आप अपनी साईट से CSS and Javascript minify करके अपनी वेबसाइट परफॉरमेंस और loading speed को बेहतर कर सकते है। Google ranking के अनुसार Website loading speed एक बहुत ही महत्वपूर्ण फैक्टर है। Website loading speed बढाने के लिए कई तरीके है जिसमें CSS and Javascript minify भी शामिल है।
आज इस आर्टिकल में मैं आपको WordPress site से CSS and Javascript minify करने का तरीका बताऊंगा।
कंटेंट की टॉपिक
CSS and Javascript Minify क्यों जरूरी है
आप अपनी साईट से Javascript और CSS minify करके अपनी website Performance को एक नयी level पर जा सकते है। जब आप CSS and Javascript को minify करते है, तो यह आपके web page size को कम करता है जिससे आपकी वेबसाइट Fast Load होती है।
यंहा तक की Google भी वेबसाइट से JavaScript and CSS files को minify करने के लिए Recommend करता है। Faster loading website सर्च इंजन रिजल्ट में बेहतर प्रदर्शन करती है और user experience में भी सुधार करती है।
अब आप तो समझ गए होंगे कि किसी भी वेबसाइट के लिए CSS and Javascript minify क्यों जरूरी है।
WordPress Site से CSS and Javascript Minify कैसे करें
Google सर्च में अच्छी रैंकिंग प्राप्त करने और अपने ब्लॉग पर ट्रैफ़िक बढ़ाने के लिए Page load speed बहुत महत्वपूर्ण है।
