग क्यों करें?
WebP इमेज के लिए एक नया फ़ाइल फॉर्मेट है। इस इमेज फॉर्मेट का उपयोग करके, आप अपनी इमेज क्वालिटी खोए बिना PNG और JPEG की तुलना में फाइल साइज को 25-34% कम कर सकते है।
यदि इमेज आपकी वेबसाइट को स्लो कर रही हैं, तो उन्हें WebP फॉर्मेट में बदलने से आपके पेज लोड स्पीड स्कोर में सुधार हो सकता है।
इमेज ऑप्टिमाइजेशन के बारे में अधिक जानने के लिए इस गाइड को पढ़ें – Image Optimization कैसे करें
चूंकि WebP एक नया फ़ाइल फॉर्मेट है, यह अभी तक सभी ब्राउज़रों द्वारा सपोर्ट नहीं है। हालाँकि, अधिकांश आधुनिक ब्राउज़र जैसे Google Chrome, Firefox और Microsoft Edge, WebP इमेज को सपोर्ट करते हैं।
क्या आपको WordPress में WebP इमेज का उपयोग करना चाहिए?
WebP इमेज आपकी वर्डप्रेस वेबसाइट को फास्ट करने में आपकी सहायता कर सकती हैं। वर्डप्रेस 5.8 के बाद से, वर्डप्रेस ने डिफ़ॉल्ट रूप से WebP छवियों को सपोर्ट करना शुरू कर दिया है। इसका मतलब है कि आप प्लगइन का उपयोग किए बिना अपनी वर्डप्रेस साइट में WebP इमेज को अपलोड कर सकते हैं।
यदि आप अपनी साइट पर बहुत सारी छवियों का उपयोग करते है, और वे आपके वर्डप्रेस ब्लॉग को स्लो कर रही हैं, तो आपको निश्चित रूप से WebP छवियों का उपयोग करने पर विचार करना चाहिए।
यहां बताया गया है कि वर्डप्रेस में WebP इमेज का उपयोग कैसे करें।
EWWW Image Optimizer प्लगिन से वर्डप्रेस में WebP इमेज का उपयोग कैसे करें
EWWW Image Optimizer प्लगइन सबसे अच्छे वर्डप्रेस इमेज कंप्रेशन प्लगइन्स में से एक है जो आपको अपनी वर्डप्रेस इमेज को ऑप्टिमाइज़ करने की अनुमति देता है। यह आपकी साइट पर अपलोड इमेज को WebP फॉर्मेट में भी Convert करता है।
सबसे पहले अपनी साइट में EWWW Image Optimizer प्लग्न को इंस्टॉल और एक्टिवेट करें।
प्लगिन को एक्टिवेट करने के बाद Settings >> EWWW Image Optimizer पर क्लिक करें। आपको एक सेटअप विज़ार्ड द्वारा बधाई दी जाएगी, लेकिन आप विज़ार्ड से बाहर निकलने के लिए I know what I am doing लिंक पर क्लिक करें।
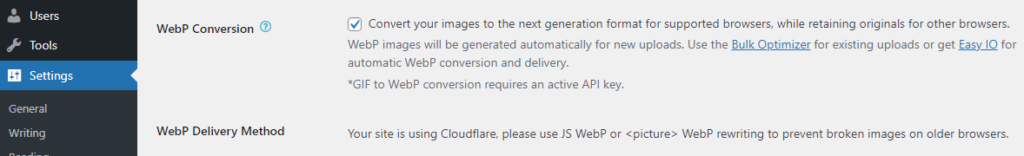
अगले पेज में आपको बहुत सारे ऑप्शन दिखाई देगा। नीचे स्क्रॉल करें और WebP Conversion के बगल में स्थित बॉक्स को चेक करें और Save Changes बटन पर क्लिक करें।

