Google Search Console Kaise Use Kare:- आज इस टुटोरिअल में, मैं Google Search Console tool के बारे में पूरी जानकारी शेयर करने जा रहा हूँ। गूगल सर्च कंसोल टूल का उपयोग कैसे करें और Website traffic कैसे बढ़ाएं।
Google Search Console को आप अपनी वेबसाइट परफॉरमेंस (आपकी साईट गूगल में कैसा प्रदर्शन कर रही है) ट्रैक करने के लिए उपयोग कर सकते है। आप अपने Google Search Console account से अपनी वेबसाइट कि Valuable insights प्राप्त कर सकते हैं जैसे कि Crawl errors, Ranking Keyword, impressions और भी बहुत कुछ।
इसके अलावा, यदि आपकी साईट में कोई भी Errors होती है, तो Google Search Console द्वारा आपको Mail किया जाएगा। जिसके कारण आपको उन Errors के बारे में जल्दी से पता चल जायेगा जिन्हें आपको ठीक करने की आवश्यकता है।
Google Search Console Kaise Use Kare – पूरी जानकारी
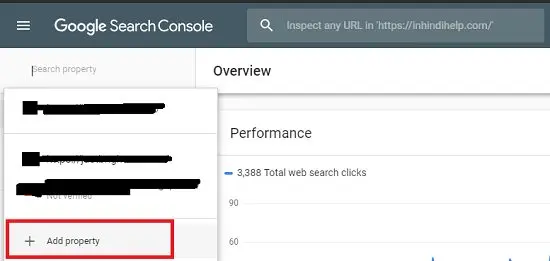
गूगल सर्च कंसोल उपयोग करने के लिए, आपको सबसे पहले एक अकाउंट बनाना होगा। अकाउंट बनाने के बाद Google Search Console के top bar में ‘Add Property’ पर क्लिक करें।

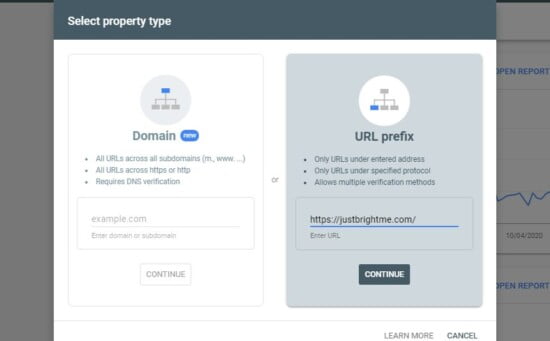
इसके बाद अपनी वेबसाइट का सही Version दर्ज करें कहने का अर्थ है कि Google HTTP और HTTPS को दो अलग-अलग प्रोटोकॉल मानता है। इसलिए https://www.example.com और https://example.com को दो अलग-अलग वेबसाइटों के रूप में मानता है।
इसलिए सुनिश्चित करें कि आप अपनी वेबसाइट का सही URL दर्ज किया है। सही Data Collect करने के लिए, website का सही version add करना बहुत महत्वपूर्ण है।

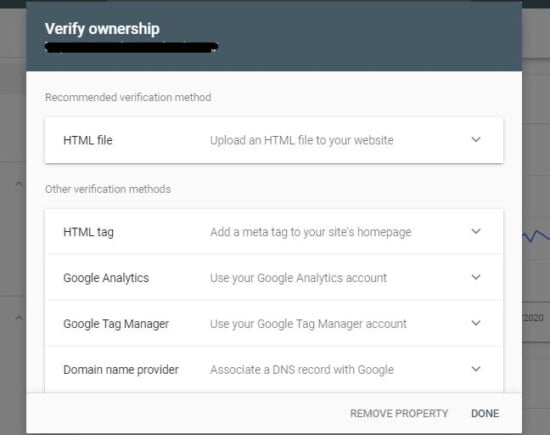
Continue बटन पर क्लिक करने के बाद आपको अपनी वेबसाइट Verify करनी होगी कि आप इसके मालिक है। Ownership verify करने के लिए आपको 5 methods दिखाई देंगे।