CSS and Javascript Compress करने से पहले, आपको यह जानना होगा कि आपकी वेबसाइट की current score क्या है। इसे चेक करने के लिए कई टूल उपलब्ध हैं। यहाँ एक गाइड है – Website Speed Test Karne Ke Liye Top 17 Best Tools
तो चलिए अब सीधे मुख्य टॉपिक पर आते हैं…
CSS and javascript को reduce करने के लिए बहुत सारे तरीके और प्लगइन्स उपलब्ध हैं। यहां मैं कुछ पोपुलर प्लगइन का उपयोग करके CSS and javascript minify करूंगा।
#1। W3 Total Cache
W3 Total Cache सबसे popular caching plugin है। यह आपकी वेबसाइट के परफॉरमेंस को एक नए स्तर पर ले जाता है।
प्लगइन Minify सहित दर्जनों फीचर प्रदान करता है। यदि आप अपनी साइट पर W3 Total Cache का उपयोग करते हैं, तो आप इसकी minify feature का उपयोग करके अपनी साईट से CSS और JS file को Minify कर सकते हैं।
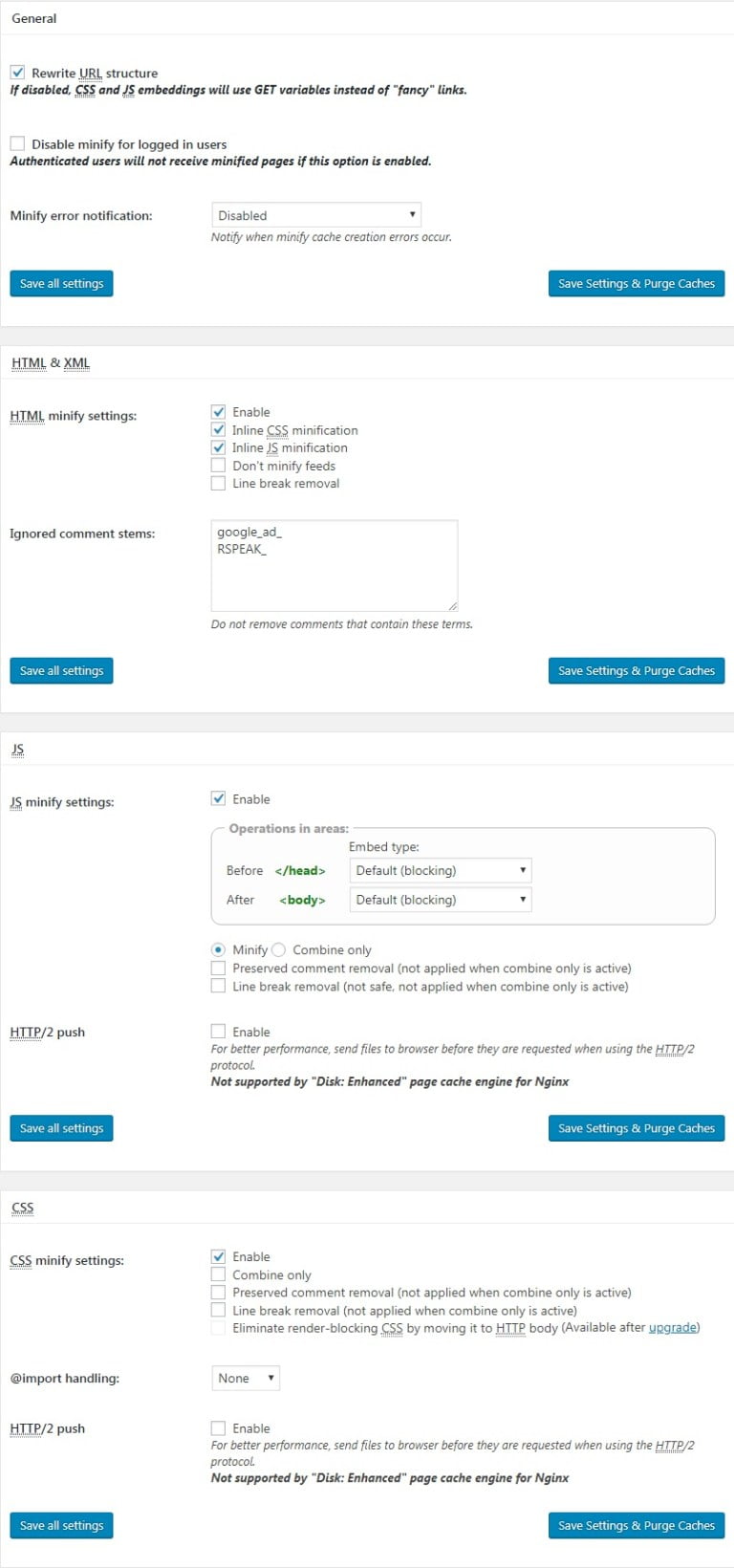
बस General Settings टैब पर जाएं और Minify settings पर स्क्रॉल करें, फिर स्क्रीनशॉट को फॉलो करें,

यह Basic सेटिंग्स है। Advanced settings के लिए, Performance टैब के तहत Minify आप्शन पर क्लिक करें और नीचे स्क्रीनशॉट को फॉलो करें।

#2। Autoptimize
Autoptimize सबसे पोपुलर प्लगइन है जो आपकी साइट पर HTML, JavaScript और CSS कोड को ऑप्टिमाइज़ करता है। यह आपकी साइट के Performance को काफी हद तक सुधारता है।
