किसी भी वेबसाइट या ब्लॉग के लिए Speed महत्वपूर्ण है। यह एक Google ranking factor है। फास्ट-लोडिंग वेबसाइट सर्च इंजन रिजल्ट पेज में अच्छी रैंक करती हैं और बेहतर User Experience प्रदान करती है।
क्या आप अपनी वर्डप्रेस ब्लॉग की Loading speed को बेहतर करना चाहते हैं?
किसी भी ब्लॉग या वेबसाइट के लिए loading time बहुत महत्वपूर्ण है। यदि आपकी साइट लोड होने में अधिक समय लेती है, तो विज़िटर तुरंत आपकी साइट से बाहर निकल जाएगा।
इसके अलावा, गूगल पेज स्पीड को एक रैंकिंग फैक्टर के रूप में उपयोग करता है अर्थात जो वेबसाइट या ब्लॉग फ़ास्ट लोड होती है वह सर्च रिजल्ट में अच्छी रैंक प्राप्त करती है।
आज इस आर्टिकल में मैं आपको बताऊंगा वर्डप्रेस वेबसाइट की loading speed कैसे बढ़ाये।
कंटेंट की टॉपिक
Website Loading Speed क्यों महत्वपूर्ण है?
Website speed किसी भी साइट को सफल बना सकता है या बर्बाद कर सकता है। यह आपके ट्रैफिक, Page views, conversions, sale और साइट reputation को बहुत अधिक प्रभावित करता है।
और जैसा कि मैंने पहले ही कहा Page speed एक गूगल रैंकिंग फैक्टर है। गूगल जब किसी पेज को रैंक करता है, तो वह बहुत सारे factors का उपयोग करता है जिसमें से एक Page speed है।
यदि आपकी वेबसाइट fast load होती है, तो सर्च इंजन में टॉप रैंक करेगी। क्योंकि गूगल fast loading site को अधिक पसंद करता है। नतीजतन जब आपकी साइट सर्च इंजन में अच्छी रैंक करेगी, तो जाहिर सी बात है आपकी Website traffic बढ़ेगी।
WordPress वेबसाइट की loading speed ठीक करने से केवल आपकी website traffic और ranking नहीं बढ़ती है बल्कि यह आपके विजिटर को अच्छा user experience प्रदान करता है। एक अच्छा user experience आपके साइट पर विजिटर की संख्या को बढ़ाता है और एक reputed brand बनने में मदद करता है।
WordPress Website किस कारण Slow होती है
जब आप अपनी साइट की स्पीड चेक करते है, तो यह आपको बहुत सारे चीजों को ठीक करने का सुझाव देता है। उनमें से कुछ technical चीजे होती है जो अधिकतर ब्लॉगर को समझ नही आती है।
यहां मैं आपको कुछ कारणों के बारे में बताने वाला हूँ जो आपके वेबसाइट को slow down करते है:
- Webhosting – यदि आप अपनी साइट के लिए सही होस्ट नही चुनते है, तो यह आपके साइट लोड टाइम को बहुत प्रभावित करती है।
- Caching – यदि आपकी साइट अच्छे तरीके से cache create नहीं कर पाती है, तो आपकी साइट slow down हो सकती है।
- Page Size – यह समस्या अधिकतर इमेज के कारण होती है। जब आप अपनी पेज में image optimize किये बिना add करते है, तो आपकी पेज साइज बढ़ जाती है और आपके साइट का slow होने का कारण बनती है।
- External Script – यह प्रॉब्लम आमतौर से ads, fonts loaders आदि के कारण होती है और आपके साईट परफॉरमेंस को बुरी तरह से प्रभावित करती है।
अब आप अच्छी तरह से समझ गए होंगे किन किन कारण से आपकी वर्डप्रेस साइट स्लो हो सकती है।
Website Loading Speed ठीक करने से पहले आपको ये 2 चीजे करनी चाहिए
यदि आप अपनी वर्डप्रेस साइट की Loading Speed बढाने के लिए तैयार हैं, तो सबसे पहले आपको चीजें करने की जरूरत है:
अपनी Website की Loading Speed Check करें
आप अपनी website loading speed को चेक करने के लिए Speed checker tools जैसे PageSpeed Insights, Pingdom और GTmetrix टूल उपयोग कर सकते है।
PageSpeed Insights – PageSpeed Insights गूगल द्वारा बनाया गया एक बहुत ही अच्छा speed testing tool है। इसकी मदद से, आप अपनी वेबसाइट की speed चेक कर सकते है और Errors का पता लगा सकता है।