यदि आप एक WordPress यूजर है और Yoast SEO प्लगइन का उपयोग करते है, तो HTML tag सबसे easiest method है। बस आपको Yoast SEO के Webmaster tools (SEO >> General >> Webmaster Tools) सेक्शन में जाकर HTML tag paste करनी होगी।

इसे Save करने के बाद, Google Search Console पर लौटकर ‘Verify’ बटन पर क्लिक करें। यदि आपने सही HTML tag का उपयोग किया है, तो आपको एक Success संदेश मिलेगा और Google Search Console आपकी वेबसाइट के लिए Data collect करना शुरू कर देगा।
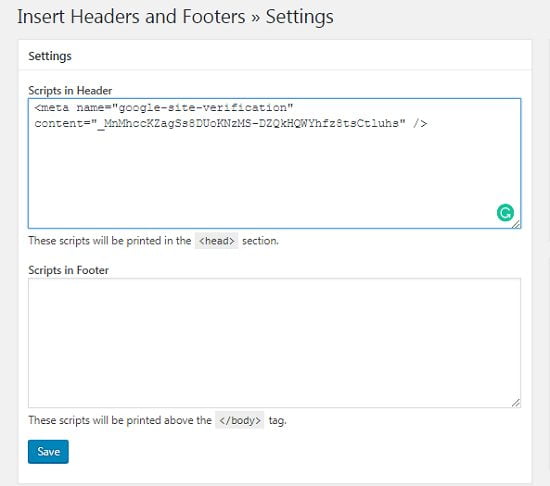
लेकिन यदि आप अपनी साइट पर Yoast SEO का उपयोग नहीं करते है, तो आप HTML tag को अपनी साईट के section में paste कर सकते है। इसके लिए आप Insert Headers and Footers प्लगइन का उपयोग कर सकते है। Settings >> Insert Headers and Footers पर क्लिक करें और अपनी HTML tag को ‘Scripts in Header‘ box में पेस्ट करें और Google Search Console पर लौटकर ‘Verify’ बटन पर क्लिक करें।

यदि आप Site Ownership को बिना प्लगइन के verify करना चाहते है, तो पहले मेथड HTML file का उपयोग कर सकते है। बस HTML file डाउनलोड करके अपनी वेबसाइट के Root फोल्डर में अपलोड करें और Google Search Console पर लौटकर ‘Verify’ बटन पर क्लिक करें।
एक बार जब आप ऐसा कर लेते हैं, तो आप अगले Step के लिए बढ़ सकते हैं।
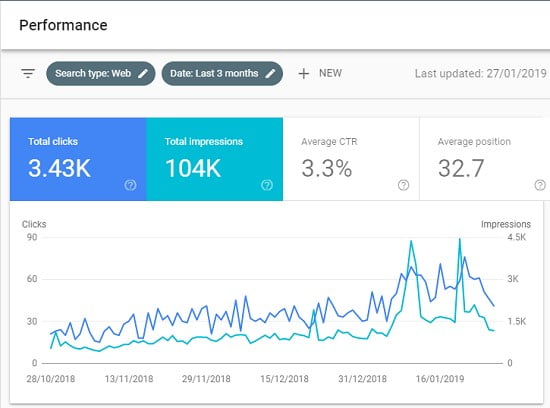
Performance
Performance टैब द्वारा आप यह देख सकते है कि गूगल में आपकी वेबसाइट की कौन सी पेज और कीवर्ड रैंक कर रहे है।
New Google Search Console में, आप डेटा को 16 महीने तक देख सकते हैं। लेकिन डेटा आपके Account में तब से दिखाई देगी जब आपने अपनी Account create किया था।
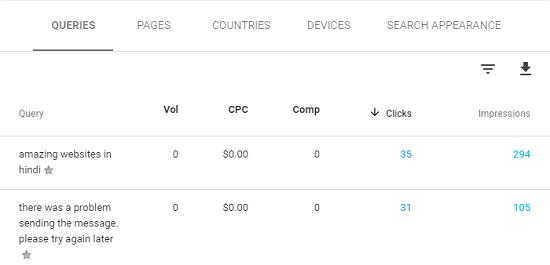
यदि आप Performance tab को regularly चेक करते हैं, तो आप देख सकते हैं कि कौन से keywords और pages को optimization की जरूरत है। Performance tab में, आपको ‘queries’, ‘pages’, ‘countries’ or ‘devices’ की एक लिस्ट दिखाई देगी। इसके अलावा आप ‘clicks’, ‘impressions’, ‘average CTR’ or ‘average position’ भी देख सकते है।


