Gutenberg WordPress Editor (Block Editor) विशेष रूप से WordPress visual editor को बेहतर बनाने के लिए developed किया गया है। हालंकि ऐसे कई वर्डप्रेस यूजर हैं जिन्हें Gutenberg WordPress Editor का उपयोग करना मुश्किल लगता है और वे Gutenberg Editor को disable करके फिर से WordPress Classic Editor enable करना चाहते हैं।
हाल ही में हमारे उपयोगकर्ता में से एक ने पूछा क्या में WordPress 5.0 update में Gutenberg Editor disable कैसे करूँ?
यदि आपको भी Gutenberg WordPress Editor उपयोग करने में प्रॉब्लम हो रही है और आप WordPress 5.0 update से Gutenberg Editor disable करना चाहते हैं और फिर से WordPress classic editor पर वापस लौटना चाहते हैं, तो आप बिलकुल सही जगह पर है।
आज इस आर्टिकल में हम चर्चा करेंगे कि WordPress 5.0 में Gutenberg Editor (Block Editor) Disable कैसे करें और और फिर से Classic editor पर revert back कैसे करें।
Gutenberg WordPress Editor क्या है?
Gutenberg एक मॉडर्न अपकमिंग वर्डप्रेस एडिटर है। यह WordPress 5.0 वर्शन में डिफ़ॉल्ट वर्डप्रेस एडिटर होगा। इसका मुख्य लक्ष्य WordPress writing experience में सुधार करना है।
यह बिल्कुल एक पेज बिल्डर प्लगइन की तरह है जो पोस्ट और पेज में ड्रैग और ड्रॉप की अनुमति देता है। इसमें बहुत सारे आप्शन है जो कंटेंट को Unique और Attractive बनाने की अनुमति देता है।

हालंकि इस पोस्ट में हम आपको बताएँगे WordPress 5.0 से Gutenberg Editor Disable कैसे करें।
तो चलिए Gutenberg WordPress Editor Disable करते है…
WordPress Gutenberg Editor Disable कैसे करें
Gutenberg WordPress Editor ज्यादा सफलता हासिल नहीं कर सका। बहुत से लोग मानते हैं कि Gutenberg का उपयोग करना बहुत मुश्किल है और आप रेटिंग के आधार पर अनुमान लगा सकते हैं (5 में से 2.3)। वर्तमान में, इसकी रेटिंग 681 one-star ratings और five-star ratings हैं।
फिर भी, वर्डप्रेस कोर टीम Gutenberg Editor को WordPress डिफ़ॉल्ट एडिटर बनाने की ओर कदम उठा रही है। इस कदम ने कई उपयोगकर्ताओं को चिंता में डाल दिया है और वे Gutenberg WordPress Editor disable करने और WordPress Classic editor पर revert back option की मांग कर रहे हैं।
शुक्र है, वर्डप्रेस कोर टीम ने Gutenberg WordPress Editor को Disable करने के लिए एक Classic Editor plugin बनाया है, जो आपको ऐसा करने की अनुमति देता है। इसका उपयोग करके, आप आसानी से Gutenberg editor को Classic editor के साथ Replace कर सकते हैं।
सबसे पहले, अपनी साइट में Classic Editor plugin को इनस्टॉल और Activate करें।
Activate करने के बाद, यह प्लगइन WordPress 5.0 से Automatically Gutenberg Editor Disable कर देगा।
इस प्लगइन के बारे में सबसे अच्छी बात यह है कि आप आपनी साईट पर Gutenberg और Classic editor दोनों एक साथ उपयोग कर सकते है।
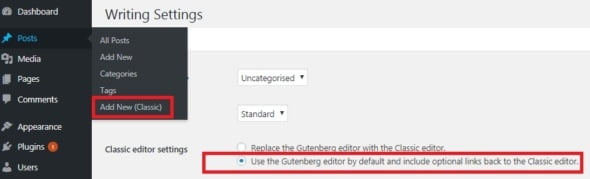
बस Settings >> Writing section पर जाएं। यहां आपको Classic editor settings का आप्शन दिखाई देगा।
यदि आप दूसरा चेकबॉक्स चुनते हैं “Use the Gutenberg editor by default and include optional links back to the Classic editor”, तो प्लगइन पोस्ट मेनू के अंदर Classic Editor option जोड़ देगा।

इसके अलावा, आप Classic editor का उपयोग करके पुराने आर्टिकल भी एडिट कर सकते हैं। बस Posts >> All Posts पर क्लिक करें, यहां आपको पोस्ट के नीचे एक Edit (Classic) लिंक दिखाई देगा।

मुझे आशा है कि इस आर्टिकल ने आपको WorPress 5.0 में Gutenberg WordPress Editor disable करने में मदद की।
अगर यह आर्टिकल आपके लिए Helpful साबित हुई है, तो इसे share करना न भूलें!
nice post sir aap home page design ke bare me kuch bata sakate hai
Home page design ke liye aap Elementor ya SiteOrigin ka upyog kar skte hai. ye page builder aapko stunning looking homepage banane me madad karenge.
badiya post likhi hai apne.