बस आपको Pagespeed insights साईट पर विजिट करना है और अपनी Blog URL दर्ज करके Analyze बटन पर क्लिक करना होगा। यह आपके वेबसाइट को Analyze करने में कुछ समय लेगा और आपको रिजल्ट दिखायेगा।
GTMetrix – GTMetrix भी एक बहुत अच्छा टूल है जो website load time और performance को चेक करने में मदद करता है। यह आपकी Website loading speed को analyzes करता है और उन errors को दिखाता है जिन्हें आपको ठीक करना चाहिए। इसके अलावा यदि आप इसे sing up करते है, तो Server Region के आधार पर भी अपनी वेबसाइट की load time चेक कर सकते है।
Pingdom Tools – GTMetrix की तरह Pingdom भी एक बहुत अच्छा टूल है। बस आपको अपनी URL दर्ज करने की जरूरत है। यह website speed का एक बहुत अच्छा overview देता है। यह आपको यह भी बताता है कि आपके पेज में कौन से Element लोड होने में अधिक समय ले रहे हैं।
KeyCDN Website Speed Test – KeyCDN एक फ्री website speed checker tool है जो यह बताता है कि क्या सुधार करने की आवश्यकता है। आप 14 different locations से अपनी वेबसाइट की स्पीड Analyze कर सकते हैं।
WebPageTest – यह आपको Different locations और different browser से वेबसाइट स्पीड टेस्ट करने की अनुमति देता है।
Sucuri Load Time Tester – Sucuri एक पोपुलर सिक्यूरिटी कंपनी है। साथ ही आप इसके Load Time Tester tool का भी लाभ उठा सकते हैं और यह पता लगा सकते है कि वेबसाइट की लोडिंग स्पीड Slow क्यों है।
अपनी वेबसाइट का बैकअप लें
साइट पर किसी भी चीज के साथ छेड़छाड़ करने से पहले, साईट का फुल बैक अप बनाना बहुत जरूरी है। यदि आपकी साइट गलती से भी Break हो जाती है, तो आप अपनी साइट को फिर से रिस्टोर कर सकते हैं।
- Updraftplus Plugin Se WordPress Website Ka Backup Kaise Kare
- WordPress Ke Liye 13 Best Backup Plugins (UPDATED)
तो अब चलिए अपनी टॉपिक पर आते है कि WordPress site की loading speed कैसे बढ़ाये…
Website Blog Ki Loading Speed Kaise Badhaye
यदि आप अपनी साइट या ब्लॉग पर क्वालिटी कंटेंट पब्लिश करते हैं लेकिन आपकी Website loading speed अच्छी नहीं है तो आप गूगल सर्च रिजल्ट में अच्छी रैंक प्राप्त नहीं कर सकते है। इसलिए यहां मैं आपको कुछ टिप्स बताऊंगा जो आपकी WordPress website को Speed Up करने में मदद करेंगे।
सही Web Hosting चुने
वेबसाइट की गति बढ़ाने के लिए यह सबसे महत्वपूर्ण और पहला पहलू है।
ऐसी कई होस्टिंग कंपनियां हैं जो आपकी वर्डप्रेस वेबसाइट को फास्ट लोडिंग प्रदान करने का वादा करती हैं लेकिन उनसे होस्टिंग खरीदने के बाद, आपको लगता है कि उन्होंने आपको धोखा दिया है और आपके होस्टिंग खर्च बर्बाद हो गए हैं।
इसलिए, मैं आपको Bluehost से वेब होस्टिंग खरीदने की सुझाव दूंगा जो कम कीमत पर अच्छी service प्रदान करता है। इसके अलावा, यह एक वर्ष के लिए एक फ्री डोमेन भी देता है और official wordpress.org द्वारा भी recommended है।
BlueHost Hosting Coupon: Save 66% + Free Domain
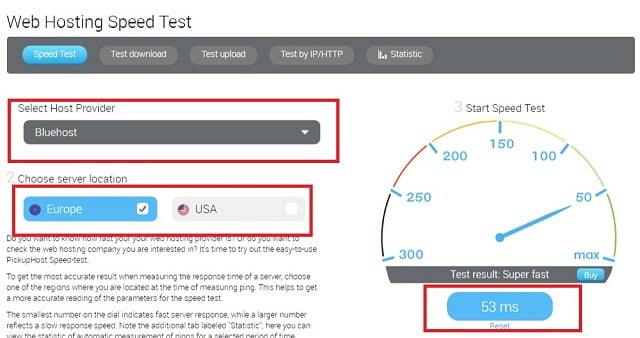
इसके अलावा यदि आपको किसी होस्टिंग कम्पनी पर doubt होता है, तो आप होस्टिंग की speed चेक करने के लिए Pickuphost का उपयोग कर सकते है। बस आपको drop-down मेनू से अपनी hosting नाम को सेलेक्ट करना होगा। फिर अपनी server location सेलेक्ट करके Speed test बटन पर क्लिक करें।

Fast loading Theme का उपयोग करें
यह आपकी WordPress website loading speed को बेहतर करने का दूसरा सबसे महत्वपूर्ण पहलू है। ऐसे कई वर्डप्रेस थीम हैं जो beautiful और impressive होते हैं, लेकिन उनका कोडिंग बहुत खराब होता है और यह आपकी वेबसाइट speed और performance को बुरी तरह से प्रभावित करते है।