- Total Clicks – यह आपको बताता है कि Google search results में लोगों ने आपकी वेबसाइट पर कितनी बार क्लिक किया। लेकिन search results के भीतर के किसी भी लिंक पर क्लिक करने से उसकी गिनती क्लिक के रूप में नहीं की जाती है।
- Total Impressions –Impressions आपको बताते हैं कि एक URL को यूजर Search results में कितनी बार देखते है। यह Image और other search result के लिये अलग अलग तरीके से calculate किया जाता है।
- Average CTR – Average CTR Impressions का percentage है और यह बताता है कि Search results में आपकी वेबसाइट पर कितने प्रतिशत लोगों ने आपकी वेबसाइट पर क्लिक किया है।
- Average position – यह सर्च रिजल्ट में आपकी साईट का Average position दिखाता है। यह आपको Specific keyword या page की भी average position बताता है।
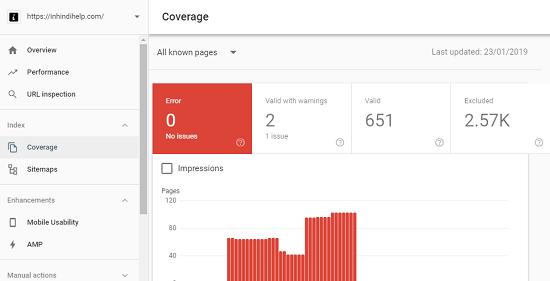
Coverage
यह थोड़ा Technical है लेकिन बहुत ही महत्वपूर्ण है। Index Coverage रिपोर्ट आपको बताता है कि आपकी साइट के कौन से पेज गूगल में इंडेक्स हैं। यह आपको Errors ओर warnings के बारे में भी बताता है जो पेज को इंडेक्स होने से रोकते हैं।

आपकी वेबसाइट पर क्या Errors और Warnings आ रही हैं, यह देखने के लिए नियमित रूप से इस टैब को देखें। हालाँकि, Google को नई Errors मिलने पर आपको notification भेजता हैं। जब आपको ऐसी कोई notification मिलती है तो आप यहाँ पर आकर और अधिक detail से error की जाँच कर सकते हैं।
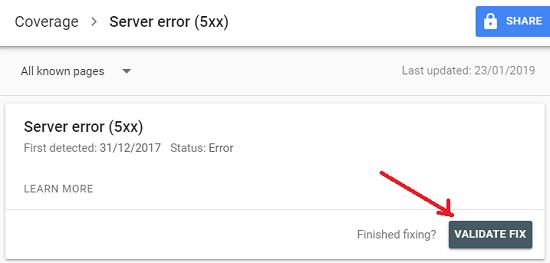
- Error – जब आप Error टैब पर क्लिक करते हैं, तो आपको error पेज की एक लिस्ट दिखाई देगी जिन्हें आप अधिक गहराई से analyze कर सकते हैं। Error को ठीक करने के बाद Validate fix आप्शन पर क्लिक कर सकते है। Google फिर से URLs को test करेगा।

