वेबसाइट लोडिंग स्पीड बेहतर करने के लिए बहुत सारे तरीके हैं जिसमें से एक आसान तरीका है – आप अपनी साइट पर Images के लिए Lazy Load enable कर सकते है….
क्या आप अपनी Website loading speed improve करने के लिए Best Lazy Load plugin की तलाश कर रहे है?
कोई भी विजिटर Slow-loading website पर विजिट करना पसंद नहीं करता है। यदि विजिटर आपके साईट पर आता है और पेज बहुत Slow load होती है, तो वह तुरंत आपकी साईट से बाहर निकल जायेगा। नतीजतन आपकी साईट की Bounce rate बढ़ जाएगी।
इस आर्टिकल में मैं आपको कुछ Best Lazy Load plugins के बारे में बताने वाले है जो आपकी साईट की लोडिंग स्पीड को काफी हद बेहतर कर सकते है।
कंटेंट की टॉपिक
Lazy Loading क्या है
यदि आप अपनी वर्डप्रेस वेबसाइट में कोई lazy load plugin इनस्टॉल करते है, तो आपकी इमेज लोड तभी होगी जब यूजर आपकी पेज को स्क्रॉल-डाउन करेगा।
यह Lazy loading image वेबसाइट परफॉरमेंस को काफी हद तक Improve करते है और साथ ही Bandwidth भी बचाते है।
Images के लिए Lazy Load Enable क्यों करें
वेबसाइट में किसी दुसरे element की तुलना में इमेज लोड होने में अधिक समय लेती हैं। यदि आप अपने कंटेंट में बहुत सारे Images का उपयोग करते हैं, तो ये आपके पेज लोड टाइम को बढ़ा देता है।
Lazy loading आपकी साइट को फ़ास्ट करती है और Bandwidth को बचाती है।
Lazy Loading कैसे काम करता है
आपकी इमेज को एक साथ लोड करने के बजाय lazy load plugin केवल उन्ही Images को लोड करती है जो यूजर के स्क्रीन पर दिखाई देती है।
जब कोई यूजर वेबसाइट पेज को स्क्रॉल डाउन करता है तब आपकी वेबसाइट इमेज लोड होती है।
Best Lazy Load Plugin Ki List
यहाँ नीचे मैंने WordPress के लिए Best Lazy Load Plugin को लिस्टेड किया है… आप किसी का भी उपयोग करके अपनी वेबसाइट में Lazy Loading का लाभ ले सकते है।
a3 Lazy Load

a3 Lazy Load को उपयोग करना बहुत आसान है जो आपके साईट के page load speed को बेहतर करने में मदद करता है।
इसमें image lazy loading के साथ iFrame और video lazy load फीचर भी शामिल है। आप lazy load effect का भी चुन सकते है। इसमें और भी कई सारी सेटिंग्स और customizations मौजूद है जिन्हें आप अपने ब्लॉग के लिए इस्तेमाल कर सकते है।
Lazy Load by WP Rocket

Lazy Load by WP Rocket एक बहुत ही lightweight प्लगइन है। यह प्लगइन Lazy Loading आपके images, iframes और videos पर Apply होती हैं। और HTTP requests को कम करके site load time को improve करती है।
बस Settings >> LazyLoad पर क्लिक करें और सभी आप्शन को चेक करें।
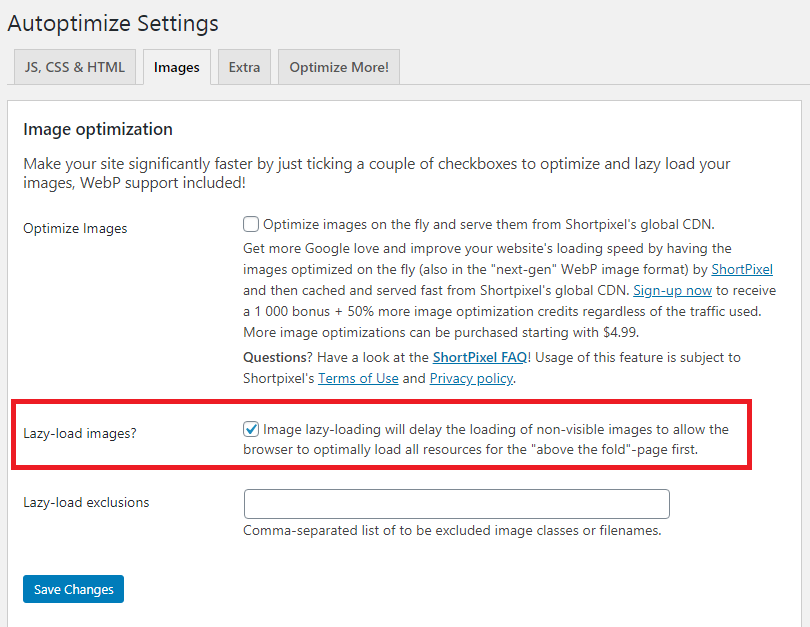
Autoptimize