इसलिए हमेशा अपनी साइट के लिए एक simple और Well coded थीम सेलेक्ट करें। यहाँ मैंने कुछ बेस्ट थीम को लिस्टेड किया है – WordPress Site Ke Liye 26 Fastest Themes in Hindi
आप Mythemshop, Themeforest और StudioPress से premium themes अपनी साईट पर इंस्टॉल कर सकते हैं जो well coded और speed optimized होते हैं। लेकिन आपकी बजट कम है, तो फ्री थीम जैसे कि GeneratePress या Astra थीम का उपयोग कर सकते है।
Unused Media/Theme/Plugin को डिलीट करें
प्लगइन्स आपकी वर्डप्रेस साइट पर एक App के रूप में काम करते हैं, जो साइट कार्यक्षमता को बढ़ाते है। लेकिन यदि आप अपनी साइट पर अधिक प्लगइन का उपयोग करते हैं तो यह आपकी website speed को बहुत प्रभावित करते है। इसलिए अपनी साइट से Unwanted plugins को डिलीट करें जो useless हैं।
- क्या Inactive WordPress Plugins आपकी साइट को Slow करते है
- Top 12 WordPress Plugins जो प्रत्येक ब्लॉग पर होना चाहिए
इसके अलावा, unwanted media और inactive themes को भी डिलीट करें जो आपकी साइट पर बेकार हैं क्योंकि unwanted media आपकी वर्डप्रेस साइट पर अतिरिक्त जगह लेते है और आपके Database size को बढ़ाते है।
Inactive plugins और themes आपके साईट की सिक्यूरिटी भी कम करते हैं और आपके वर्डप्रेस साइट परफॉरमेंस को भी प्रभावित करते हैं।
बेहतर स्पीड के लिए स्लाइडर के इस्तेमाल से बचें
Sliders आपकी Website speed को Slow करते हैं। इसके अलावा मोबाइल यूजर के लिए bad user experiences create करता है।
वेबसाइट पर Sliders होने का कोई वास्तविक मूल्य नहीं है। इसलिए आपको उन्हें डिलीट कर देना चाहिए। और ऐसे थीम चुनें जो आपको अपने होमपेज पर Sliders का उपयोग करने के लिए मजबूर न करें।
इमेज साइज़ को कॉम्प्रेस करें
आप आपनी साईट Images को कॉम्प्रेस करके Page size को काफी हद तक कम कर सकते है जो आपकी साईट को अच्छी स्पीड और परफॉरमेंस प्रदान करता हैं।
वर्डप्रेस रिपोजिटरी में कई image optimization plugins उपलब्ध हैं, बस आपको उनमें से best plugin चुनना होगा। यहां मैंने कुछ बेहतरीन Image Optimizer plugin की लिस्ट बनाई हैं, जिन्हें आप अपनी वेबसाइट पर उपयोग कर सकते हैं।
जब आप अपनी वेबसाइट पर छवियां अपलोड करते हैं, तो ये प्लगइन्स ऑटोमेटिकली इमेज को कॉम्प्रेस करके आपकी website loading speed को Improve करते है।
Html, CSS and Javascript को Minify करें
आप अपनी साइट से HTML, CSS and Javascript minify करके site performance और loading speed में काफी सुधार कर सकते हैं।
Minification आपके वेब पेज साइज़ को कम करती है और लोड टाइम को बेहतर बनाती है। यहां तक कि Google भी साइट से javascript और CSS files को minify करने के लिए Recommends करता है।
Remove Query Strings from Static Resources
Query Strings आपकी वेबसाइट को Slow करने में महत्वपूर्ण भूमिका निभाते हैं। यह आपकी साइट पर Caching issues का कारण बन सकते है।
कुछ प्रॉक्सी कैशिंग सर्वर और यहां तक कि कुछ CDN Query Strings के साथ कैश नहीं कर सकते हैं, जिसके परिणामस्वरूप आप वेबसाइट की स्पीड बढ़ाने का अवसर चूक जाते है।
WordPress Static Resources से Query Strings remove करने के लिए कई सारे method है जो मैंने इस आर्टिकल में बताई है – Remove Query Strings From Static Resources in WordPress in Hindi
GZIP Compression Enable करें
GZIP Compression आपके webpage size को compress करता है ताकि आपकी साइट विज़िटर के डिवाइस में तेज़ी से लोड हो।