इसके बाद, आपको नीचे फिर से WebP Conversion सेक्शन तक स्क्रॉल करना होगा। प्लगइन अब आपको rewrite rules दिखाएगा। और WebP टेक्स्ट लाल रंग में दिखाई देगा।
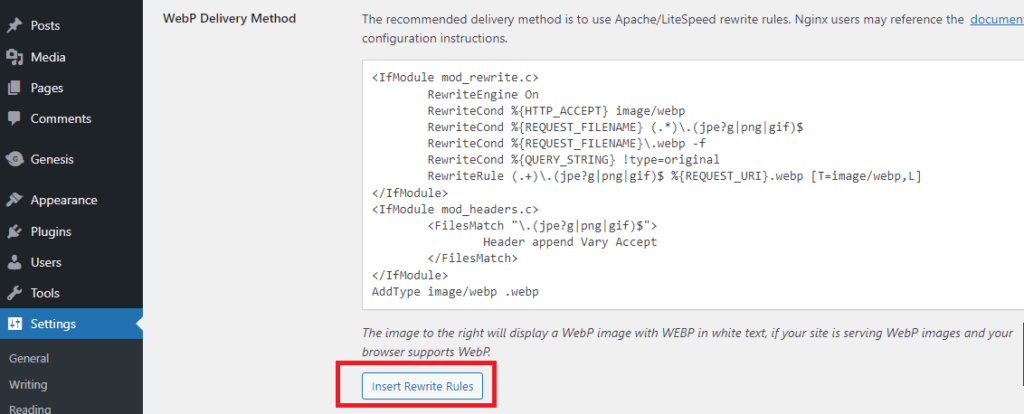
आपको Insert Rewrite Rules बटन पर क्लिक करना होगा, और प्लगइन ऑटोमेटिकली आपकी .htaccess फ़ाइल में इन कोड को डाल देगा। इसके बाद आपको WebP टेक्स्ट हरे रंग में दिखाई देगा।

कभी-कभी, प्लगइन इस Insert Rewrite Rules कोड को .htaccess में एड नही कर पाता है। उस स्थिति में, आपको प्लगइन के सेटिंग पेज से Rewrite rules को कॉपी करना होगा और उन्हें अपनी .htaccess फ़ाइल में नीचे पेस्ट करना होगा।
काम पूरा करने के बाद, प्लगइन के सेटिंग पेज पर वापस आए और Save changes बटन पर क्लिक करें। यदि WebP हरी हो जाती है, तो इसका मतलब है कि आपने अपनी वर्डप्रेस साइट पर WebP image delivery को सफलतापूर्वक एनेबल कर दिया है।
इसके अलावा आप WebP image delivery के लिए JS WebP Rewriting या <picture> WebP Rewriting ऑप्शन चुन सकते हैं। ये .htaccess मैथड की तुलना में थोड़े स्लो हैं, लेकिन यह काम परफेक्ट करते है।
अपनी पुरानी इमेज को WebP image में कैसे बदलें
EWWW Image Optimizer आपको अपनी पहले से अपलोड की गई इमेज फ़ाइलों को आसानी से WebP इमेज में बदलने की अनुमति देता है। बस Media >> Library पर क्लिक करें और list view पर स्विच करें।
यदि आपकी साइट पर बहुत सारी इमेज है, तो Screen Option पर क्लिक करें और Number of items per page को 999 में बदलें। यदि आपके पास 1000+ इमेज हैं, तो वे इमेज अगले पेज में दिखाई देंगी।

इस तरह आप बल्क ऑप्टिमाइज़ेशन के लिए बड़ी संख्या में इमेज को सेलेक्ट करके उन्हे जल्दी से ऑप्टिमाइज कर सकेंगे। इमेज को सेलेक्ट करने के लिए Select All पर क्लिक करें। इसके बाद ड्रॉप डाउन मेनू से Bulk Optimize ऑप्शन सेलेक्ट करें और Apply पर क्लिक करें।