- Valid – सर्च इंजन में आपकी साइट के इंडेक्स पेज को दिखाता है।
- Valid with Warning – पेज इंडेक्स है, लेकिन एक समस्या है जिसे आपको ठीक करने की आवश्यकता है।
- Excluded – पेज इंडेक्स नहीं है। हो सकता है कि आपने इसे नोइंडेक्स सेट किया हो।
Coverage reports को चेक करते समय कुछ चीजें आपको हमेशा देखनी चाहिए।
- यदि आप New content लिख रहे हैं, तो आपके indexed pages की संख्या लगातार बढ़ती रहनी चाहिए। इससे पता चलता है कि Google आपकी साइट को Properly index कर रहा है।
- अचानक गिरावट! इसका मतलब यह हो सकता है कि Google को आपकी वेबसाइट तक पहुँचने में परेशानी हो रही है। इसका मुख्य कारण Robots.txt में बदलाव हो सकता है या आपका server down हो। आपको इस पर ध्यान देने की आवश्यकता है!
- ग्राफ़ में अचानक बढोतरी! इसका कारण हो सकता है – Duplicate content या आपकी साईट हैक हो चुकी है आदि।
आप इसपर बारीकी से निगरानी रखें और errors को शीघ्रता से resolve करें – Index Coverage Issue Fix कैसे करें
Sitemap
Sitemap आपकी वेबसाइट URLs से भरी होती है। यदि आप अपनी वेबसाइट पर sitemap Add करते हैं, तो सर्च इंजन आपकी वेबसाइट को बेहतर क्रॉल करेगा। हालांकि यह आपकी Search rankings को Boost नहीं करता है, यह आपकी कंटेंट को fast index और Better crawl करने में मदद कर सकता है।
छोटी साइट के लिए Sitemap submit करना आवश्यक नहीं हैं। लेकिन बड़ी साईट के लिए (जैसे e-commerce sites) एक Sitemap बहुत जरूरी है।
यदि आप अपनी WordPress साईट पर Yoast plugin का उपयोग कर रहे है, तो आपके पास पहले से ही एक Sitemap मौजूद है। बस आपको Google Search Console में Submit करने की जरूरत है।
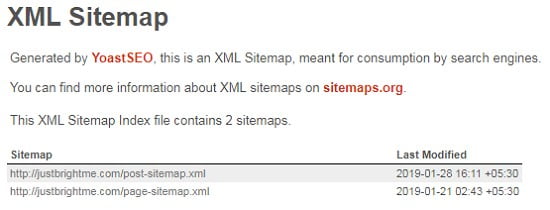
Sitemap के लिए Yoast SEO >> General >> Features पर क्लिक करें और XML sitemaps को ‘On‘ करे फिर ‘See the XML Sitemap‘ लिंक पर क्लिक करें,

यह आपको XML sitemap पेज पर ले जाएगा। जैसा कि आप स्क्रीनशॉट में देख सकते है।

अपनी Browser के address bar से URL को कॉपी करें। यह आपकी Sitemap होगी।
अब हमारे पास Sitemap मौजद है। चलिए अब इसे Google Search Console में Submit करते है।
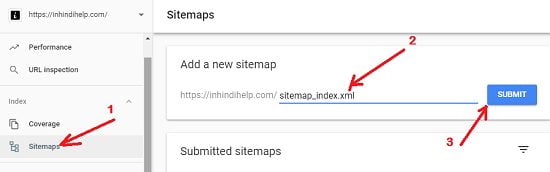
Google Search Console dashboard के, बाएं Column में स्थित ‘Sitemaps‘ आप्शन पर क्लिक करें फिर URL के last part (sitemap_index.xml) को पेस्ट करके Submit बटन पर क्लिक करें।