आप अपनी वर्डप्रेस साईट की resources को compress करने के लिए WordPress.org से एक अच्छी प्लगइन डाउनलोड कर सकते हैं। यहाँ एक गाइड है – WordPress साइट में GZIP Compression Enable कैसे करें
आप अपनी साइट पर GZIP compression Check करने के लिए GZIP compression tool का उपयोग कर सकते हैं।
Content Delivery Networks (CDN) उपयोग करें
Content Delivery Networks यूजर के लोकेशन के आधार पर कंटेंट प्रदान करते हैं।
जब आप CDN का उपयोग करते हैं, तो यह आपकी साइट का एक static cache बनाकर अपने सर्वर पर स्टोर करता है और जब कोई यूजर आपकी साइट को विजिट करता है, तो content delivery network उन्हें निकटतम सर्वर पर रीडायरेक्ट करता है।
उदाहरण के लिए, यदि आपका सर्वर India में है और विज़िटर US से आपकी साइट पर विजिट करता है, तो CDN उस विज़िटर को US server से आपकी साईट को विजिट कराएगा।
CDN उपयोग करने के लाभ:
- Speed – जब आप अपनी साइट पर CDN service उपयोग करते हैं, तो आपकी साइट की loading speed काफी हद तक तेज हो जाती है।
- Crash Resistance – यदि आपकी high traffic blog है तो यह आपकी site को crash होने से बचाता है। जब आपका site पर कोई visitors UK से visit करता है और आपकी site India server पर लोकेट है तो CDN उस visitors को UK के निकटतम server पर redirect कर देता है और आपकी site server पर कम load पड़ता है।
- Improved User Experience
- Improvement in SEO – Google ने स्पष्ट रूप से कहा है कि फ़ास्ट load होने वाली साइटें Search Engines में टॉप रैंक प्राप्त करती हैं।
Latest PHP Version में अपग्रेड करें
Latest PHP Version भी आपकी web page loading time को ठीक करने में अहम भूमिका निभाती है। साथ ही आपकी साईट को अधिक सिक्योर बनाता है। यह कई सुधारों के साथ आता है।
WordPress.org हमेशा यूजर को बेहतर सुरक्षा और परफॉरमेंस के लिए PHP के latest version को उपयोग करने की सलाह देता है। आप वेब होस्टिंग cPanel पर जाकर इसे मिनटों में अपग्रेड कर सकते हैं। यदि आपको Latest PHP Version में अपग्रेड करने में समस्या होती है, तो आप hosting provider से संपर्क कर सकते हैं।
Cache Plugin उपयोग करें
WordPress cache plugins आपकी साइट की static HTML files क्रिएट करते हैं और जब कोई यूजर आपकी साइट पर विजिट करता है, तो यह heavier PHP scripts के बदले static HTML files serve करता है जिससे आपकी साईट फास्ट लोड होती है।
Cache plugin आपको slow loading से छुटकारा पाने और user experience और आपके ब्लॉग की search rankings सुधार करने में मदद करता है।
यदि आप अपने वर्डप्रेस ब्लॉग के लिए Shared hosting का उपयोग करते है, तो मैं आपको WP Super Cache प्लगइन उपयोग करने की सलाह देता हूँ। यह बहुत ही कम configuration के साथ आपे WordPress साईट को Speed up करने में मदद करता है।
Database Optimize करें
वर्डप्रेस साइट्स सभी Information को स्टोर करने के लिए डेटाबेस का उपयोग करती हैं। यदि आप समय-समय पर वर्डप्रेस साइट के डेटाबेस को optimize नहीं करते हैं, तो यह आपकी website loading speed को प्रभावित कर सकता है।
डेटाबेस को optimize करने के लिए वर्डप्रेस में बहुत सारे प्लगइन उपलब्ध हैं। मैं अपने ब्लॉग पर डेटाबेस Optimize करने के लिए WP-Optimize या WP Sweep प्लगइन का उपयोग करता हूँ। इसके अलावा, अपने डेटाबेस से Unwanted Table को डिलीट करना न भूलें।
LazyLoad Images का उपयोग करें