सबसे पहले, इस प्लगइन को install और activate करें। प्लगइन को activate करने के बाद Settings >> Autoptimize पर क्लिक करें ।
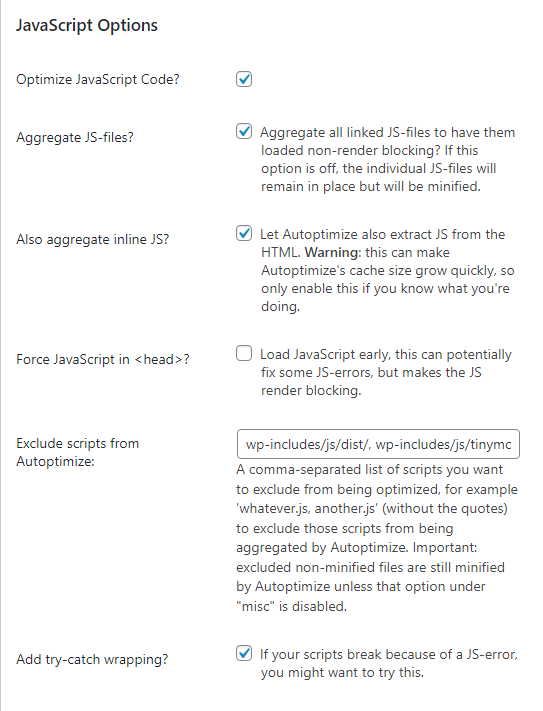
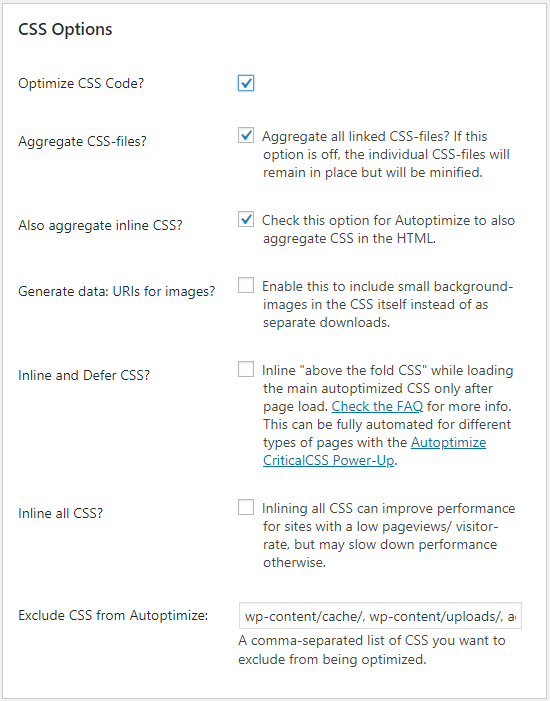
यह आपको प्लगइन के सेटिंग पेज पर ले जाएगा जहां आपको Optimize HTML Code, Optimize JavaScript Code, Optimize CSS आप्शन को चेक करना होगा। नीचे स्क्रीनशॉट फॉलो करें,



जब आप Save बटन पर क्लिक करते हैं, तो यह आपकी साइट पर CSS, Javascript and HTML को ऑप्टिमाइज़ करना शुरू कर देगा।
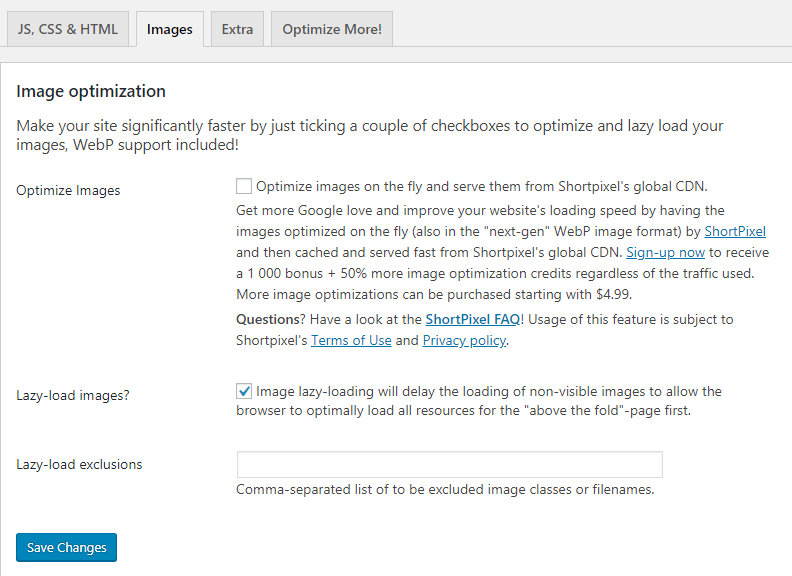
इसके अलावा यह Images के लिए CDN और Lazy load जैसी फीचर प्रदान करता है जो आपकी वेबसाइट Loading Speed को Improve और सर्वर लोड को कम करता है।

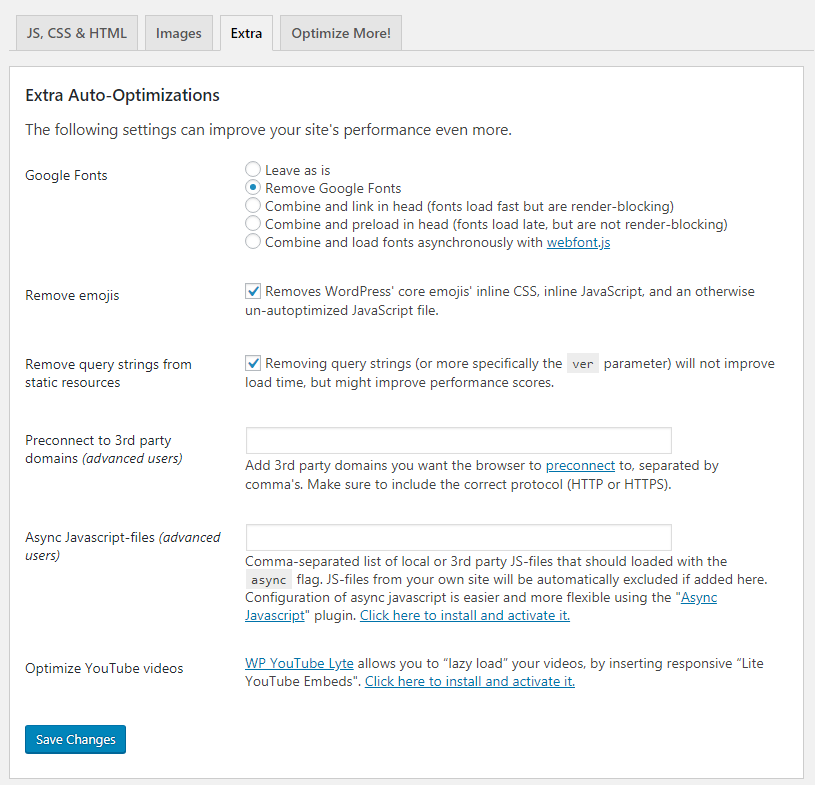
Autoptimize प्लगइन आपको query strings, emojis और Google Fonts Remove करने की भी अनुमति देता है।

प्लगइन HTML, CSS & JS file फ़ाइल को ऑप्टिमाइज़ करके PageSpeed में सुधार करता है और HTTP requests को कम करता है। इसके अलावा, Autoptimize plugin WP Super Cache, HyperCache, Comet Cache और KeyCDN Cache Enabler के साथ परफेक्ट काम करता है।
#3। WP Fastest Cache