Removals
Removals टूल आपको गूगल सर्च रिजल्ट से पेज को रिमूव करता है।
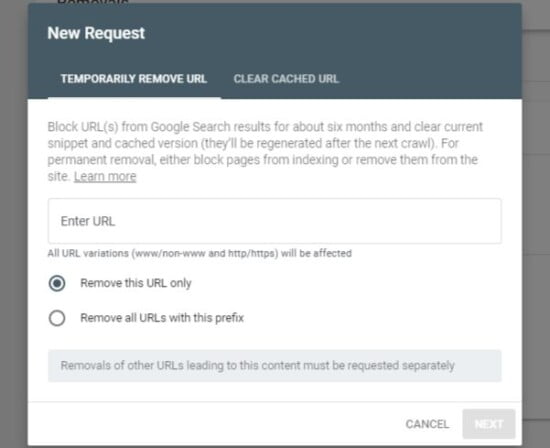
Temporary Removal Requests – Removal Requests दो प्रकार के उपलब्ध हैं:
- Temporarily remove URL: गूगल सर्च रिजल्ट से URL को लगभग छह महीने के लिए ब्लॉक करता और वर्तमान स्निपेट और कैश वर्शन को साफ़ करता है।
- Clear cached URL: URL को सर्च रिजल्ट पेज सेनहीं हटाता है। बस वर्तमान स्निपेट और कैश वर्शन को साफ़ करता है।

Outdated Content – इस में दो प्रकार की रिपोर्टें होती हैं:
- Outdated cache removal: पेज अभी भी मौजूद है, लेकिन कुछ कंटेंट हटा दी गई है।
- Outdated page removal: पेज अब मौजूद नहीं है, और गूगल इंडेक्स और सर्च रिजल्ट से हटा दिया गया है।
SafeSearch Filtering – आपकी साइट पर उन URL की लिस्ट प्रदर्शित करता है जिन्हें adult content के रूप में रिपोर्ट किया गया था।
Links
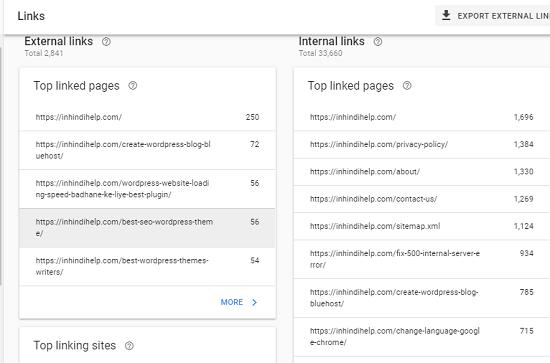
SEO में लिंक एक महत्वपूर्ण भूमिका निभाते हैं। Google इसे एक Ranking factor के रूप में उपयोग करता है।
Google Search Console टूल में Links report आपको external links, internal links, top linking sites, and top linking text दिखाता है। किसी भी link reports का detailed results देखने के लिए more बटन पर क्लिक करें।

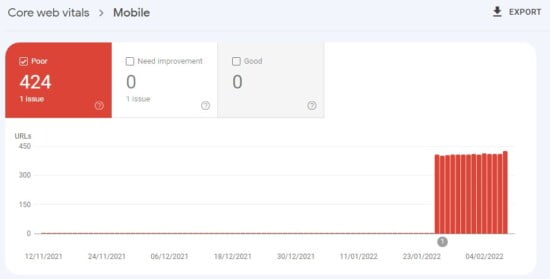
Core web vitals
Core web vitals दर्शाती है कि आपके पेज कितनी तेजी से प्रदर्शन करते हैं। मोबाइल या डेस्कटॉप रिपोर्ट खोलने के बाद, एक नया डैशबोर्ड इस तरह दिखता है:

