हाल ही में हमारे Users में से एक ने पूछा, Code snippet के बिना WordPress menu में Search toggle जोड़ने का कोई आसान तरीका है?

यदि आप भी अपनी वर्डप्रेस साईट के menu में Search toggle add करने के लिए आर्टिकल की तलाश कर रहे हैं, तो आप सही जगह पर हैं।
इस आर्टिकल में, मैं आपको बताऊंगा WordPress Menu में Search Toggle Add कैसे करें।
WordPress Search Toggle Add क्यों करना चाहिए
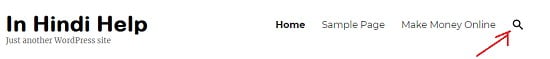
आप अपनी साइट पर WordPress Search Toggle Add करके अपने विजिटर को आसानी से कंटेंट प्रदान कर सकते हैं, इसका मतलब है कि विजिटर आसानी से search toggle का उपयोग करके आपकी साइट पर कंटेंट सर्च कर सकते हैं।
सबसे महत्वपूर्ण बात यह है कि यह Search bar की तुलना में बहुत कम जगह लेता है। जब आप इस पर क्लिक करते हैं, तो यह Expand करता है।
WordPress Nav menu में Search toggle Add करना
WordPress header menu में Search toggle जोड़ना कोई मुश्किल काम नहीं है। इसके लिए आप WordPress search plugins या code snippet उपयोग कर सकते हैं ।
WordPress menu में search toggle जोड़ने के लिए, सबसे पहले आपको अपने वर्डप्रेस साइट में Ivory Search प्लगइन को इंस्टॉल और Activate करना होगा।
Ivory Search एक Simple WordPress search plugin है। यह डिफ़ॉल्ट WordPress search को improve करता है और आपको नए Custom search forms बनाने की अनुमति भी देता है।
Ivory Search के साथ, आप अपनी साइट पर Unlimited संख्या में Search forms Create कर सकते हैं और प्रत्येक Search form को individually कॉन्फ़िगर कर सकते हैं।
इसके अलावा, प्लगइन आपको Site header, footer, sidebar, widget area, navigation, menu, pages, posts, custom post types या कही भी Custom search forms जोड़ने की अनुमति देता है।
एक बार प्लगइन Activate होने के बाद, यह आपके वर्डप्रेस डैशबोर्ड में Ivory Search साथ एक नया मेनू आइटम जोड़ देगा। बस उस पर क्लिक करें।
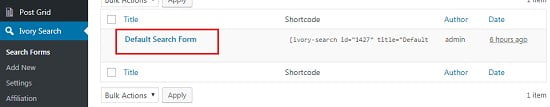
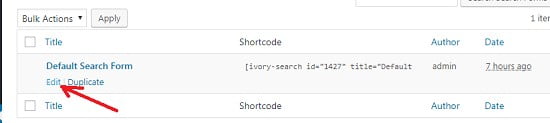
यहां आपको पहले से ही Default search form दिखाई देगा। आप इसे Edit कर सकते हैं या नया बना सकते हैं (Ivory Search >> Add new )।

मैं default search form का उपयोग करूंगा।

इस पेज में, आप उन Post types को सेलेक्ट कर सकते हैं जिन्हें आप searchable बनाना चाहते हैं।

यहां आप अपनी जरूरत के हिसाब से अपने Search toggle को कस्टमाइज कर सकते हैं।
इसके बाद Ivory Search >> Settings पर क्लिक करें। यह आपको प्लगइन के सेटिंग पेज पर ले जाएगा। यहाँ Menu (Primary or Top menu) चुनें जहां आप Search form प्रदर्शित करना चाहते हैं।

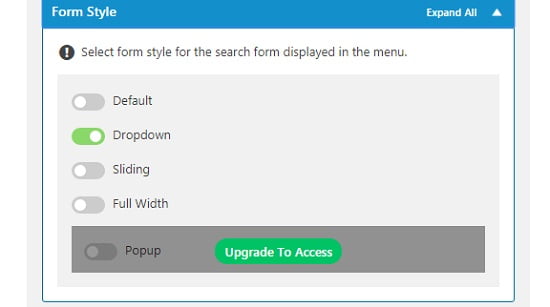
आप Search form के लिए style (जो अच्छी लगती है) चुन सकते हैं और एक टाइटल भी प्रदान कर सकते हैं।


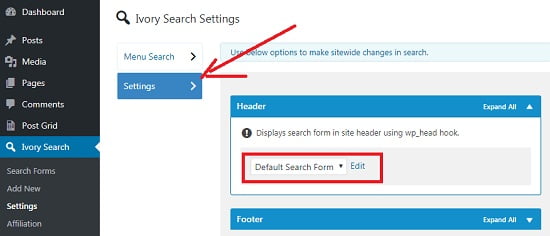
अब सेटिंग पर नेविगेट करें और अपना Search form चुनें। आप नीचे स्क्रीनशॉट देख सकते हैं।

अपनी सेटिंग्स को स्टोर करने के लिए Save बटन पर क्लिक करना न भूलें। अब आपका Search toggle आपके WordPress header nav menu में दिखाई देने लगेगा।
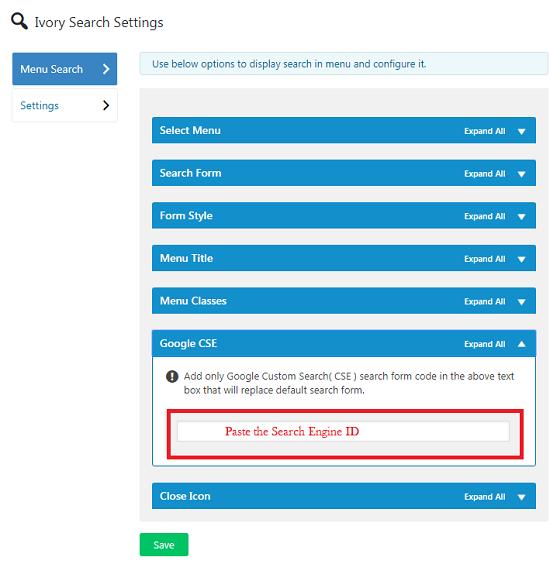
यदि आप अपने WordPress Navigation menu में Google search add करना चाहते है, तो Google Custom Search Engine site पर जाकर एक Google Custom Search Engine ID create करनी होगी। फिर “Google CSE” के box में Search Engine ID paste करनी होगी।

सभी सेटिंग्स करने के बाद “Save” के बटन पर क्लिक करना ना भूलें। अब यह आपके डिफ़ॉल्ट सर्च को Google search से Replace कर देगा।
अगर यह आर्टिकल आपके लिए helpful साबित हुई है, तो इसे share करना न भूलें!
sir footer ke menu me about us page kaise jodte hain aur apne site ka naam dal kar apne site ka link kaise dalna hain batao na