दुसरे element के तुलना में, image लोड होने में काफी समय लेते है और यदि आप अपने आर्टिकल में बहुत images add करते हैं, तो यह आपके page load time को खराब कर देता है। इस स्थिति में, Lazy load plugin आपकी site performance और web page loading speed को बेहतर बनाने में मदद करता है।
Lazy loading प्लगइन केवल उन छवियों को लोड करती है जो user की स्क्रीन पर दिखाई देती है। सरल शब्दों में, जब कोई यूजर आपकी वेबसाइट पेज को स्क्रॉल करता है, तो आपकी images लोड होती है। यह आपकी website loading speed में सुधार करने के अलावा bandwidth भी save करता है। यहाँ एक गाइड है – WordPress में Images के लिए Lazy Load Enable कैसे करें
Hot Linking को Disable करें
Hotlinking एक ऐसी चीज है जो Image compression के बाद भी आपके साईट को slow कर सकता है।
बहुत सारे ब्लॉगर हैं जो Image Hotlinking के बारे में अच्छी तरह से जानते हैं, लेकिन वे परवाह नहीं करते हैं। वे आपकी साइट के Image URL को Copy करके अपनी साईट पर पेस्ट कर देते है।नतीजतन जब कोई विजिटर hotlinked image साईट को ब्राउज करता है, तो ये (hotlinked image) Original server से लोड होती है।
मान लीजिये जब कोई High ट्रैफ़िक साइट आपकी images को hotlinking करती है, तो सभी Image request आपके Server द्वारा Process की जाएगी, जो आपके साईट के Slow Down होने का कारण बन सकती है।
यदि आप अपनी Hotlink image देखना चाहते हैं, तो बस Google search box में टाइप करें,
inurl: yoursite.com -site: yoursite.com
हालंकि यह Command कुछ गलत रिजल्ट भी दिखाएगा, लेकिन ऐसे कई वेबसाइट या ब्लॉग होंगे जिन्होंने आपकी images को hotlink किया होगा। यहाँ एक गाइड है – WordPress Me Image Hotlinking Disable Kaise Kare (4 Easy Methods)
Autoptimize प्लगइन का उपयोग करें
Autoptimize को आप Speed booster प्लगइन कह सकते है। आपके वर्डप्रेस साईट की CSS & JS files को minify और combine करके page load speed को बेहतर बनाता है।
यह एक बहुत अच्छी WordPress speed optimization plugin है जो आपके काम को आसान बनाता है और आपके समय को बचाता है। आप अपनी साईट पर इसे कॉन्फ़िगर करने के लिए हमारे इस गाइड को फॉलो कर सकते है – Autoptimize Plugin Settings
अपनी WordPress Site को अपडेट रखें
यह बहुत जरूरी है, वर्डप्रेस समय समय पर अपडेट होता रहता है। प्रत्येक अपडेट आपको केवल नया फीचर प्रदान नहीं करता है बल्कि सिक्योरिटी Issue और Bugs को भी फिक्स करता है।
अतः यह बहुत जरूरी है कि आप अपने साइट, प्लगइन और थीम को अपडेट रखें। अगर आप ऐसा नही करते है, तो यह आपके साइट को slow करने और security vulnerable का कारण बन सकता है।
Homepage पर पोस्ट संख्या को कम रखें
आपका होमपेज आपकी वेबसाइट के सबसे महत्वपूर्ण पेज में से एक है क्योंकि अधिकांश विजिटर यहां आते हैं।
आप जो भी थीम चुनते हैं, सुनिश्चित करें कि आपका होमपेज बहुत clean और minimal है। अधिक फीचर न केवल रीडर को विचलित करती हैं, बल्कि वे आपके पेज लोड स्पीड को भी बढ़ाती हैं।
यदि आप अपने पोस्ट के लिए high-quality featured images का उपयोग करते है, तो यूजर को आपके होमपेज को लोड होने के लिए बहुत अधिक समय तक इंतजार करना पड़ेगा।
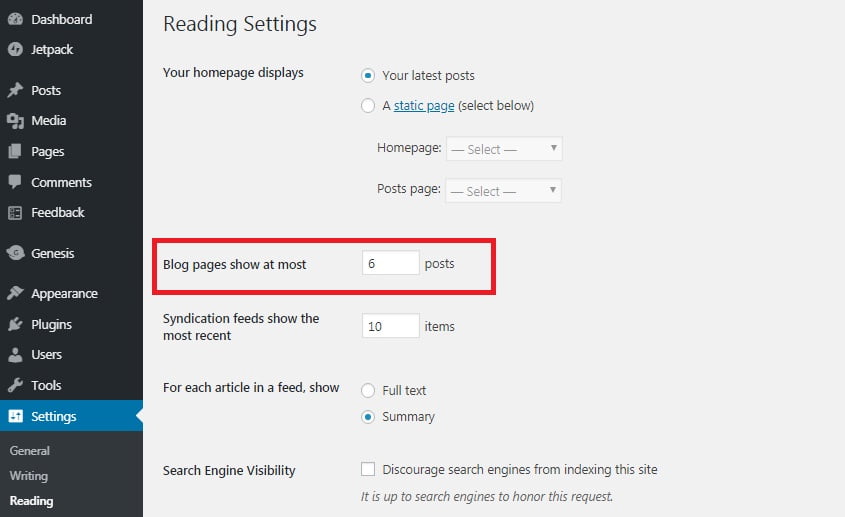
आप देख सकते है, मैं भी अपने ब्लॉग के होमपेज पर 5 पोस्ट रखा हूँ। आप अपनी homepage पर display होने वाली पोस्ट की संख्या को कम करना चाहते है, तो बस आपको Settings >> Reading ऑप्शन पर क्लिक करना होगा।
यहां आपको एक ऑप्शन दिखाई देगा “Blog pages show at most” इसमें आप डिफ़ॉल्ट वैल्यू से कोई भी कम Number बैठा सकते है। मैं आपको होमपेज पर 5 पोस्ट दिखाने की सलाह देता हूं।