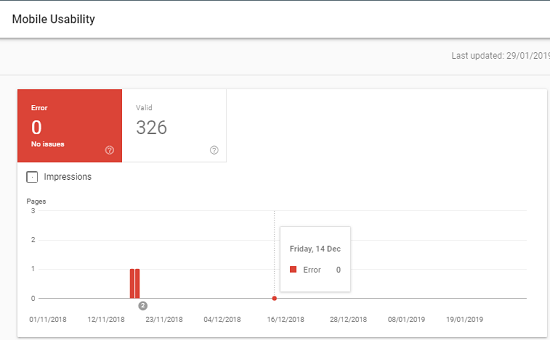
Mobile usability
आज के समय में आधे से ज्यादा सर्च मोबाइल द्वारा होते है। इसलिए गूगल Mobile-friendly websites को सर्च रिजल्ट में बेहतर रैंक देता है।
यह टैब आपकी वेबसाइट या specific पेज के लिए mobile usability issue के बारे में बताता है अर्थात आपकी साईट या page mobile-friendly नहीं है। हम इसे रोज चेक करने की सलाह देते है। यदि आपकी साईट Mobile-friendly नहीं है, तो mobile search में आपकी site rankings पर बुरा प्रभाव पड़ेगा।
आप Error पर क्लिक करके affected pages को देख सकते है।
अधिकांश mobile usability issues खराब coded WordPress themes या plugins के कारण होते हैं। हमेशा एक बेहतर responsive WordPress theme और Well rated plugin का उपयोग करें।

AMP
यदि आप अपनी वेबसाइट पर AMP (Accelerated Mobile Pages – lightning fast mobile pages) का उपयोग करते हैं, तो आप Google Search Console द्वारा AMP पेज में आने वाले error को चेक कर सकते हैं। इस Section में, आप valid AMP pages, valid ones with warnings और Errors देख सकते है। यदि आप किसी एक Error पर क्लिक करते हैं, तो आप नीचे affected URLs देख सकते हैं।

Breadcrumbs
यूजर को यह जानने में सहायता करते हैं कि वे आपकी साइट पर कहां हैं और साथ ही सर्च इंजन को आपकी साइट की Structure Data जानने में सहायता करते हैं। यह सेक्शन errors, warnings and valid breadcrumb के बारे में रिपोर्ट करता है।
इसे भी पढ़ें – वर्डप्रेस में Breadcrumbs कैसे जोड़ें
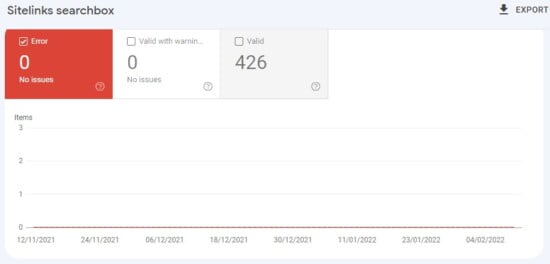
Sitelinks Searchbox
आपको आपके साइटलिंक्स सर्चबॉक्स मार्कअप के परफॉरमेंस और एरर के बारे में अधिक details से दिखाता है। यह सेक्शन आपको errors, warnings और valid आइटम दिखाता है। आप प्रत्येक टैब पर क्लिक उन्हें चेक कर सकते हैं।