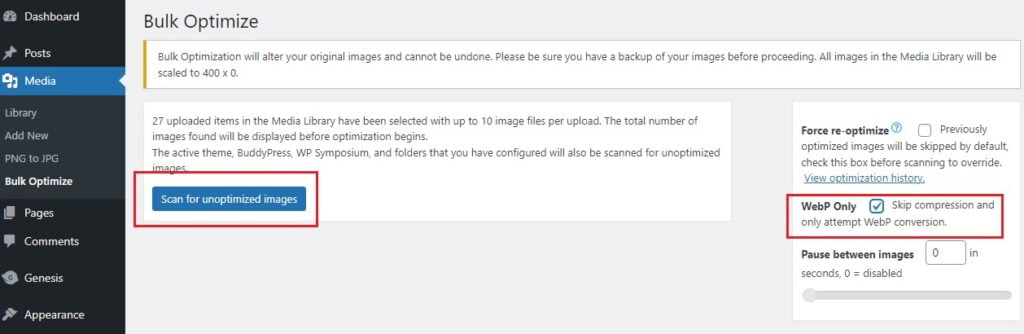
अगली पेज में प्लगइन आपको इमेज कंप्रेशन को छोड़ने और केवल उन्हें WebP में बदलने का ऑप्शन देगा। आप इस ऑप्शन को चेक कर सकते हैं यदि आपकी इमेज पहले से ही ऑप्टिमाइज हैं।

उसके बाद, जारी रखने के लिए Scan for Unoptimized Images बटन पर क्लिक करें। प्लगइन आपको इमेज की संख्या दिखाएगा, बस आपको Optimize बटन पर क्लिक करना है।
अब यह आपकी इमेज को ऑप्टिमाइज करना शुरू कर देगा और आपकी इमेज को WebP फॉर्मेट में बदल देगा।

कैसे चेक करें आपकी इमेज WebP में है या नहीं
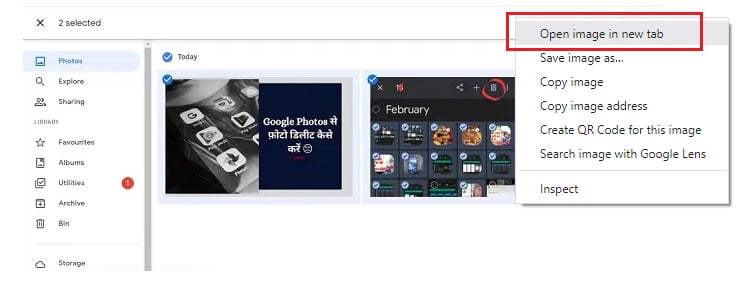
जब आप अपनी इमेज को ऑप्टिमाइज कर लेते हैं, तो अपने एक ब्लॉग पोस्ट या इमेज वाले पेज में जाए। माउस को किसी भी इमेज पर ले जाए इमेज को एक नए टैब में खोलने के लिए इमेज पर राइट-क्लिक करें और Open Image in a New Tab ऑप्शन पर क्लिक करें।

यह आपकी इमेज को एक नए ब्राउज़र टैब में खोल देगा, और आप देख पाएंगे कि एड्रेस बार में .webp एक्सटेंशन है।

यदि प्लगइन WebP इमेज serve नही करता है, तो आप प्लगइन के सेटिंग पेज में जाए और यहां से आप WebP delivery ऑप्शन को JS WebP Rewriting’ या ‘<picture> WebP Rewriting में बदले।
इस आर्टिकल में मैने आपको बताया वर्डप्रेस में WebP इमेज का उपयोग कैसे करें और पुराने अपलोड इमेज को WebP में कैसे बदलें।। छोटा सा निवेदन अगर यह आर्टिकल आपके लिए मददगार साबित हुई हो, तो इसे शेयर करना ना भूलें।
आपको ये भी पढना चाहिए:
- अपनी वर्डप्रेस ब्लॉग को Google News में कैसे सबमिट करें
- WordPress Site Ko SEO Friendly Kaise Banaye
- WordPress Blog Ki Loading Speed Kaise Badhaye
- SEO Kaise Kare (22 Advanced SEO Tips in Hindi)
- Website Ke Liye Backlinks Kaise Banaye
- On Page SEO कैसे करें?
- WordPress Mistakes Jo Har New Blogger Karta Hai
- WordPress Install Karne Ke Baad Important Settings
- SEO Friendly Blog Post कैसे लिखे जो आसानी से रैंक करे
- Keyword Research Kaise Kare
- 10+ चीजें जो आपको वर्डप्रेस थीम बदलने से पहले अवश्य करनी चाहिए
Leave a Reply