Homepage और Archives पर Excerpts का उपयोग करें
डिफ़ॉल्ट रूप से WordPress होमपेज और archives पेज पर full content दिखाता है। अतः आपकी homepage, categories, tag और अन्य दूसरे archives पेज धीरे धीरे load होते है।
साथ ही यह user experience को भी प्रभावित करता है। यदि आप ऐसा किसी थीम (Default theme) का उपयोग कर रहे है, जो कंटेंट को excerpt में दिखाने की जगह फुल कंटेंट दिखा रही है, तो आप Advanced Excerpt प्लगइन द्वारा इसे आसानी से फिक्स कर सकते है।
Ads की संख्या को कम करें
यदि आप अपनी साइट पर बहुत सारे ads लगते है, तो यह आपकी साइट को बहुत बुरी तरह से प्रभावित करेगा। साथ ही यह user experience के हिसाब से भी अच्छा नही है।
मैं यह नही कहता कि आप अपनी साइट पर ads न लागए, उन्हें आप सही जगह पर लागये और अपनी साइट पर अधिक ads serve न करें।
Comments को Pages में Break करें
यदि आपकी साइट बहुत सारी कमेंट प्राप्त कर रही है, तो बहुत अच्छी बात है। लेकिन क्या आपको पता है ये आपके साइट performance को प्रभावित करती है।
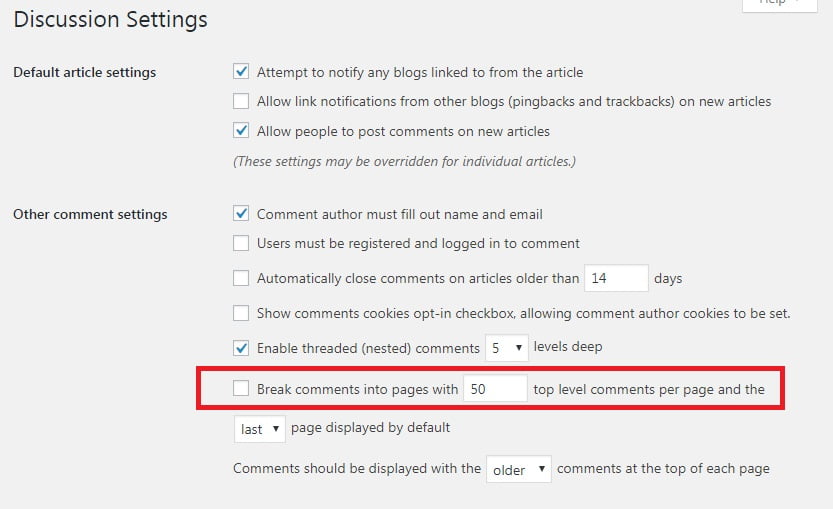
लेकिन चिंता न करें आप कमेंट को pages में break करके वेबसाइट speed को प्रभावित करने से रोक सकते है। बस आपको अपनी वर्डप्रेस साइट में लॉगिन करना होगा। फिर Settings >> Discussion पर क्लिक करके “Break comments into pages” ऑप्शन को चेक करना होगा। यहाँ एक गाइड है – WordPress Me Comments Ko Paginate Kaise Kare

WordPress Website Loading Speed Badhane Ke Liye Best Plugin
यहाँ मैं आपको जो प्लगइन बताऊंगा उन्हें specially website loading speed increase करने के लिए बनाया गया है। इसलिए आप अपनी आवश्यकता के अनुसार इस lsit से प्लगइन चुन सकते है।
W3 Total Cache

W3 Total Cache मार्केट में उपलब्ध सबसे पोपुलर caching plugin है। Compression और perfect tuning द्वारा यह आपकी साइट को blazing fast बना सकता है। साथ ही overall site performance को 10x improve करता है।
W3 Total Cache दर्जनों सेटिंग्स के साथ आता है जैसे Page cache, Database Cache, Object caching, Minify Browser cache आदि। यह advanced users के लिए एक बेहतर चॉइस है। W3 Total Cache Settings in Hindi
WP Super Cache
यह दूसरी सबसे best WordPress cache plugin है जो Shared hosting के लिए perfect choice है।
यह प्लगइन आपके WordPress blog से static HTML files generate करता है और जब कोई visitor आपके साईट पर विजिट करता है, तो यह heavier WordPress PHP scripts की जगह generate की गयी static HTML files को visitors को serve करता है। जिससे आपकी वेबसाइट विजिटर के browser में super fast load होती है। यहाँ गाइड है – WP Super Cache Plugin Settings Kaise Kare (Updated)
WP Fastest Cache

WP Fastest Cache भी एक बहुत अच्छी popular WordPress cache plugin है। इसकी setting भी बहुत आसान और fast है। इसमें कई सारे आप्शन मौजूद है जो आपकी website loading speed को super fast करता है।
यह FREE + PREMIUM दोनों वर्शन में उपलब्ध है। आप इसके free version का भी उपयोग करके अपनी साईट की loading speed fast कर सकते है। WP Fastest Cache Settings in Hindi
Fast Velocity Minify

Fast Velocity Minify आपकी वेबसाइट से CSS and JS files को minify करके web page size को कम करता है, जिससे website loading speed बेहतर हो जाती है। यह प्लगइन CSS और Javascript फ़ाइलों को merge करके HTTP requests को भी कम करता है। इसकी default settings अधिकांश साइटों के लिए परफेक्ट काम करती है। यहाँ एक गाइड है – Fast Velocity Minify Settings