Manual Actions
Manual actions टैब वह सेक्शन है जब आपकी साइट को Google द्वारा penalized करता है, तो यहां आप detailed information देख सकते है। यदि आपकी साइट manual action से प्रभावित होती है, तो आपको ईमेल के माध्यम से भी Notify किया जायेगा।
ये Manual actions आमतौर पर तब होती हैं जब कोई वेबसाइट illegal activities, spamming और अन्य fraudulent या fishy activities में शामिल होती है।
Manual Actions के कारण
- Unnatural या खरीदे गए links के कारण
- आपकी साइट हैक होने पर
- आप Google से कुछ छिपा रहे हैं
- Spammy structured markup
- और भी बहुत कुछ
Manual Actions को fix करने के बाद, आप Request review button पर क्लिक कर सकते हैं। Google Search team आपकी वेबसाइट को फिर से चेक करेंगे।
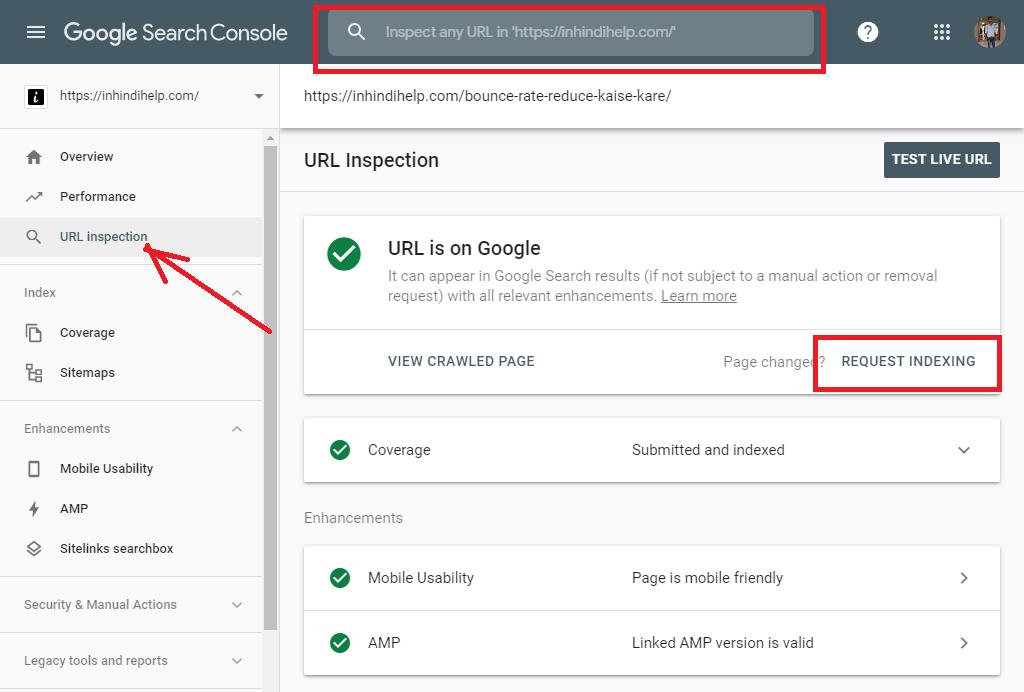
URL Inspection
URL inspection tool आपको अपनी वेबसाइट पर एक specific URL चेक करने की अनुमति देता है कि Google search उस URL को कैसे देखता है। यह टूल Detailed crawl, index, AMP error, last crawl date आदि के बारे में जानकारी प्रदान करता है।
एक URL दर्ज करें जिसकी आप last crawl date and status, crawling or indexing errors, देखना चाहते है।