WP Fastest Cache 5star रेटिंग के साथ एक और सबसे पोपुलर caching प्लगइन है। इस प्लगइन में भी built-in minify आप्शन शामिल है। बस, आपको कुछ बॉक्स को चेक करने की आवश्यकता है। नीचे स्क्रीनशॉट को फॉलो करें।

प्लगइन आपको Gzip compression भी Enable करने की अनुमति देता है जो आपके सर्वर से भेजी गई फ़ाइलों के Size को कम करता है।
#4। Fast Velocity Minify
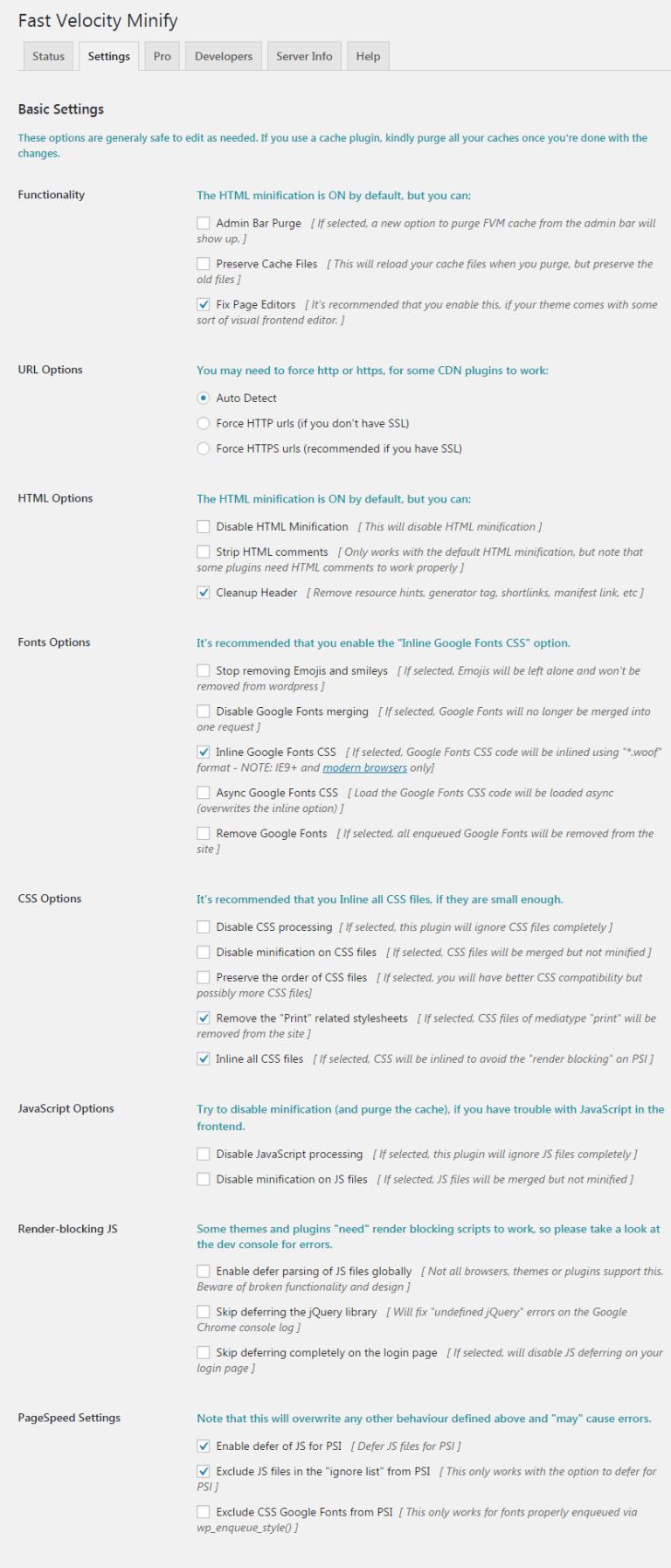
यह प्लगइन Specially javascript and CSS file को minify करने के लिए डिजाईन किया गया है। प्लगइन activate करने के बाद, Setting >> Fast Velocity Minify पर क्लिक करें।
यह आपको प्लगइन के सेटअप पेज पर ले जाएगा। यहां “Setting” टैब पर क्लिक करें और नीचे स्क्रीनशॉट को फॉलो करें,

#5। WP Super Minify
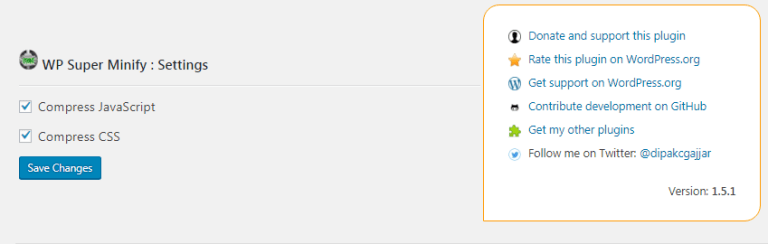
WP Super Minify प्लगइन आपके वर्डप्रेस साईट पर JavaScript और CSS फाइलों को combines और minifies करके page loads को speed up
- Compress JavaScript
- Compress CSS

आखरी सोच
यहाँ मैंने 5 Best प्लगइन के बारे में बताया है जो आपके वर्डप्रेस साइट में CSS and javascript को Minify करने में मदद करता है। आप अपनी साइट पर किसी भी प्लगइन का उपयोग कर सकते हैं।
यदि आप अपनी साइट पर Listed cache plugins में से किसी का भी उपयोग करते हैं, तो आपको अलग से minify plugin इनस्टॉल करने की आवश्यकता नहीं होगी। ये Cache प्लगइन caching से लेकर minifying सब कुछ Handle करेंगे।