Autoptimize

Autoptimize pluginका मुख्य लक्ष्य आपकी वेबसाइट CSS & Javascript files को ऑप्टिमाइज़ करके website performance को बेहतर बनाना है। इसके अलावा यह आपके साईट की HTML files को भी ऑप्टिमाइज़ करता है और website loading speed में सुधार करता है। Autoptimize Plugin Ki Best Settings in Hindi
Remove Query Strings From Static Resources

WordPress website loading speed बढाने के लिए यह बहुत आवश्यक है। यदि आप query strings को अपनी साईट से remove नहीं करते है, तो ये caching issues का कारण बन सकते हैं। कुछ proxy caching servers और CDNs आपकी साईट की static assets को query strings के कारण cache नहीं कर पाते है और यह सीधे आपके website loading speed को affect करता है।
WP-Optimize

सभी WordPress site databases का उपयोग करती हैं और उसमें सारी information store करती है। इसलिए अपने WordPress site के database को समय समय पर optimize करना बहुत जरूरी है।
आप WP-Optimize प्लगइन द्वारा 1-click के साथ अपनी Site Database को ऑप्टिमाइज़ कर सकते है और unwanted files को removes कर सकते है।
Wp Smush

यह एक Image optimizer प्लगइन है और WordPress.org में बहुत ही पोपुलर है। जब आप अपनी साईट में images upload करते है, तो यह ऑटोमेटिकली image size को compress कर देता है। जिससे आपकी पजे की साइज़ कम हो जाती है और आपकी ब्लॉग या वेबसाइट पहले की तुलना में फ़ास्ट लोड होती है।
EWWW Image Optimizer

WP Smush की तरह EWWW Image Optimizer भी बहुत पोपुलर image optimizer plugin है। इसमें आप compression level भी सेलेक्ट कर सकते है। इसके अलावा आप EWWW Image Optimizer प्लगइन द्वारा आप अपनी upload की गयी images को best file format में convert कर सकते है।
आखरी सोच
यहाँ मैंने आपको बताया WordPress Website की Loading Speed कैसे बढ़ाये। यदि आप इस आर्टिकल को फॉलो करके अपनी WordPress website blog speed ठीक करते है, तो 100% आपकी Website speed में सुधार आयेगा।
और एक बात बेहतर user experience और सर्च रिजल्ट में अच्छी रैंक प्राप्त करने के लिए आपकी website loading speed 3 सेकंड के भीतर होनी चाहिए। Fast loading website सर्च रिजल्ट में उच्च रैंकिंग प्राप्त करती है।
छोटा सा निवेदन, अगर यह आर्टिकल आपके लिए मददगार साबित हुई है, तो इसे शेयर करना न भूलें!
आपको ये भी पढना चाहिए:
- Website Ki Domain Authority Kaise Badhaye
- Website Ke Liye High-Quality Backlinks Kaise Banaye
- SEO Kaise Kare (22 SEO Tips in Hindi)
- Bounce Rate Kam Kaise Kare
- 43 Most Common WordPress Mistakes Jo Har New Blogger Karta Hai
- Keyword Research Kaise Kare
- Image Optimization Kaise Kare
- Google Keyword Planner Kaise Use Kare
- New Blog Ko Rank Kaise Kare Google Me
- SEO के लिए Internal Linking क्यों और कैसे करें
Good Tips for Fast Speed
बहुत ही अच्छी जानकारी है
वर्डप्रेस ब्लॉग की लोडिंग स्पीड बढ़ाने की बढ़िया जानकारी शेयर की है आपने, मेरे लिए यह पोस्ट काफी मददगार साबित होगी
Ye meri favourite website hai
लोडिंग स्पीड बढ़ाने की बढ़िया जानकारी शेयर की है आपने, मेरे लिए यह पोस्ट काफी मददगार साबित होगी
बहुत ही बढ़िया लिखा है सर अपने धन्यवाद
this is a very helpful article thanks
इतने अच्छे जानकारी के लिए धन्यवाद
Amazing Post 👍🙏🙏
is post me aapne bahut hi useful information share ki hai. Thanks for sharing.