Google Search Console के नए Version में क्या क्या नही है?
कुछ ऐसे features है जो New Google Search Console में अभी तक उपलब्ध नहीं है यहाँ हम उन सभी को Cover करने वाले है,
1. Search appearance
New Google Search Console में Search appearance फीचर missing है जिसके कारण हम नए वर्शन में Structured data, Rich cards, Data highlighter’ और HTML improvements फीचर का उपयोग नहीं कर सकते है।
यदि आपने अपनी वेबसाइट में Structured data add किया है, तो इसे चेक करने के लिए आपको Old version का उपयोग करना होगा। साथ ही HTML improvements के लिए भी आपको Older Google Search Console पर जाने कि जरूरत होगी।
2. International targeting
जिन वेबसाइटों के पेज विभिन्न भाषाओं में हैं, उनके लिए international targeting बहुत महत्वपूर्ण है और जो विभिन्न Countries या Regions के लोगों को टार्गेट करते हैं। जब आप अपनी वेबसाइट पर hreflang implement करते हैं, तो आप Older Google Search Console के इस सेक्शन में Error चेक कर सकते हैं।
3. Crawl stats
Crawl टैब में, निम्नलिखित आप्शन जैसे Crawl errors, Crawl stats, Fetch as Google, Robots.txt tester, Sitemaps और URL parameters मौजूद थे। जो कि नए version में उपलब्ध नहीं है।
हालंकि आप Crawl errors को new Google Search Console के coverage टैब द्वारा फिक्स कर सकते है। लेकिन और दुसरे सभी आप्शन हटा दिए गए है।
4. Set A “Preferred Domain”
यह गूगल को आपकी साइट को “WWW” या गैर-www वर्शन के साथ उपयोग करने के लिए कहता है। यह आपकी वेबसाइट SEO के लिए कोई मायने नहीं रखता है। यदि आप ‘WWW’ का उपयोग करते हैं, तो आपकी साइट ‘WWW’ के साथ सर्च रिजल्ट में दिखाई देगी।
5. Set Your Target Country
गूगल को उन विशेष देश के यूजर को टारगेट करने के लिए कहता है। लेकिन इस फीचर को नए गूगल सर्च कंसोल से हटा दिया गया है।
अगर यह आर्टिकल आपके लिए मददगार साबित हुई है, तो इसे शेयर करना न भूलें!
आपको यह आर्टिकल भी पढना चाहिए:
- Website Ki Google Ranking Improve Kaise Kare
- SEO Kaise Kare (22 SEO Tips in Hindi)
- High Quality Backlinks Kaise Banaye
- Domain Authority Kaise Badhaye
- Keyword Research Kaise Kare
- SEO Friendly Article Kaise Likhe
- (21 Tips) Successful Blogger Kaise Bane
- 54 Ways Website Ki Traffic Kaise Badhaye in Hindi
- New Blog Ko Rank Kaise Kare Google Me
- Old Blog Posts Update कैसे करें
- On Page SEO in Hindi
- SEO के लिए Internal Linking क्यों और कैसे करें
- Website Ko Google Me Fast Index Kare
Very nice information.
Sir html tag kaha se melegi
जब आप अपनी साईट URL Search Console में डालकर Verify पर क्लिक करेंगे, तो Verify करने के लिए 5 methods दिखाई देंगे… बस आपको HTML tag आप्शन पर क्लिक करना होगा…आपको HTML tag मिल जाएगी.
nyc artical help full
thank your sir for sharing this helpful article with us
mast post brother
Sir Mai jb bhi naya post karta hu or kuch hours ke url inspection me us link ko dal ke chek karta hua to hmesa dikhata hai url is not on google to yaha se hamesa request indexing karna parta h tb show karne lgta h .sir ye process kaise thik hoga ki jb bhi koi bhi post dale to google me apne aap index ho jaye ..
apki site bahut popular hogi ya bahut sare quality backlinks honge tb aapki site automatically google me index ho jayegi. lekin url inspection karna acha hai aur me khud post krne ke bad url inspection krta hu.
Targeting country waala doubt Door karne ke liye dhanyawad. Mein samajh rha thaa, ki jis country ko select karenge ussi Desh mein hamari post dikhengee.
1 Deen aap Pro Blogger hee nahi, india ke top blogger banonge.
This is Very help Ful website for me…….
hello, sir you write a article on my site guest post
Nice informetion
Good sir thanks
Thanks sir for knowledge
Very very nice Sir
sir aap bahut hi badiya artical likhte hai
Hello admin I’m regular reader of your blog,i want to give a feedback,i notice your site often give 502 server and user has to press f5 or refresh the page for reading the article.please have a talk with your hosting provider.and i suspect that it’s due to wrong configuration of cdn.
Thanks for the feedback… I’ll try to fix it as soon as possible.
bhai bohot hee badiya article likhe ho
Thanks give us more valuable knowledge about webmaster tool..
nice information
Great Article bro. Keep it up and help others blogger.
I am also a blogger and I have started my journey in the blogging field.
Keep it up Urmila ji
Bahut badhiya janakri di hai aapne. Main bhi ek beginners hun aur maine bhi kuchh din pahle apna blog Nirajforhelp.com suru kiya hai.
I hope I will also be like you and make money online.
Nice information
I’m happy to see some great articles on your site. I truly appreciate it, many thanks for sharing
Sir html tag kaha se melegi…
इस स्टेप को फॉलो करें – सर्च कंसोल में जाये फिर Settings >> Ownership verification >> HTML tag पर क्लिक करें.
Thank You Sir Very Usefull Information
Thank you keep visiting