छोटा सा निवेदन, अगर यह आर्टिकल आपके लिए मददगार साबित हुई है, तो इसे शेयर करना न भूलें!
अमन सिंह जी बहुत ही बढ़िया पोस्ट लिखा है आपने मेरे काम आएगा, आप यह बताइए वर्डप्रेस ब्लॉग की थीम में पहले से जो सोशल शेयर बटन है उस को रिमूव कैसे करें और उसकी जगह न्यू सोशल शेयर बटन कैसे लगाएं, मैं मेरे ब्लॉग पर Beginner Theme यूज करता हूं जिसके अंदर पहले से जो सोशल शेयर बटन है उसको हटाकर फेसबुक टि्वटर व्हाट्सएप शेयर बटन लगाना चाहता हूं यदि इसके बारे में आपके ब्लॉग पर पोस्ट है तो उसका लिंक दीजिए, यदि नहीं है तो इसके बारे में पोस्ट लिखें मेरे को इसके बारे में जानना बहुत जरूरी है
आप थीम Customization से सोशल शेयर बटन Deactivate कर सकते है! Blog >> Post सेक्शन के जाकर Show Post Share को Off कर दीजिये!
और यहाँ एक पोस्ट है – WordPress Me Social Media Share Buttons Kaise Add Kare (4 Easy Ways)
Bhot hi acchhi jankari aapne hme di hai. Mai compression ke liye https://www.ranknotebook.com ko use krta hu. Aapki website se mujhe bhut help milti hai. Aisy post likhne ke liye aapka Dhanaywad.
Blogger me kaise reduce kare
कई 3rd-party वेबसाइट है जिनका उपयोग करके आप अपनी ब्लॉगर वेबसाइट की CSS और JS फाइल को minify कर सकते है.