thank you sir, aapane meri bahut badhi problem solve karava di
sir mera help kijiye n mera website ka speed kaisa btavo n
जितनी फालतू की प्लगइन है उन्हें unistall करें, फ़ास्ट थीम का उपयोग करें और अपनी साईट को Cloudflare पर add करें. बाद बाकी पोस्ट में अच्छे से explain है.
thanks you sir bhut achhi jankari di apne
भाई बहोत ही अच्छी पोस्ट लिखी है मेरी वेबसाइट की स्पीड काफी तेज हो गयी इन tips को फॉलो करने के बाद
बहुत अच्छी जानकारी दी है आपने मेरी साइट आज से 2 महीने पहले तक 2.5 सेकंड में ओपन हो जाती थी पर कुछ दिन से साइट की स्पीड कम ज्यादा हो रही है कभी 5 सेकंड में तो कभी 12 सेकंड में क्या कारण हो सकता है प्लीज बता दीजिये
आप अपन साईट पर Auto ads उपयोग कर रहे है?
जी नहीं मैंने मैन्युअल ऐड लगायी है
Thik hai par aapki site ads k karn slow hai aur Apke hosting (hosting kaun si hai) ke karn v ho skti hai… lekin aap kuch improvment kar skte hai:
1. Social Follow button 1 bar use kijiye.
2. Autoptimize ki settings thik se kijiye.
3. Ads km kijiye.
Absolutely correct
Thank you very much brother, your article helped me a lot.
nice work, bahut acche se samjhaya hai
REALLY VERY NICE POST
very nice information
nice article sirji
Bahut Hi Badiya Post Likhte ho bhai
Thanks for share Amazing Information
TOP KA ARTICLE LIKHTE HO BRO
bhai ye sliders kya hain? please thoda sahi se explain karo. kya jou website scrol down karte hain , uske liye ek right side me button aata hain. kahi wo tou slider nhi ???
reply jaroor dena me aapaka loyal visitor hoon. aapke a to z article ek daily routine ke saath padh rha hoon aur learning likh rha hoon + implement bhi kar rha hoon.
nahi slidder bari bari image ke saath post aati hai jnhe aap bari bari slid krke next post ya content dekh skte hai.
aman bhai, mere ko blogger se wordpress per aye huye 5 month ho gye hain. kya mein ab apni ye plugins ko delete kar saktaa honn?
[All-in-One WP Migration, Blogger To WordPress }
हाँ आप डिलीट कर सकते है… वो प्लगइन केवल माइग्रेट करने के लिए होती है.
Thanks, Aapne Bahut Acchi Jankari Di Hai.
Thank You, Keep Visiting.
Nice post absolutely fabulous I really liked it
Thank You, Keep Visiting
sir ham blogspot ke website ki speed kaise bdhaye ?
It a very good post
Thank you keep visiting
nice post
very nice,
Thanks for this information
Thank you keep visiting
नमस्कार , मेरी ब्लॉग सब कुछ करने के बाद भी स्पीड नही बढ़ा रही है ।कुछ मदद कर सकते है
अपनी साईट पर एक फ़ास्ट लोडिंग थीम और अच्छी होस्टिंग का उपयोग करें.
same Problem in my Website
अपनी साईट पर एक फ़ास्ट लोडिंग थीम और अच्छी होस्टिंग का उपयोग करें.
Thanks sir,
You have published very good article. Reading this article helped me a lot.
I always read your article and share it with my friends, you work very hard in making articles
Thank you keep visiting
Website Loading Speed Kaise Badhaye, thanks 🙏 for sharing this information for us…
बहत ही बढ़िया जानकारी प्रदान क्या है आपने। आपके आर्टिकल को फॉलो करके मैंने अपने साइट की speed को increase किया है।gtmatrix,pingdom पर सही speed दिखा रहे है। गूगल स्पीड स्टेट पर इतना अच्छा स्पीड नही देखा रहे है। क्या करू
Sir jab post likhte hai to vo auto save hoti rahti hai usko kaise band kare or jo pahle ho chuki unko delete kaise kare.
content ko thoda sahi se optomize karo . vaise jankari sahi hai . par user content ke designe ko dekher hi aapki post ko chhod denge
thanks bro mere blog ki speed badh gai hai, aap mere blog ko dekh kar bataye kaisa hai
Thanks, sir,
You have published a very good article. This article has helped me alot
bahut hi achcha artical h bhai thankyou
Very good article sir
Ap hamesa accha article likhte hai
Nice Information, Thank You For Share This