Autoptimize एक बहुत ही अच्छी और पोपुलर प्लगइन है। यह आपकी वर्डप्रेस साईट की CSS, Javascript files और HTML files को ऑप्टिमाइज़ करता है और Page load speed को बेहतर बनाता है।
Images टैब में जाकर आप Lazy-load images बॉक्स को चेक कर सकते है।
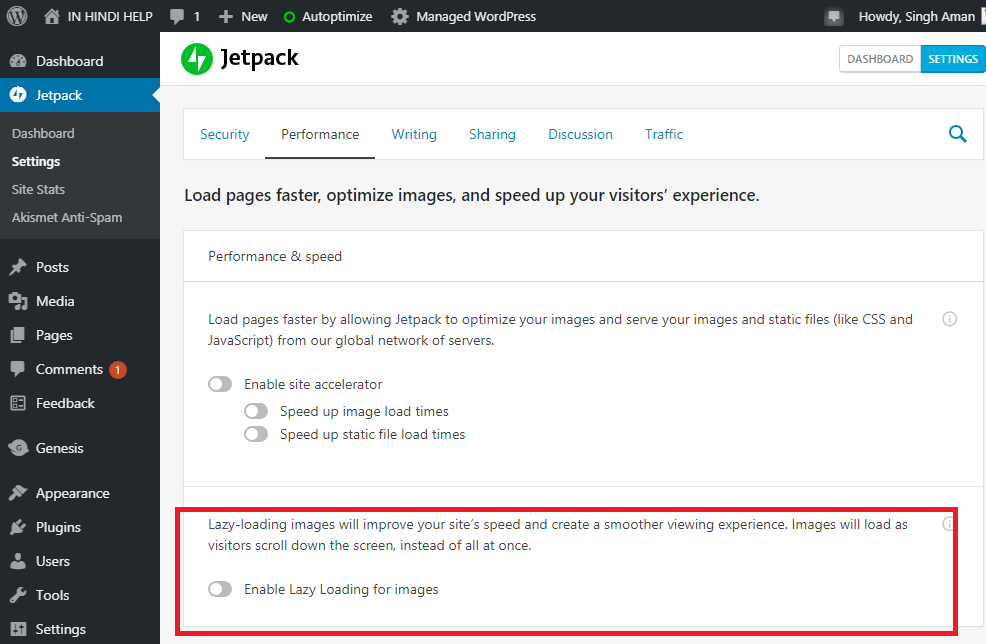
Jetpack’ Lazy Loading

यदि आप अपनी साईट पर पहले से ही Jetpack प्लगइन का उपयोग कर रहे है, तो आपको अलग से lazy loading plugin इनस्टॉल करने की जरूरत नहीं पड़ेगी।
बस आपको Jetpack >> Settings >> Performance पर क्लिक करना होगा और “Performance & speed” सेक्शन में “Enable Lazy Loading for images” आप्शन को Enable करना होगा।
BJ Lazy Load

आप BJ Lazy Load plugin को content, text widgets, post thumbnails, Gravatars, images, और iframes पर Apply कर सकते हैं।
इसकी सेटिंग्स भी बहुत आसान है। यह प्लगइन साईट पर Real image loads होने से पहले कम रिज़ॉल्यूशन preview इमेज दिखाने की अनुमति प्रदान करता है। लेकिन इस फीचर को उपयोग करने के लिए आपको image sizes regenerate करना होगा।
Lazy Load
यदि आप lazy load images के लिए किसी भी प्रकार की सेटिंग्स नहीं चाहते है, तो Lazy Load plugin आपके लिए सही आप्शन है।
इसमें किसी भी प्रकार की सेटिंग्स मौजूद नहीं है। इसे केवल आपको अपने वेबसाइट पर इनस्टॉल और activate करना होगा प्लगइन ऑटोमेटिकली आपके ब्लॉग पर काम करना शुरू कर देगा।
ये कुछ Best lazy load plugin है जिन्हें आप अपने ब्लॉग पर इनस्टॉल कर सकते है। मैं अपनी ब्लॉग पर Autoptimize की Lzay loading फीचर उपयोग करता हूँ।
छोटा सा निवेदन, अगर यह आर्टिकल आपके लिए मददगार साबित हुई है, तो इसे शेयर करना न भूलें!
video lazy load ke liye kaun si wordpress plugin use karu
BJ lazy load plugin best hai
Bhai me WP rocket plugin installed kiya toh mere site kuch is tarha open ho raha hai.
Karan kya hai is ka? Jara batao na.
Good post
suggest me high speed ke ap konsi theme use karte hain apne blog par?
Me apni site pr Genesis Framework ka sample child theme use krta hu…